NEW AGIMA.RU
29 мая 2013 | Опубликовано в статьюшечки | 15 Комментариев »
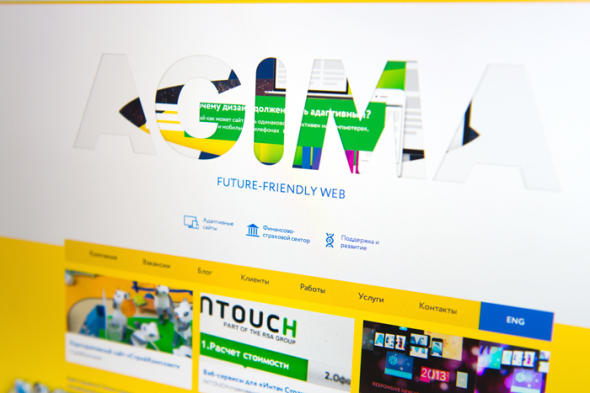
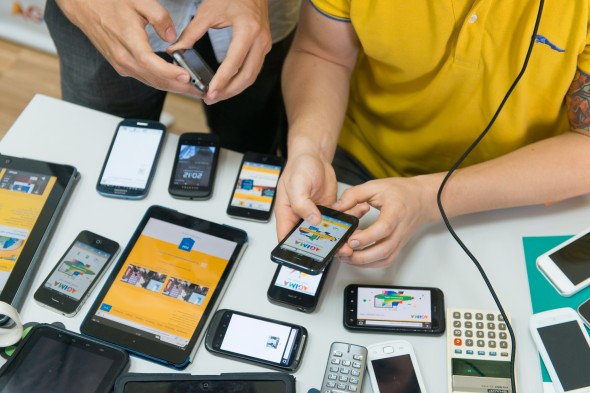
 AGIMA сделала свой сайт адаптивным. Не секрет, что за последние три года потребление контента интернет-сайтов с различных устройств изменилось. Если в начале 2010 года на AGIMA.ru заходило всего 1,5% пользователей мобильных устройств, то сейчас этот сегмент аудитории вырос почти до 30%. Учитывая эти данные, адаптивный сайт интерактивного агентства AGIMA ушел далеко за пределы общепринятых стандартов. В его основе — принцип прогрессивного улучшения, который позволяет использовать нативные функции устройств, например, геолокационные сервисы, аппаратное ускорение графики и акселерометр. Например, если вы зайдете на главную страницу сайта со своего iPad’а и покрутите его немного в руках, то увидите, как под логотипом AGIMA перемещаются промо-банеры. А в случае ввода неверных данных в форме обратной связи, просто встряхните свой iPhone, и поля очистятся.
AGIMA сделала свой сайт адаптивным. Не секрет, что за последние три года потребление контента интернет-сайтов с различных устройств изменилось. Если в начале 2010 года на AGIMA.ru заходило всего 1,5% пользователей мобильных устройств, то сейчас этот сегмент аудитории вырос почти до 30%. Учитывая эти данные, адаптивный сайт интерактивного агентства AGIMA ушел далеко за пределы общепринятых стандартов. В его основе — принцип прогрессивного улучшения, который позволяет использовать нативные функции устройств, например, геолокационные сервисы, аппаратное ускорение графики и акселерометр. Например, если вы зайдете на главную страницу сайта со своего iPad’а и покрутите его немного в руках, то увидите, как под логотипом AGIMA перемещаются промо-банеры. А в случае ввода неверных данных в форме обратной связи, просто встряхните свой iPhone, и поля очистятся.
Вес десктопной версии сайта — 1,6 Мб. Но при его загрузке с мобильных устройств, вес составит всего 600 Кб. И, конечно, изображения подготовлены под Retina-дисплеи: графика сожмется на лету, определив плотность пикселей экрана.
Дизайн
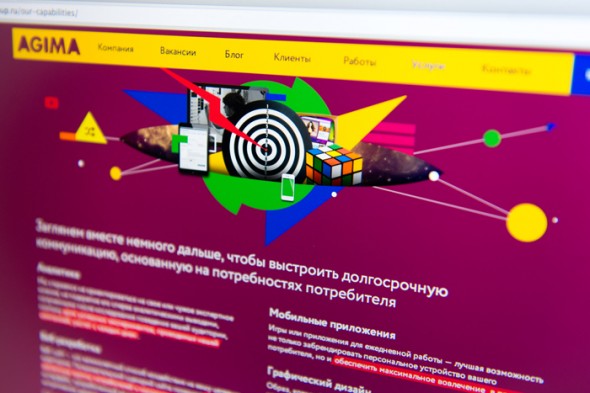
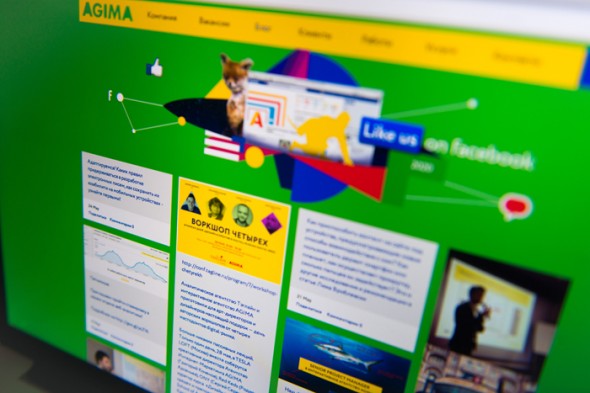
Дизайн сайта максимально лаконичный, а цветовая гамма — смелая. Четкие информационные блоки и фирменные коллажи легко адаптируются под экраны любых устройств. «У нас всегда был яркий стиль, — комментирует креативный директор AGIMA Гриша Коченов, — а с выходом нового сайта мы решили его еще усилить. Цвета «вырви глаз» на некоторых страницах сильно отличают нас от многих «профессиональных», сдержанных и скромных компаний. Это хорошо передает настоящий дух агентства AGIMA».
Меньше слов
Простыни текста и въедливые описания канули в лету. В русской и английской версиях нового сайта сказано ровно столько, сколько нужно, чтобы клиенты захотели пообщаться лично. Каждое слово несет в себе необходимый смысл и отражает стиль работы и видение интерактивного маркетинга. «На сегодняшний день, AGIMA — признанный лидер в области адаптивного веб-дизайна в России. Это далось нам непросто — за работой прошли тысячи часов, проведенных в исследованиях и экспериментах. И я рад, что нам удалось объединить все наши знания, активировать все силы, энергию, дать себе полную свободу и выпустить действительно отличный сайт!» — добавляет Александр Богданов, генеральный директор.
Сайт получился неожиданным, интерактивным, эмоциональным. И вряд ли с него получится быстро уйти: желание подвигать браузер и наблюдать за игрой перемещающихся блоков слишком велико.
Проектная команда
Руководитель проекта: Александр Богданов
Креативный директор: Григорий Коченов
Ведущий дизайнер: Татьяна Назарова
Дизайнер: Аркадий Гребенников
Дизайнер: Полина Молчанова
Дизайнер: Екатерина Булыгина
Копирайтер: Анна Майорова
Копирайтер-переводчик: Галина Кондратова
Контент-менеджер: Руслан Карболсунов
Технический руководитель: Андрей Рыжкин
Ведущий front-end разработчик: Дмитрий Демидовский
Front-end разработчик: Владимир Калмыков
Руководитель QA: Евгений Пономаренко
Фотограф: Дмитрий Бубонец
Автор: AGIMA











29 мая 2013 в 12:46
мало того что при повороте устройства все лагает, так еще и скрипты/стили не умеете в один файл сливать для ускорения загрузки
dev.1c-bitrix.ru/api_help...dditionalcss.php
dev.1c-bitrix.ru/api_help...ddheadscript.php
в настройках главного модуля
Объединять CSS файлы: V
Объединять JS файлы: V
+ дочитайте документацию про css @media, не ленитесь. зачем подгружать ретина изображение для не ретина устройств? @media умеет определять плотность пикселей (это я про логотип, может еще что можно найти?)
для тач-устройств не забывайте e.preventDefault () при слайде свайпом, а то происходит выделение контента, но и не надо его заглушать полностью. резкое движение продолжительностью меньше 200мс — свайп, больше — просто выделяем.
вы не поверите, но есть устройства с таким чувствительным экраном, что парение пальца над элементом вызывают :hover.
для мобильных устройств хорошим тоном считается отключение стандартной задержки в 300мс на действие.
мая 29, 2013 at 6:14 пп
Зато сколько пафоса в статью они вложили... уххх. "...Цвета «вырви глаз» на некоторых страницах сильно отличают нас от многих «профессиональных», сдержанных и скромных компаний... " — т.е. им совесть позволяет сказать, что все остальные студии- УГ и только они профессионалы без кавычек. Слишком смело. Так смело, что даже неправда. Ребята, есть куча ни чуть не менее профессиональных студий, с меньшим набором громких оскорбительных слов. Уважайте своих конкурентов и будет вам счастье.
мая 29, 2013 at 8:56 пп
Не торопитесь с выводами.
CSS и JS минифицированы. Те файлы, которые вы предлагаете сжать силами Битрикса — это весьма малая часть.
Плотность пикселей определяется в JS. С чего вы взяли, что на обычных экранах грузится ретина?
Из описания тач-событий не совсем понятно, в чем проблема. Было бы любопытно узнать, какого поведения вы ожидали (и заодно модель устройства).
мая 29, 2013 at 10:23 пп
одно дело минифицированны, другое склеены, я насчитал на главной 7 css файлов и 5 js, не считая фиксов для ие. итого 12 запросов к серверу вместо возможных двух, т.е. экономия целых 10 запросов, что для не всегда хорошего мобильного интернета очень критично.
просто открыл через devtools
@media screen and (min-width: 768px)
nav .wrapper .logo-sieve
www.agima.ru/bitrix/templ..._menu_retina.png
.feedback form .file .mask
www.agima.ru/bitrix/templ...ns/icon-file.png 53х106 при размере области где этот спрайт используется 23х23
по поводу тач событий… сожмите главную страницу до вертикальной разметки и потяните работы за картинку, независимо от того, включен в devtools хрома «Emulate touch events» или нет, картинка парит за мышкой, словно никакого свайпа не произошло, и только после события mouseup происходит перелистывание. исходя из вышеперечисленного, а так же путем беглого визуального анализа кода делаем вывод, что события click и touchstart объедены (и в коде это подтверждается), что в корне не верно. мухи отдельно, котлеты отдельно. для чего вообще сдвигать по движению мышки на нетач устройствах? необходимо события touchstart, touchend и touchcancel обрабатывать самостоятельно(и желательно не сомнительными сторонними библиотеками с толстым слоем абстракции добавляющим задержки, а по хардкору slider__list.addEventListener («touchstart», touch_slide, true)), и уже на основе входных-выходных данных: направлении, расстоянии, скорости, времени — делать вывод о том действие было ли горизонтальным свайпом и надо перелистнуть и при этом заглушить стандартную реакцию движения «призрака» картинки за мышью равно как выделения области на тач устройствах, либо это была вертикальная прокрутка или случайное действие. как правило достаточно time20px || deltaX>container.width т.е. резкое движение по горизонтали(но при этом не клик с небольшим смещением), либо продолжительный сдвиг минимум на половину области.
про ожидания поведения — получается совсем печально, свайпаю по картинке: из-за отсутствующего e.preventDefault () картинка подсвечивается синим полупрозрачным оверлеем(стандартное реагирование на тег ); происходит ховер с анимацией до полупрозрачного желтого; возможно, происходит сдвиг слайда с очень низким fps т.к. в это время происходит еще и анимация желтого оверлея(но почему-то не всегда перелистывает).
девайс не топ конечно, но и не $50 китаец, обычный «бюджетный» sony xperia sola, ведро4, 2 ядра, пол гига, pixel-aspect-ratio: 1.5
мая 29, 2013 at 10:30 пп
блин, админы, предупреждение под полем ввода пишите хоть что включены html теги, а то стрелки съел, да еще и тег вставил
time стрелка влево 250ms && deltaX стрелка вправо 20px || deltaX стрелка вправо container.width
мая 30, 2013 at 1:06 пп
Беглый визуальный анализ кода вас подвел.
Совместная обработка click и touchstart производится не для слайдера.
Для слайдера идет обработка touchstart + mousedown (а также аналогичных) – это сделано для поддержки устройств на Windows Phone. Обрабатывается на jQuery без доп. плагинов.
Если вы пишете про устройство, при чем здесь «сожмите главную страницу в хроме»? Имея на руках реальную среду исполнения рассуждать по искусственной — не совсем корректно.
мая 30, 2013 at 1:24 пп
api.jquery.com/category/events/ ни слова от touchstart, так что где-то лукавите
по поводу wp blogs.windows.com/windows...er-10.aspx#step4
Что по вашему корректно? Чтобы и в искусственной и реальной среде работало не так как следует? 8)
мая 30, 2013 at 3:52 пп
Никакого лукавства: $(...).on («touchstart», handler). По вашей ссылке в документации, кстати, есть.
Обработка mouse-cобытий, когда нет поддержки touch-событий, мне видится более универсальной.
Корректно в данном случае — это объяснить, что не так со слайдером при просмотре с устройства.
30 мая 2013 в 5:12
Сначала бы доделали сайт, а потом уже хвастались. Портфолио почему нерабочее? Ни один проект посмотреть нельзя. А без портфолио вы только на словах Лев Толстой, господа.
мая 30, 2013 at 8:57 дп
Комментарий скрыт из-за рейтинга
мая 31, 2013 at 5:03 дп
Заказчикам тоже полусырые проекты сдаёте, мотивируя это поэтапностью и постепенностью?
мая 31, 2013 at 1:30 пп
Главное, что бы контент был всегда доступен. Если обратите внимание, то на странице с портфолио есть ссылка на старую версию сайта, где временно представлены работы.
июня 3, 2013 at 5:25 дп
Где? Она так неочевидна, что я не нашёл.
5 июня 2013 в 6:22
Сыро. Нельзя такой продукт на рынок выпускать.
27 ноября 2017 в 5:46
Ни одного положительного отзыва =-O