9 трендов в мобильном UI
4 июля 2018 | Опубликовано в статьюшечки | Нет комментариев »
 В этой публикации собрано 9 трендов, которые уже сейчас являются важной частью мобильного UI, а также те, которые верно набирают обороты. Это хорошее руководство для тех, кто занимается дизайном в этой области. Учитывать вектор движения индустрии всегда важно, чтобы не остаться позади. Давайте узнаем в какую сторону движется мир мобильных устройств!
В этой публикации собрано 9 трендов, которые уже сейчас являются важной частью мобильного UI, а также те, которые верно набирают обороты. Это хорошее руководство для тех, кто занимается дизайном в этой области. Учитывать вектор движения индустрии всегда важно, чтобы не остаться позади. Давайте узнаем в какую сторону движется мир мобильных устройств!
Активация интерфейса голосом и отпечатком пальца
Пусть прямо сейчас технология распознавания голоса далека от совершенство, но технологии уверенно движутся в это направление, с каждым годом совершенствуясь (Siri, Echo, Alexa…).
Развитие этих технологий не остановится, потому что мир мобильного UI стремиться быть более натуральным, естественным, ближе к реальному миру. Активация интерфейса голосом — шаг в эту сторону (для нас естественнее говорить, чем касаться или проводить пальцами по чему-либо для начала взаимодействия). Распознавание голоса также сильно упростит работу пользовательский опыт, поэтому приложения с этой технологией будет появляться все больше!
По тому же принципу будет все больше примеров активации по отпечатку пальца (возможно даже по сетчатке глаза).
Адаптивные логотипы

После появления адаптивного дизайна не могли не появиться адаптивные логотипы. Это логичный шаг, вытекающий из требований современного веба.
Последние несколько лет, благодаря росту количества мобильных устройств, множество брендов с мировым именем взялись за редизайн логотипов. Появились упрощенные, компактные версии эмблем. Этот тренд будет развиваться и дальше, плавно перерастая в необходимость.
Оригинальные графика и иллюстрации

В последнее десятилетие оригинальную графику вытеснили стоковые фотографии. Они красивые, дешевые, доступные и их много! Но в последние годы растет популярность уникальных, нарисованных от руки изображений. Делается это для того, чтобы выделить бренд. Создать уникальный образ. В мобильном дизайне этот тренд также набирает обороты.
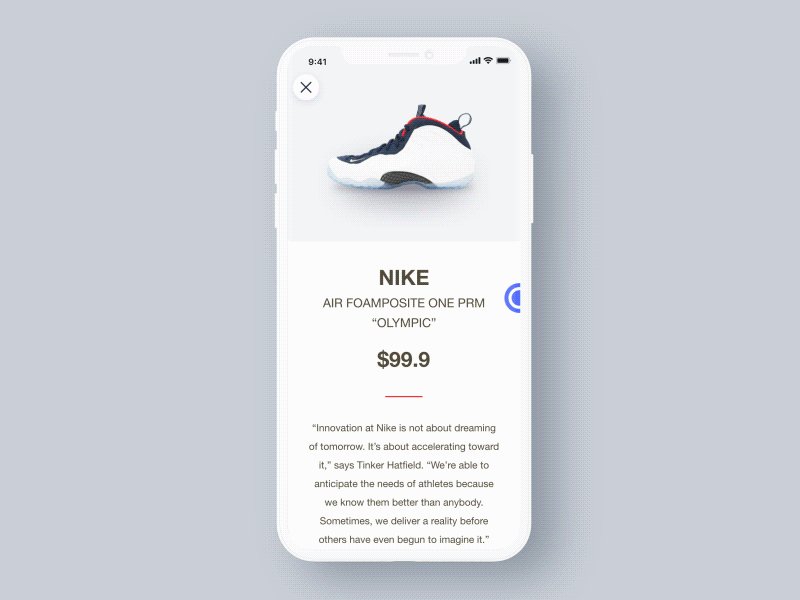
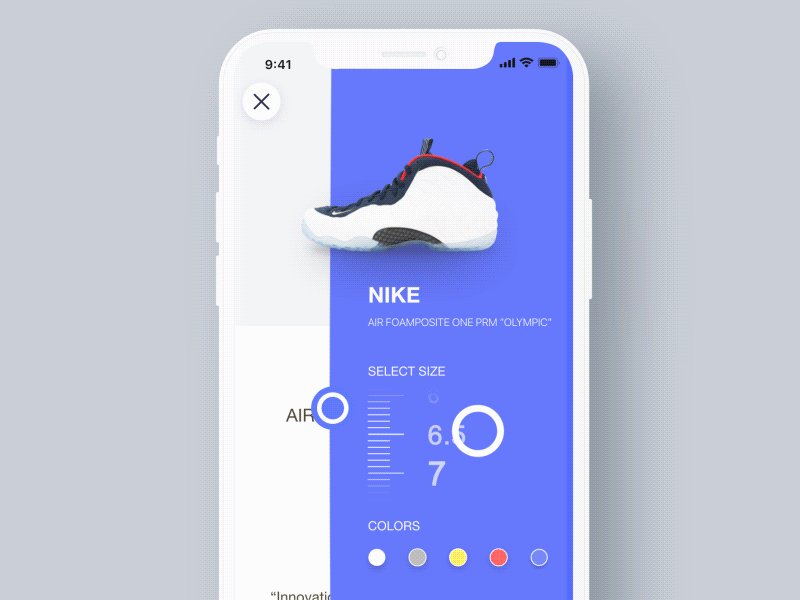
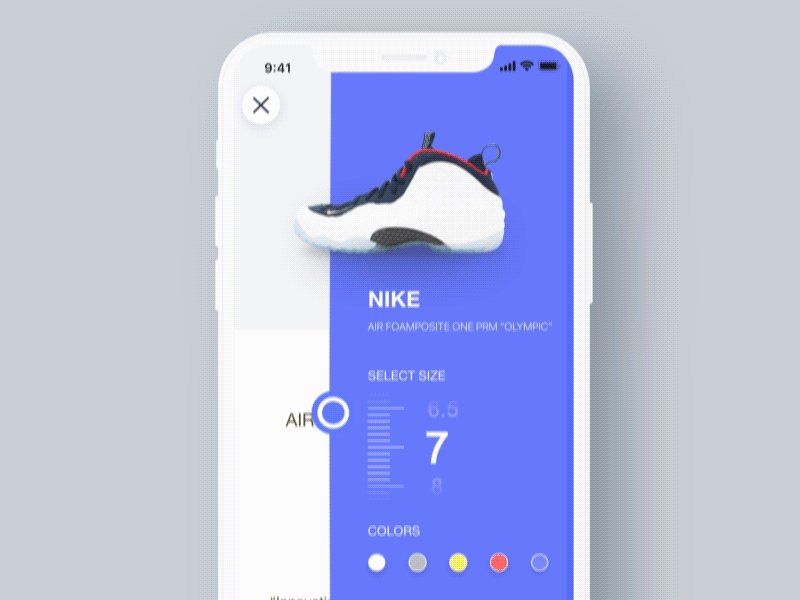
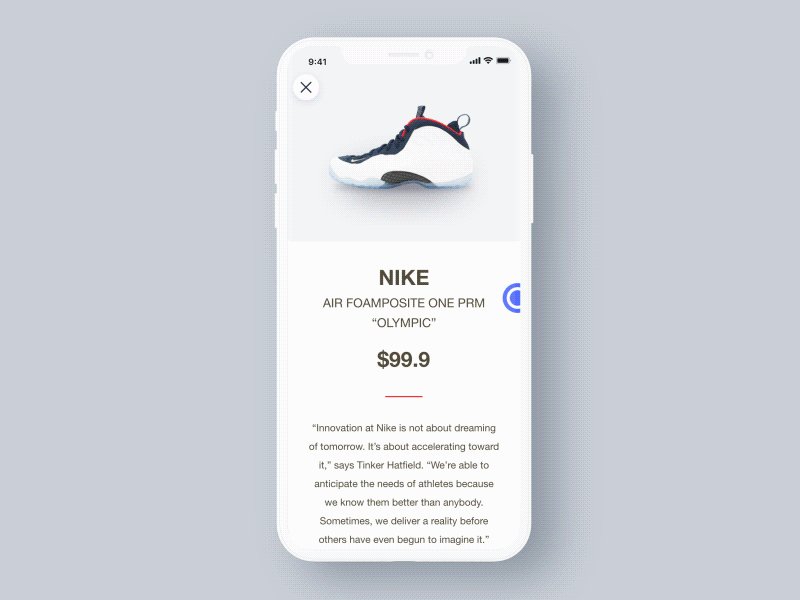
Эффекты наложения и прозрачности

Эффекты наложения в мобильном UI стали невероятно популярны особенно в этом году! Накладывающиеся друг на друга шрифты, графика и цвета делают интерфейс привлекательным и интересным, но что еще важнее, добавляют ощущение пространства и объема.
Псевдотрёхмерность

В современных устройствах растут возможности экранов, оборудования и передачи информации. Все это приводит к тому, что современные UI становятся «умнее». Но настоящей трехмерности дело еще не дошло, но псевдотрехмерность в визуальных эффектах и взаимодействии — тренд. Они помогают вывести эстетику приложения на новый уровень.
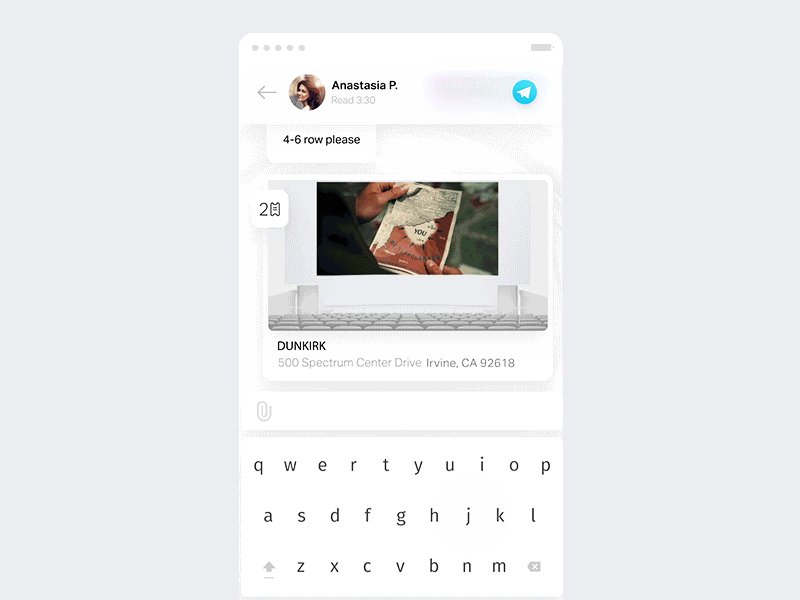
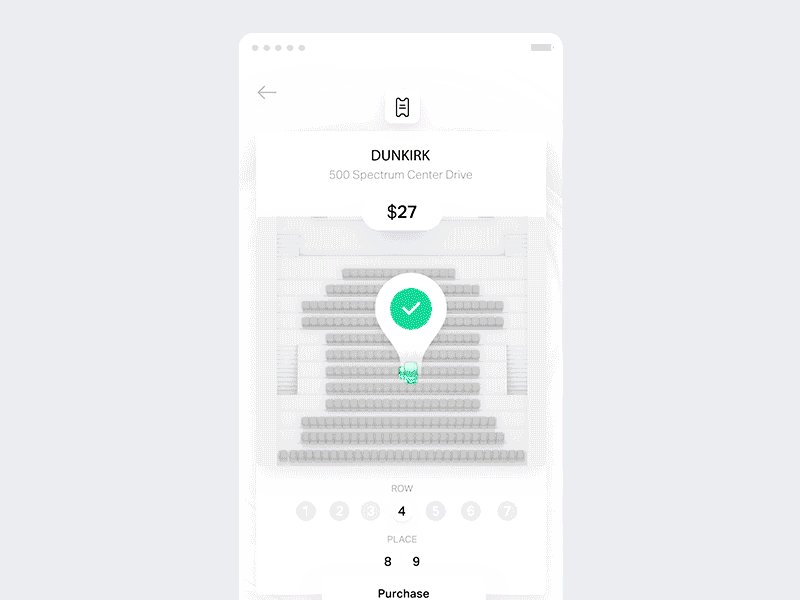
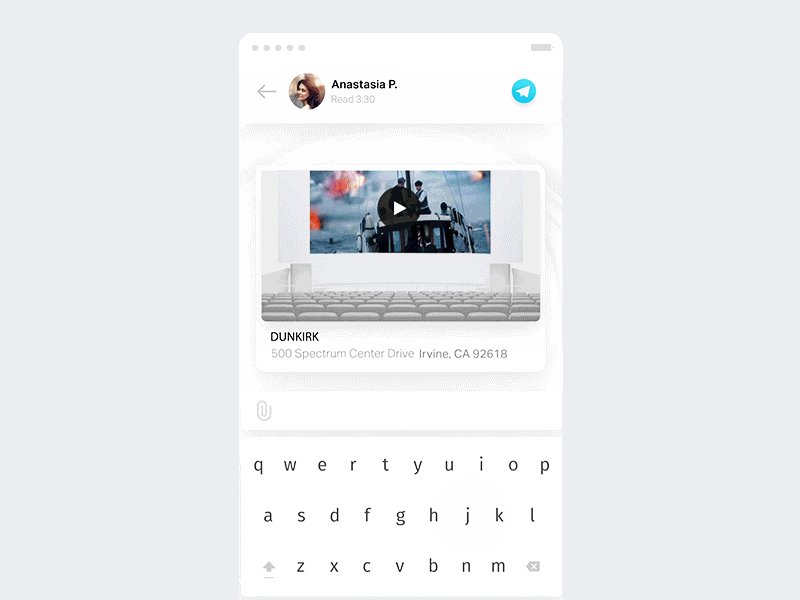
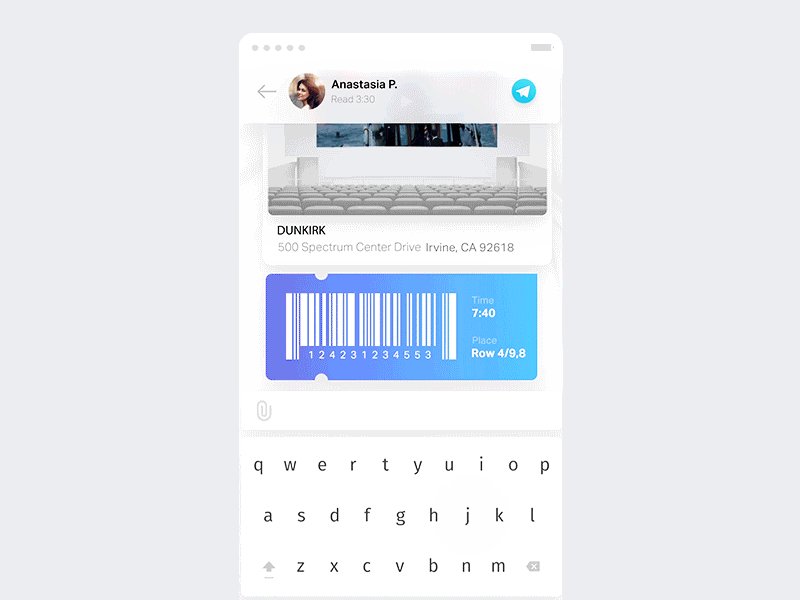
Эффекты микровзаимодействий и анимация

Добавление анимации к иконкам, шрифтам, фотографиям, кнопкам всегда оживляло мобильный интерфейс и делало взаимодействие с приложением увлекательнее. Этот тренд развивается постоянно, и останавливаться не собирается.
Свой вклад в развитие этого направления внес новый экран iPhone X, который стал вызовом для дизайнеров. Отсутствие кнопки Home заставляет дизайнеров изобретать больше решений по взаимодействию на базе жестов.
Лучшее место для анимации — мобильные видео-игры. Множество интересных игр со сложной анимацией (например match blast) подарил нам предыдущий год. В этом году их будет не меньше.
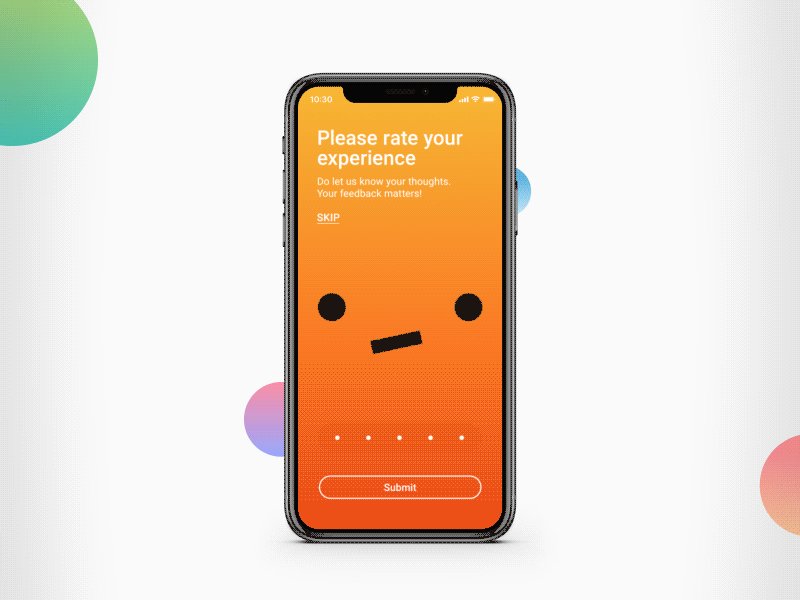
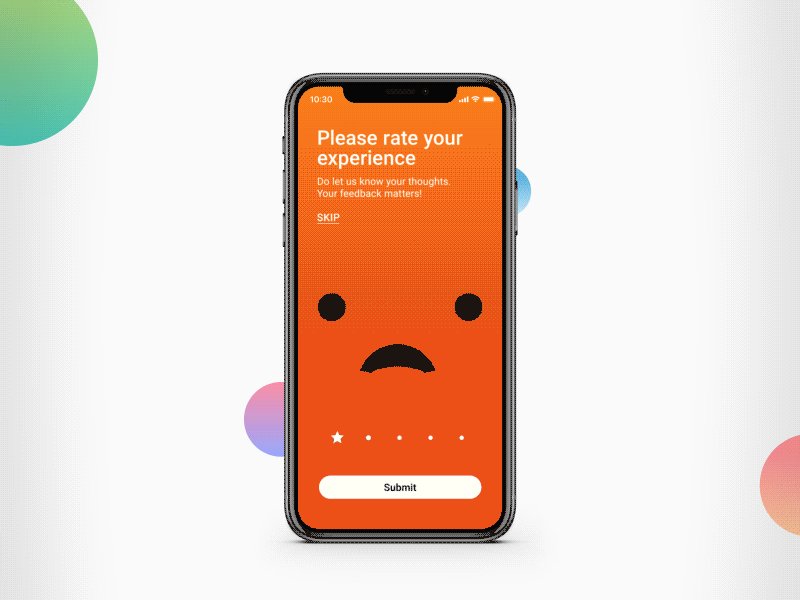
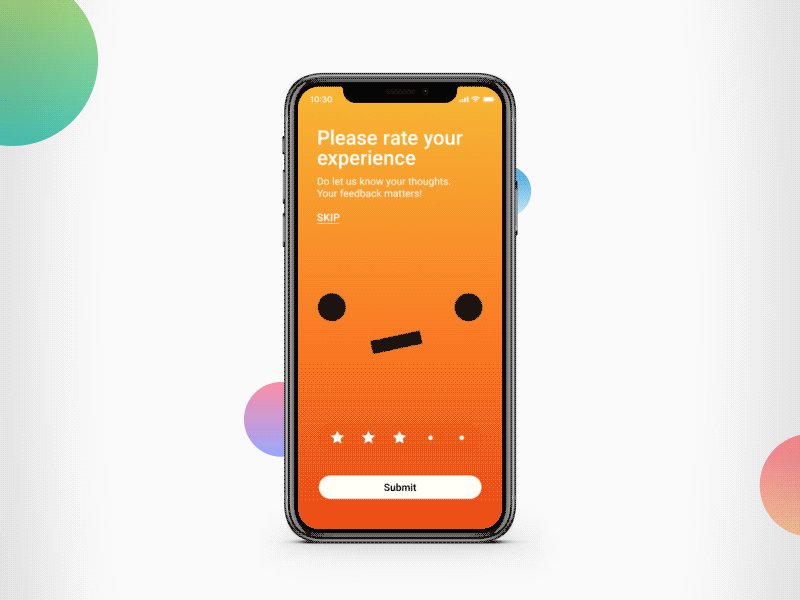
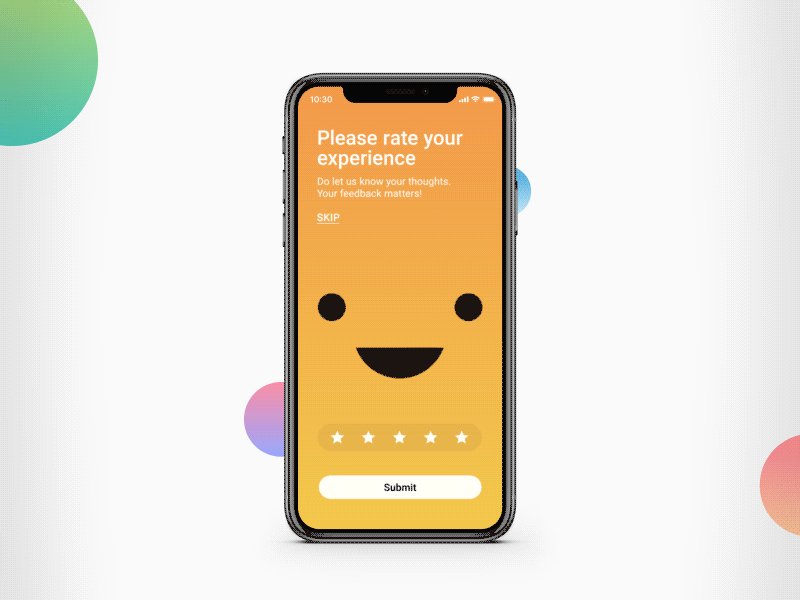
Адаптивный цвет и эмоциональный UI

Как мы уже говорили, мобильный интерфейс стремится быть более похожим на реальный мир, на человеческие взаимодействия. Логичный вывод — UI может выражать эмоции, чтобы вызывать ответные эмоции у пользователя. Этот тренд уже используется в мобильном дизайне, и он будет расти. В итоге мы получим более человечные, эмоциональные приложения!
Пример сверху — яркая демонстрация принципа. В ответ на действия пользователя приложение меняет цвет фона и изменяет выражение «лица».
Плоский дизайн и яркие цвета

В мире дизайна есть мнение, что плоский интерфейс с бледной цветовой палитрой, который популяризировал Google, сольется с другим трендом — яркими, сочными цветами. Плоские, минималистичные элементы в паре с броскими цветами могут дать потрясающий эффект. Вот почему сейчас многие дизайнеры с удовольствием экспериментируют с цветами.
Персонализированный UI
Персонализация пользовательского опыта — то, к чему мы идем давно, и путь наш только начинается. Всем нам нравится, когда приложение ощущается личным и персонифицированным. Пример такой подстройки — действие приложения, согласно возрасту пользователя. Система может самостоятельно настраивать размер шрифта, цвета, увеличивать уровень звука во время проигрывания видео.
Эти девять трендов ведут нас к новому мобильному UI. Учитывайте направление движения в этой области, чтобы создавать лучшие приложения для ваших пользователей и заказчиков!
Автор статьи Adina Claudia
Перевод — Дежурка
Смотрите также:





