Микровзаимодействия: секрет крутых приложений
14 апреля 2019 | Опубликовано в статьюшечки | 36 Комментариев »
 У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных. Микровзаимодействия — один из лучших инструментов обеспечить пользователям приятный опыт.
У приложения есть две характеристики, которые делают его крутым: функции и детали. Функции привлекают пользователей, а детали заставляют его остаться с вами. Именно благодаря деталям продукт выделяется на фоне ему подобных. Микровзаимодействия — один из лучших инструментов обеспечить пользователям приятный опыт.
Современный дизайн ориентирован на человека. Именно вокруг пользователя сконцентрировано все происходящее. Микровзаимодействия часто воспринимаются как аксессуар, нечто второстепенное, но на деле благодаря им пользователь чувствует себя хорошо в приложении. Для дизайнера распознавать невидимые микровзаимодействия так же важно, как создавать их. Вам важно создать что-то человечное, и дать ощущение завершенности действия.
Что такое микровзаимодействия?
Микровзаимодействие выполняют в приложении одну маленькую задачу. Первым в своей книге описал микровзаимодействия Дан Саффер. Согласно ему, эти детали обычно выполняют следующие функции:
- Создают ответную реакцию на действия пользователя.
- Выполняют индивидуальное задание.
- Повышают чувство прямого управления.
- Помогают визуализировать результат действий и предотвратить ошибки.
Вот примеры микровзаимодействий:
- Вибрация и иконка сайлент-режима, когда вы выключаете звук на iPhone.

- Анимация в интерфейсе, которая показывает возможность клика и само нажатие.

Почему микровзаимодействия работают
Микровзаимодействия работают, потому что они удовлетворяют естественную потребность в подтверждении. Пользователи хотят знать, что их действие было выполнено и принято, и ждут визуальное подтверждение этому. Также микровзаимодействия помогут пользователю понять как работает система.
Возможности
Прелесть микровзаимодействий в том, что мы можем использовать их во множестве случаев, практически в любом действии. Если обобщить, то можно выделить список случаев, уместных для использования микровзаимодействий:
Демонстрация состояния системы
Первое эвристическое правило юзабилити Джейкоба Нельсена гласит: держите пользователя в курсе происходящего. Пользователь ожидает ответа на свое действие незамедлительно. Но бывают случаи, когда приложению необходимо больше времени для завершения операции.
В этих случаях интерфейс должен показывать пользователю что происходит в данный момент.

Полоса загрузки и скачивания.
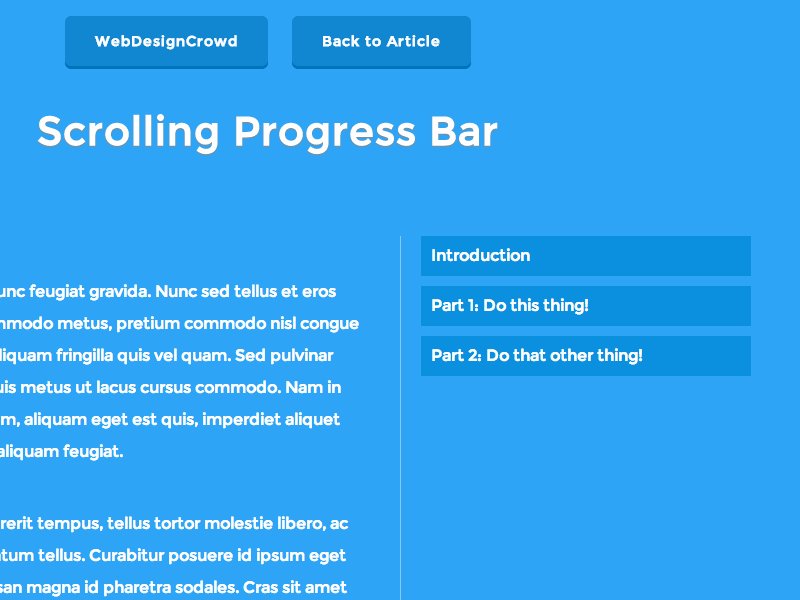
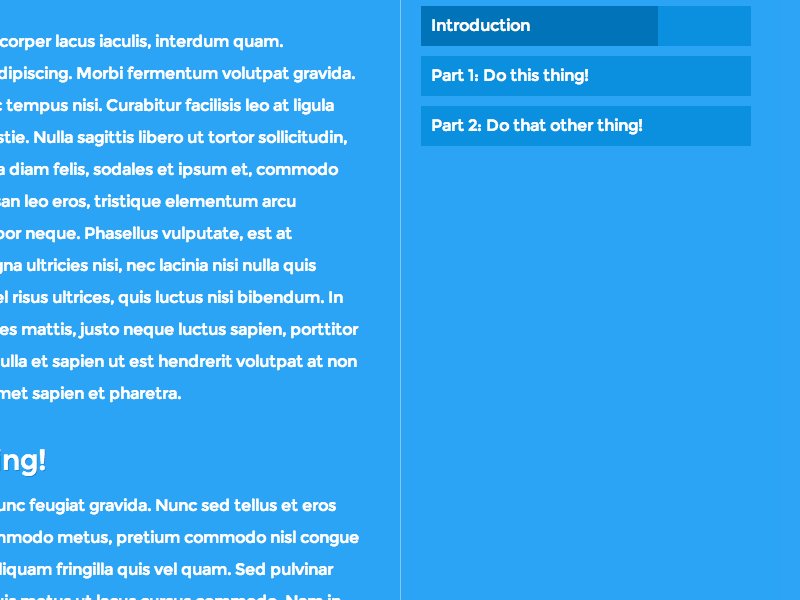
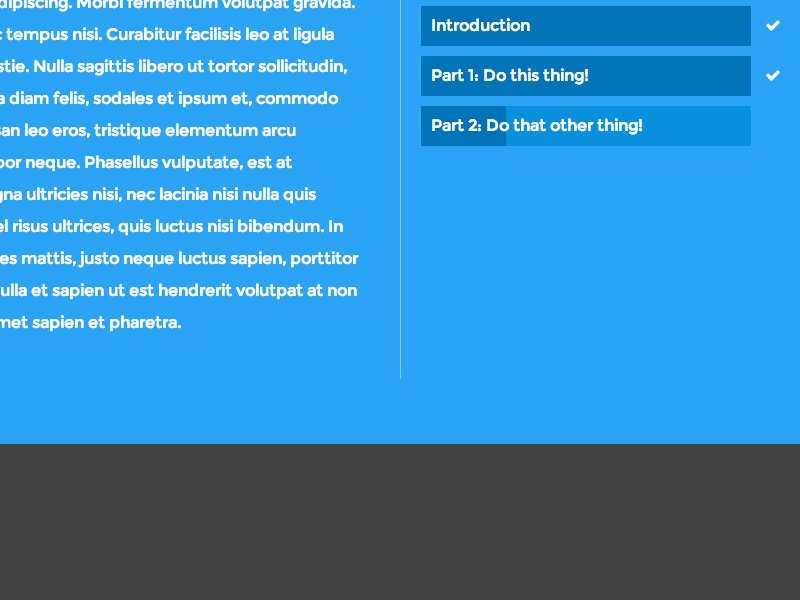
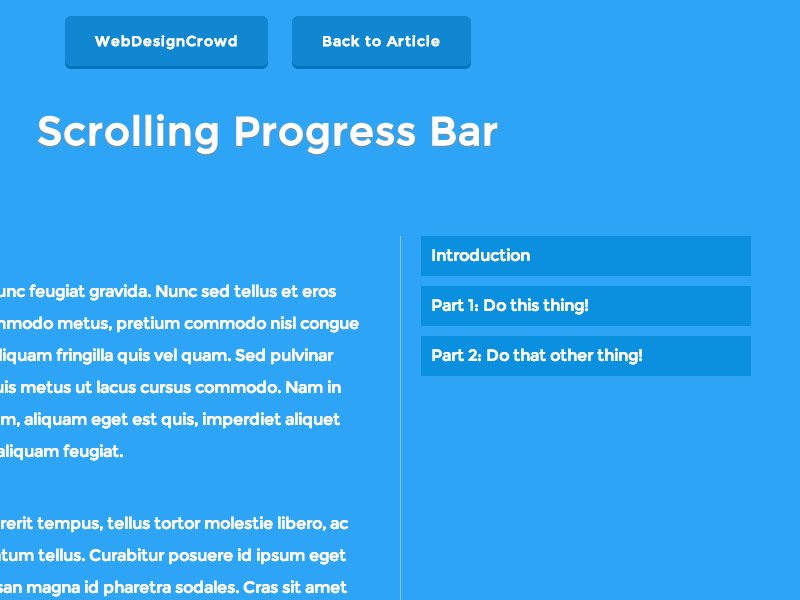
Или же система может показывать пользователю где конкретно он находится:

Не давайте пользователю заскучать, держите его в курсе и показывайте прогресс (например, строки загрузки помогают пользователю ждать, и исключают недопонимания).
Подчеркивание изменений
Иногда нам нужно показать оповещение так, чтобы пользователь точно увидел его. Поможет анимация. Это привлечет внимание и поможет пользователю не пропустить важную информацию.

Чаще всего анимация используется для привлечения внимания. В этом отношении используйте KISS-принцип - микровзаимодействия должны быть маленькими и простыми.
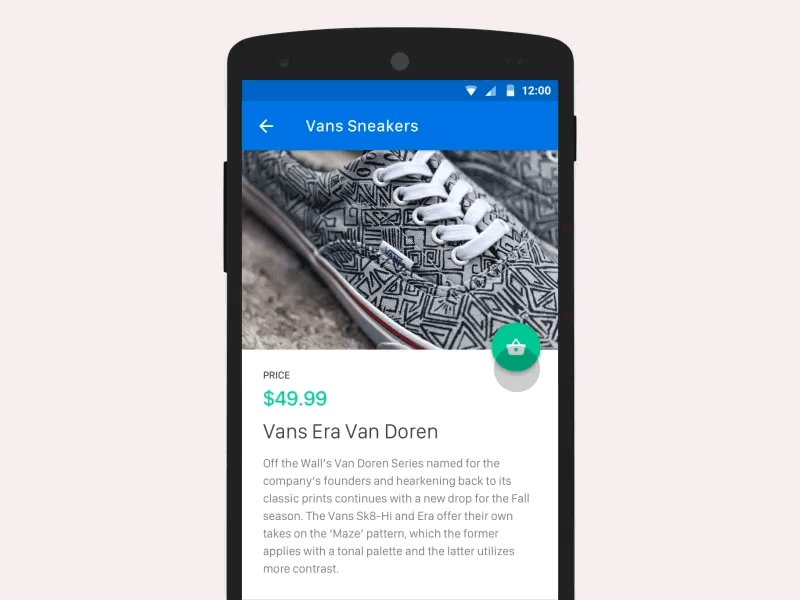
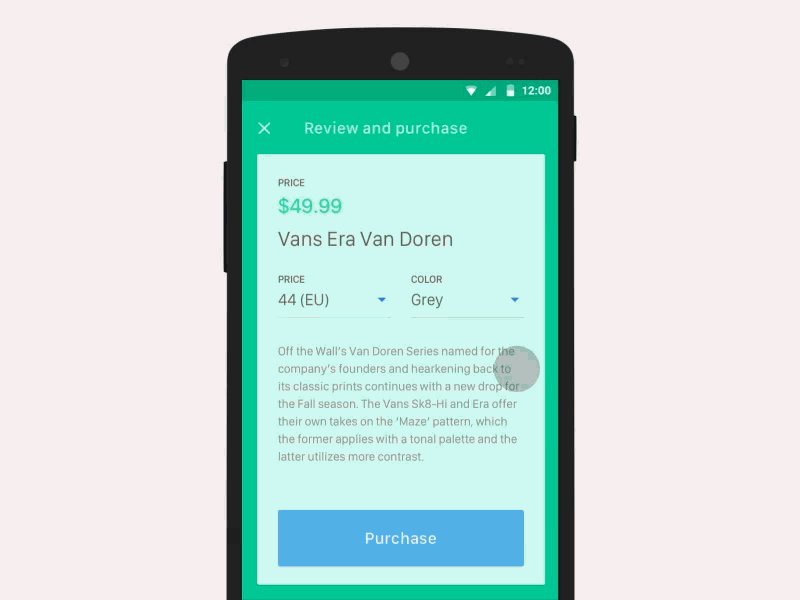
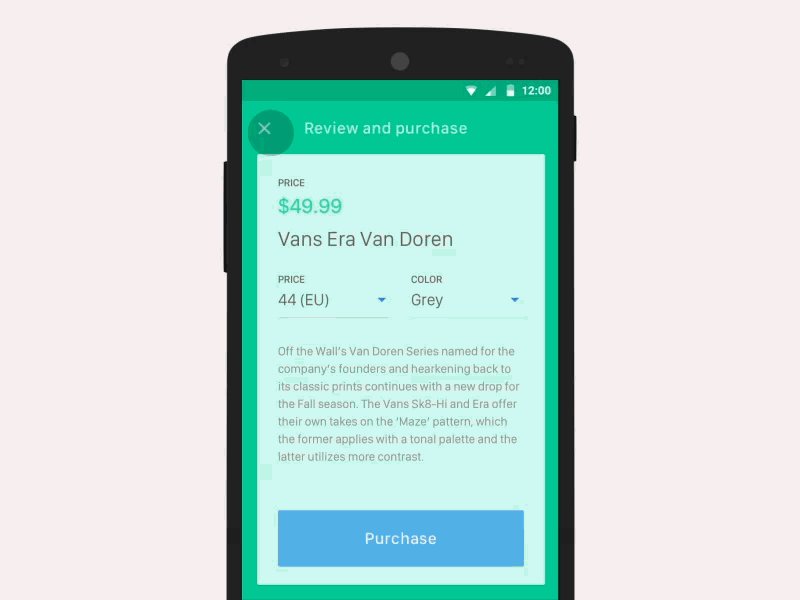
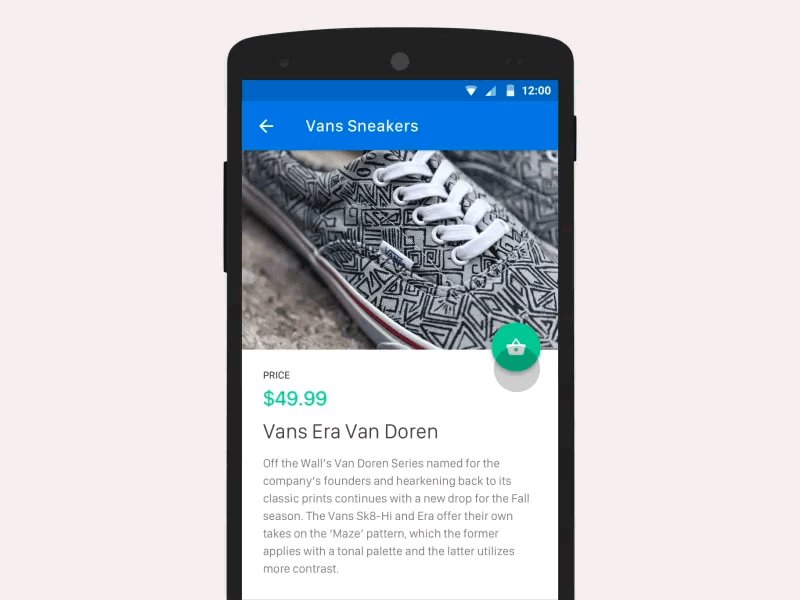
Сохранение контекста
Используйте motion-эффекты, чтобы плавно перемещать пользователя по навигационному контенту, объясняя изменения в расположении элементов на экране. Это особенно важно для дизайна под мобильные устройства, потому что на маленьких экранах очень сложно разместить большое количество информации на одной странице.

Сделайте навигацию между разными страницами четкой, так чтобы пользователь понимал что появляется на экране и откуда. Переход между двумя визуальными состояниями должен быть понятным, плавным и непринужденным. Объедините микровзаимодействия в одну тему, чтобы они сочетались между собой.
Визуализация введенных данных
Введение данных — один из важнейших элементов любого приложения. Использование микровзаимодействий в этой области делает процесс увлекательным. Вы можете подать обратную связь очень интересными способами.

Микровзаимодействия помогают визуализировать информацию и достичь цели.
Призывы к действию
Микровзаимодействия подталкивают пользователя к непосредственному действию. Они добавляют увлекательности в пользовательский опыт. Но убедитесь, что визуальные эффекты и анимация подходят конкретно вашему сайту. И помните о долгосрочном использовании — не начнет ли микровзаимодействие раздражать на сотый раз, или же оно универсальное, понятное и ненавязчивое?

Подумайте об эмоциональной стороне дизайна. Эмоции играют огромную роль в пользовательских действиях. Учитывайте контекст и возможность взаимодействия в длительной перспективе.
Запомните
- Микровзаимодействия работают как посредники для взаимодействия, обеспечивая фидбэк, оповещения и инструкции.
- Микровзаимодействия должны экономить время, моментально предоставляя информацию нескучным способом, который не будет отвлекать пользователя. Они должны привлекать внимание как кокетливое подмигивание.
- Знание вашего пользователя и контекста, стоящего за микровзаимодейтсвием поможет сделать его точнее и эффективнее.
- Микровзаимодействия должны быть рассчитаны на длительное использование. То что сначала может показаться забавным, на сотый раз может вывести вас из себя.
- Добавьте человечности микровзаимодействиям и сосредоточьтесь на визуальной гармонии. Движения должны быть плавными, чтобы добавить микровзаимодействиям жизни.
Выводы
Разрабатывайте с заботой. Думайте о том как люди работают с устройствами, и отражайте общий паттерн поведения в микровзаимодействиях. Внимание к каждой детали — ключ к успеху, человечности и простоте в использовании. Хороший дизайн должен пройти долгий путь от функциональности к микровзаимодействиях.
Автор статьи Nick Babich
Перевод — Дежурка
Смотрите также:





