Проблемы модного серого текста в веб-дизайне
8 ноября 2016 | Опубликовано в статьюшечки | 2 Комментариев »
 Оттенки серого часто встречаются в веб-дизайне. Им окрашивают самые разные элементы. Темно-серый часто используется для заголовков и общего текста. Светло-серый можно увидеть в метаданных, подсказках или описаниях. Но светло-серый используют слишком часто, и с этим могут возникнуть проблемы.
Оттенки серого часто встречаются в веб-дизайне. Им окрашивают самые разные элементы. Темно-серый часто используется для заголовков и общего текста. Светло-серый можно увидеть в метаданных, подсказках или описаниях. Но светло-серый используют слишком часто, и с этим могут возникнуть проблемы.

Проблемы светло-серого текста
Текст слишком светлого серого цвета может вызвать проблемы с читабельностью. Если вы сделаете цвет слишком светлым, пользователям будет сложно его прочесть. Текст просто будет сливаться со светлым фоном. Это сделает буквы слишком бледными и трудноразличимыми. Попытки прочесть его заставят глаз напрягаться.
Светло-серый также может спровоцировать проблемы в навигации. Если пользователь не сможет прочесть опцию из вашего меню, то либо нажмет не на ту ссылку, либо вообще бросит попытки. Это особенно разочаровывает в меню с большим количеством пунктов. Иногда опции просто кажутся недействительными из-за слишком светлого цвета.
Низкая контрастность цвета создает неприятности людям с обычным зрением, а что уж говорить о тех, у кого проблемы со зрением. Также у некоторых пользователях все еще стоят мониторы с низким разрешением, или же ваш сайт могут смотреть с телефона. Контрастность текста влияет на всех посетителей.
46% яркости
Мало просто понимать, что слишком светло-серый текст сложен в прочтении. Важно знать какой серый слишком светлый. Без конкретных ориентиров «слишком светлый» — понятие относительное.
Консорциум Всемирной паутины (W3C), организация, разрабатывающая и внедряющая технологические стандарты для веба, опубликовала руководство по доступности контента - WCAG 2.0. В нем, помимо прочего, рекомендуется для текста обычного размера использовать коэффициент контрастности не менее 4.5:1.
У серого же цвета нет параметра насыщенности, а есть только яркость. Чем выше яркость, тем светлее серый цвет. Яркость задается в процентах.

Если применит вышеупомянутые пропорции к серому тексту на белом фоне, то получится что серый текст нельзя делать ярче чем 46% (#767676). Это максимальная яркость текста, которую вы можете себе позволить в рамках комфортной для глаза контрастности. Цифра для обратной ситуации также верна. То есть, если вы используете белый цвет на сером фоне, фон должен быть не ярче 46%.
58% яркости для шрифта 18+
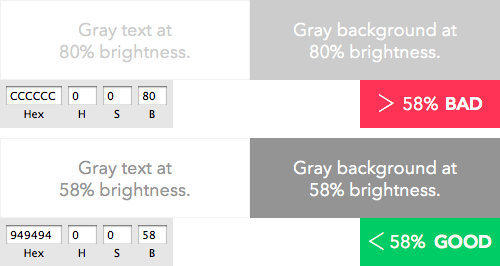
Это не ограничение по возрасту, а размер шрифта. Если он больше 18 pt, вы можете сделать его светлее. Все потому, что большой текст проще читать. Ваш серый текст на белом фоне не должен быть ярче 58% (#949494). Более светлый серый сделает сложно читаемой даже текст большого размера.

Порог для светло-серого фона
Вышеуказанные рекомендации и ограничения относились к тексту на белом фоне. Если вы размещаете текст на светло-сером фоне, вы должны сделать текст темнее. Светло-серый цвет для фона не менее 90% (#E6E6E6). Это значит, что в пересчете на коэффициент 4.5:1 мы получим текст яркостью не более 40% (#666666). Для текста 18+ это цифра растет до 50% (#7F7F7F). Яркость вашего текста в этом случае не должна выходить за указанные рамки.
Что значит «слишком светлый»
Дизайнеры выбирают светло-серый цвет для текста не потому что хотят сделать его плохо читаемым. Как правило это делается, чтобы основной текст бросался в глаза и привлекал больше внимания. Но проблема возникает, когда дизайнер не понимает насколько серый цвет получается светлым, и как это сложно для пользователя.
Рекомендации «WCAG 2.0» по коэффициент контрастности задают стандарт для понятия «слишком светлый». Это более не абстрактное понятие, которое каждый трактует сообразно своему опыту. Теперь у дизайнеров есть конкретная тока отсчета, благодаря которой становится намного легче избежать использования слишком светлого текста.
Автор статьи anthony
Перевод — Дежурка
Смотрите также:





