Лучшие принципы минимализма для создания сайтов
4 июля 2015 | Опубликовано в статьюшечки | Нет комментариев »
 Сегодня в мире дизайна все возможно. Благодаря этому среди дизайнеров наметилась тенденция при которой главные роли отдаются цветам и формам. Несмотря на то, что оба этих составляющих дизайна могут сделать вашу работу лучше, использование и того и другого одновременно может быть непродуктивно, в случае если вы подошли к решению не с той стороны.
Сегодня в мире дизайна все возможно. Благодаря этому среди дизайнеров наметилась тенденция при которой главные роли отдаются цветам и формам. Несмотря на то, что оба этих составляющих дизайна могут сделать вашу работу лучше, использование и того и другого одновременно может быть непродуктивно, в случае если вы подошли к решению не с той стороны.
Результат подобных неудачных решений части можно видеть на сайтах. Главная идея сайта или блога все-таки заключается в контенте, и подобный дизайн может просто увести от основной мысли. Использование множества цветов и графических элементов заставляет сайт загружаться медленнее, что может привести к потере посетителей.
И вот тут на сцену выходит минимализм. Философия этого направления гласит: «Меньше значит больше» — фраза, которая в оригинале появилась в стихотворении Роберта Браунинга 1855 года, а позже была подхвачена Людвигом Мис ван дер Роэ в 1960-м.
Почему стоит выбрать минимализм?
В основе минимализма лежит не меньшее количество дизайна, а более продуманный дизайн — этот принцип возвращает контенту главные роли, позволяя ему нести идею, ограничивая цвета и формы. Таким образом посыл сайта становится проще и понятнее пользователю.
Еще одно преимущество минимализма заключается в том, что ваш сайт будет быстрее загружаться. Чем больше времени уходит на загрузку, тем выше шансы того, что посетитель просто развернется и уйдет, не дождавшись результата. Согласно исследованиям, если ваш сайт грузится более четырех секунд, 25% пользователей не дождутся окончательной загрузки. В случае минималистичного дизайна, количество элементов значительно меньше и скорость загрузки выше. Это повышает шансы на то, что посетители просмотрят весь ваш контент.
Существует множество способов применения этого стиля для вашего сайта. Ниже вы увидите два примера, которые наиболее ярко выражают принципы минимализма. Используйте эти сайты в процессе мозгового штурма и в качестве источника вдохновения для создания собственных проектов.
Использование черного и белого в качестве цветовой схемы для вашего сайта — популярная практика в минималистичном дизайне. Отсутствие иных цветов делает элементы сайта одинаково важными для посетителя. Пока все элементы черного или белого цвета, ничто не отвлекает взгляд и не кричит о том, что нужно смотреть именно сюда.
Использование чистого пространства — также неотъемлемая часть минимализма. Элементы не должны кучковаться на странице. Вместо этого их следует с умом «раскидать» по макету так, чтобы каждый из них был лучше заметен и виден посетителю. При правильной реализации «воздух» делает сайт элегантнее, используя целостность дизайна и превращая свободное пространство в самостоятельный элемент дизайна.
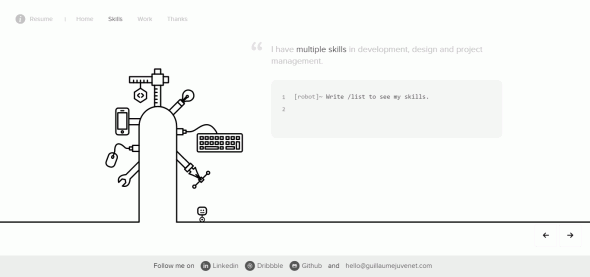
Даже минималистичный дизайн может выглядеть изощренным. Проблема с этим стилем, которая возникает у некоторых дизайнеров, заключается в ограничениях, которые делают минималистичные сайты похожими друг на друга. Однако пример сайта, который мы привели выше легко разрушает этот миф. Guillaume Juvent создал не только чистый и свежий дизайн, но и при помощи горизонтальной прокрутки подчеркнул свои умения и показал услуги. В результате у него получился привлекательный и запоминающийся ресурс в минималистичном стиле.
Еще один принцип минимализма: ограничение копирования графических решений. Как мы уже говорили выше, чем меньше отвлекающих факторов, тем проще контенту передать идею. Вернемся вновь к примеру сайта Guillaume, который создает сайты. Вместо общепринятого решения для портфолио — перечисление отзывов от клиентов, скриншоты последних работ — в самом начале показана динамическая картинка с конвейерной лентой, обрабатывающей код, а другая иконка отвечает за создание сайта. Вот статичная версия картинки, чтобы вы понимали в чем идея:
Так как эти элементы выглядят просто, они создают общее ощущение минимализма в дизайне. Вместо использования слов для того, чтобы донести свою идею словами, Guillaume использовал картинки. Тем самым он не только сделал интереснее посыл, но и продемонстрировал свои навыки, сделав контент частью дизайна.
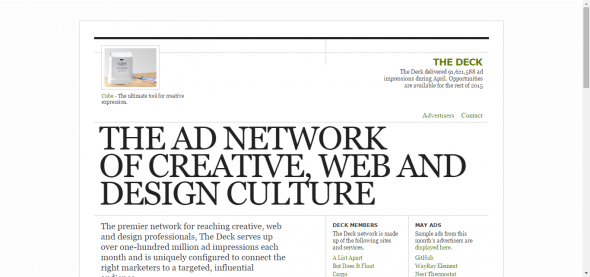
Типографика — еще один элемент, который позволяет расширить горизонты минимализма. Несмотря на то, что визуальный контент все чаще используется для передачи идей от одного пользователя другому, типографика остается вне этой тенденции. В примере выше сайт The DECK отказался от изображений, но при этом создав органичный, и привлекательный веб-дизайн. Особый вид придают сайту различные типы и размеры шрифтов, с помощью которых создается информационная иерархия. Чтобы контент был более читабелен, с умом использовали свободное пространство, и текст не выглядит как сплошное полотно.
Еще одна важная вещь, о которой нужно помнить, применяя типографику в дизайне сайта — отношение размера шрифта к размеру области, в которой он будет размещен. Читабельность и изящность — основные характеристики для типографики на вашем сайте. Вычислить идеальные пропорции поможет инструмент Pearsonified’s Golden Ratio Typography (золотое сечение для типографики). С его помощью вы можете вычислить лучший размер шрифта, гарнитуру, количество символов в строке, и объем занимаемой области на сайте.
Итоги: Эта статья должна была дать вам более глубокое понимание минимализма как стиля создания сайтов. Если переход вашего сайта на минималистичный дизайн — слишком кардинальное решение, вы можете использовать отдельные принципы, чтобы создать лучший пользовательский опыт для ваших посетителей.
Автор статьи Christopher Jan Benitez
Перевод — Дежурка
Смотрите также: