Пять советов по оптимизации формы входа на сайт
4 июля 2014 | Опубликовано в статьюшечки | 3 Комментариев »
 Как сделать опыт пользователя максимально положительным? Упростить процесс взаимодействия насколько это вообще возможно. Сегодня мы поговорим о том, как улучшить процесс входа на сайт. Ниже вы найдете пять советов о том, как сделать форму регистрации на вашем сайте удобнее.
Как сделать опыт пользователя максимально положительным? Упростить процесс взаимодействия насколько это вообще возможно. Сегодня мы поговорим о том, как улучшить процесс входа на сайт. Ниже вы найдете пять советов о том, как сделать форму регистрации на вашем сайте удобнее.
Типы регистрации
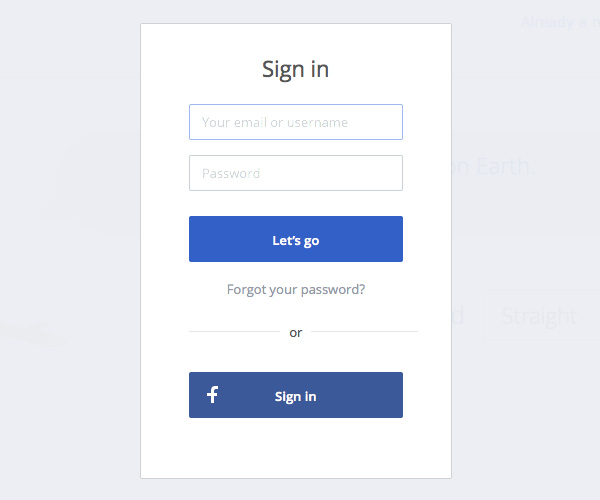
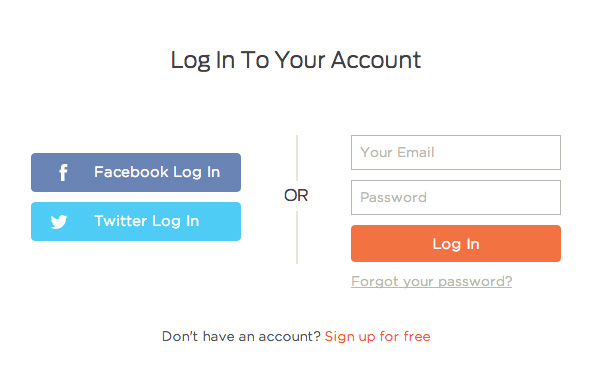
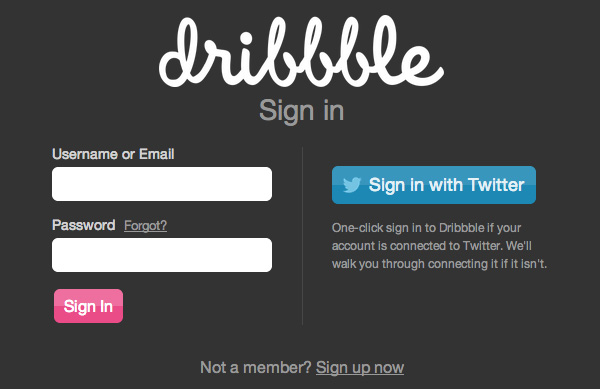
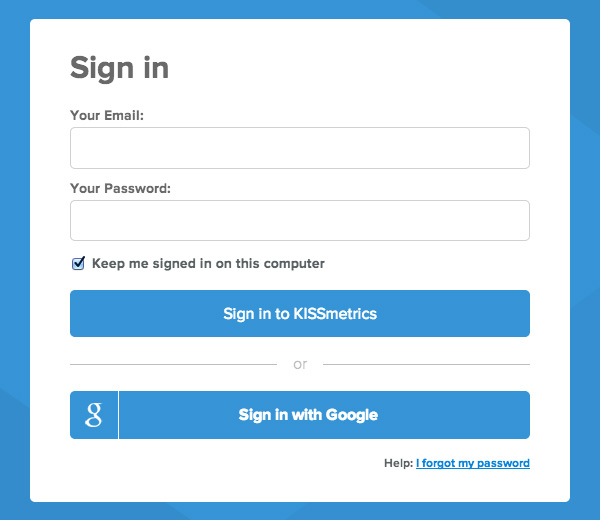
Есть два способа, которыми пользователь может залогиниться на сайте. Новый метод позволяет делать это через аккаунты в соц. сетях. Такой способ можно встретить на новых ресурсах, владельцы которых не хотят напрягать своих посетителей созданием отдельного аккаунта. Вход на сайт, используя аккаунт в Twitter или Facebook это легко: вы просто нажимаете на кнопку, ждете несколько секунд подключения к соц. сети и вуаля!
Второй способ входа на сайт предполагает ввод логина или почты и пароля. Это традиционный метод, который мы можем улучшить. Советы, которые вы найдете ниже относятся именно к этому типу регистрации. Оба способа входа на сайт обладают своими недостатками и достоинствами, но сегодня мы сосредоточимся на втором.
1. Позволяйте вход через еmail
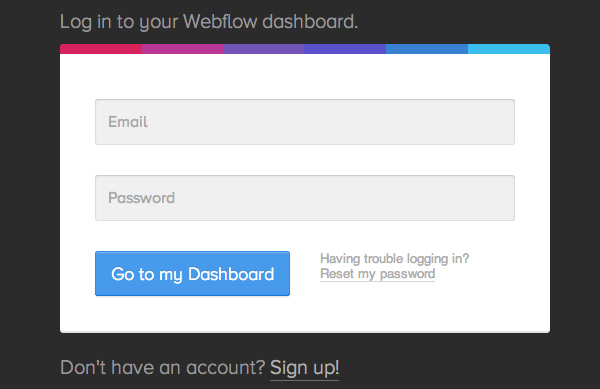
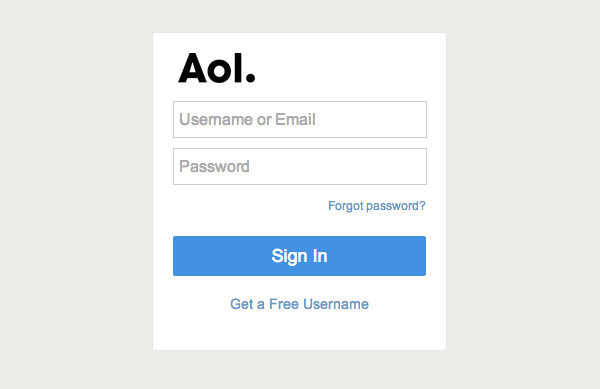
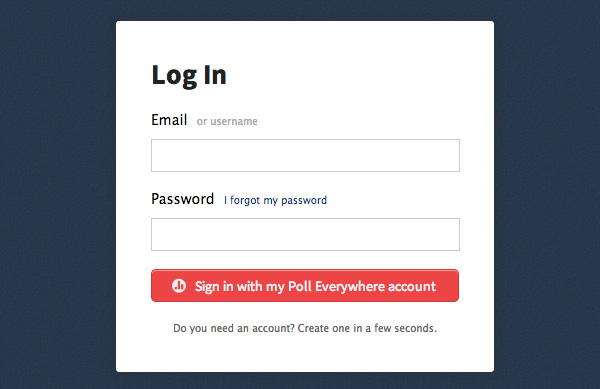
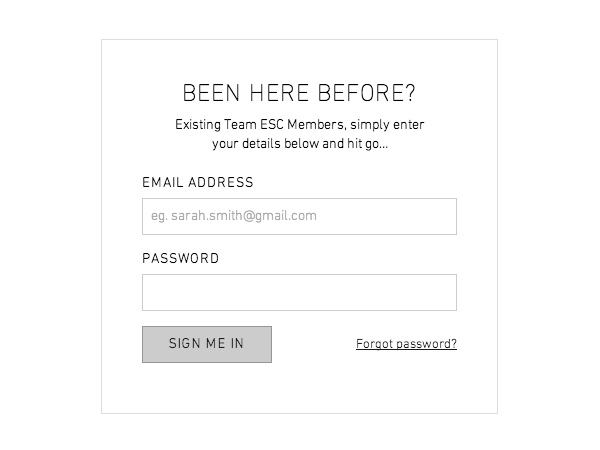
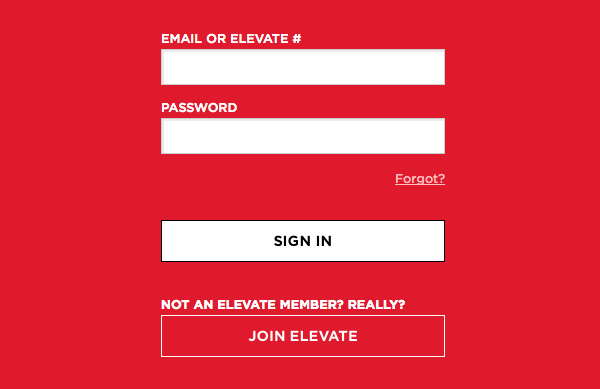
Вполне естественно видеть сайты, которые не требуют ввода логина при входе. Довольно часто нужно ввести лишь e-mail. Также неплох вариант, когда предусмотрены обе формы входа. А вот когда можно ввести только логин, это уже проблема.
Иногда можно встретить сайты, на которых технически возможен вход как через логин, так и через e-mail, но в дизайне прописан только логин. Это ошибка дизайна. Не допускайте ее.
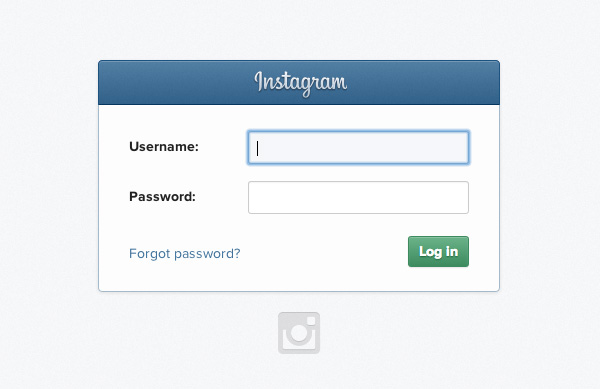
Проблема с логином в том, что люди как правило используют тот же email, но разные логины. К примеру, у вас могут быть разные логины в Twitter и Instagram, потому что в одной из этих соц. сетей уже был кто-то под именем, которое вы собирались регистрировать. Такое бывает довольно часто.
2. Обеспечьте четкое сообщение об ошибке
Когда дело доходит до процесса входа на сайт, вычислить необходимое количество информации, которое нужно предоставить пользователю оказывается совсем непросто. Избыток информации может помочь хакеру, недостаточное ее количество может сильнее запутать пользователя.
Конечно, ответы робота типа «Неверный ввод» совсем не помогают. Старайтесь формулировать сообщения об ошибке человеческим языком.
Если вы хотите произвести на пользователя еще лучшее впечатление, используйте JavaScript, чтобы помочь посетителю. Прекрасным примером такого подхода может служить ввод “.con” вместо “.com” на смартфоне. Дайте пользователю знать, что он сделал что-то не так, прежде чем он нажмет на кнопку входа. Это сделает жизнь вашего посетителя проще и сэкономит время. (Сообщения об ошибках однако не должны быть слишком конкретными, если вы заботитесь о безопасности)
3. Предусмотрите ссылку забытого пароля
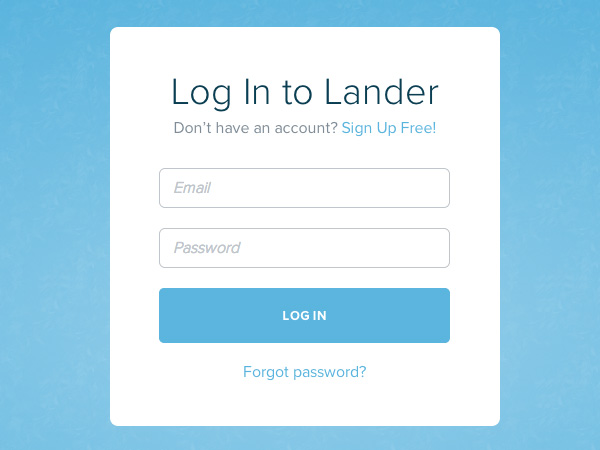
Вам может показаться что это само собой разумеется, однако многие сайты пренебрегают этим правилом. Пользователь всегда хочет иметь возможность восстановить и пароль и логин. Не прячьте ссылку на восстановления пароля, дожидаясь когда посетитель предпримет неудачную попытку входа. Пусть такая возможность всегда будет под рукой. Это не значит, что ссылка должна бросаться в глаза и привлекать внимание. Она вполне может быть нейтральной, главное, чтобы находилась возле формы входа.
4. Отвлекающие факторы
Есть два способа предложить пользователю пройти процедуру входа на сайт. В первом случае форма входа возникает как всплывающее окно, во втором случае форма находится на той же странице, что и остальной контент.
Второй случай предпочтительнее. Но если вы его выбрали, учтите что вокруг формы должно быть минимум отвлекающих элементов. Предпочтительнее, чтобы пользователь сначала залогинился, в потом перешел к просмотру контента. Ведь тому кто уже прошел процедуру входа проще продавать.
Чем меньше отвлекающих деталей, тем скорее пользователь залогинится. А еще чем меньше элементов на сайте, тем быстрее происходит загрузка. А это тоже сыграет вам на руку.
5. О важности маркировки
Пишите в форме заполнения примеры того как должна быть заполнена форма. Вместо кнопки “submit” (отправить) используйте “log in” (войти). Это очень просто, но помогает вашим посетителям понимать процесс и строить правильные ожидания. Также избегайте автозаполнения в формах входа.
Вот и все пять правил, которые кажутся очень простыми. Однако почему-то далеко не все ими пользуются. В то время как такие несложные и само собой разумеющиеся детали могут ощутимо повысить вам конверсию.
Автор стать Paula Borowska
Перевод — Дежурка
Смотрите также: