Дизайн для различных состояний страниц приложений
11 января 2016 | Опубликовано в статьюшечки | Нет комментариев »
 Одна из ошибок, которую часто совершают начинающие веб-дизайнеры, состоит в том, что они высылают программистам идеальный макет готовой страницы в одном экземпляре и без пометок. Как правило эти «идеальные» макеты содержать только одно состояние страницы, в то время как чаще всего существуют и другие состояния, которые нужно продумывать. Ниже вы увидите наглядные примеры дизайна различных состояний приложений, о которых нужно помнить, и к дизайну которых нужно подходить так же сознательно, как и к основным страницам.
Одна из ошибок, которую часто совершают начинающие веб-дизайнеры, состоит в том, что они высылают программистам идеальный макет готовой страницы в одном экземпляре и без пометок. Как правило эти «идеальные» макеты содержать только одно состояние страницы, в то время как чаще всего существуют и другие состояния, которые нужно продумывать. Ниже вы увидите наглядные примеры дизайна различных состояний приложений, о которых нужно помнить, и к дизайну которых нужно подходить так же сознательно, как и к основным страницам.
Пустые состояния
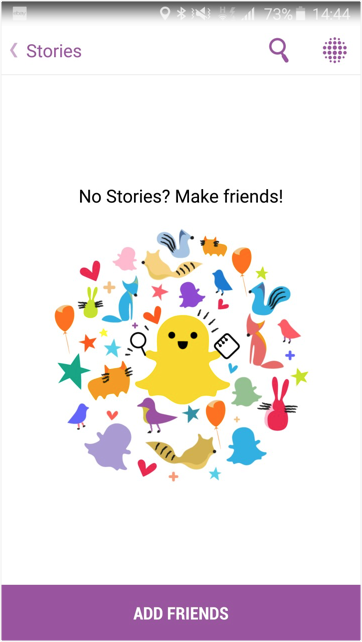
Существуют различные виды пустых состояний страниц, но мы рассмотрим случай, когда пользователь впервые открывает приложение. Дизайн пустых состояний важен, потому что не все страницы приложения будут заполнены контентом, особенно в начале. Хорошо продуманное пустое состояние обычно включает объяснение того что должно быть здесь, а также содержит элемент, призывающий пользователей совершить конкретное действие.
Snapchat проделали отличную работу в этой области, показав что на этой странице должны отображаться истории, но так как их нет, вы можете завести друзей.
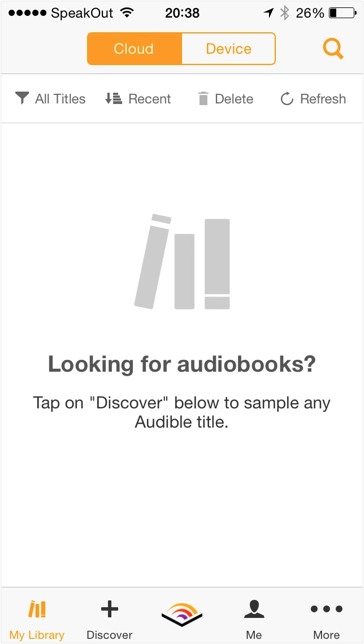
Audible также хорошо справились с задачей, показав какой контент должен здесь находиться, а также объясняя пользователям как этот контент заполучить.
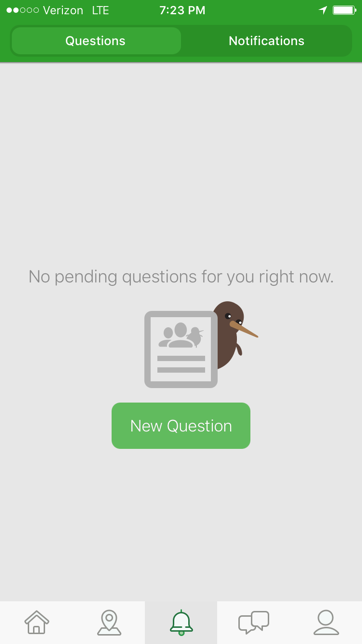
В дизайне следующего приложения участвовал автор статьи. Пустое состояние страницы Kiwi предполагает отсутствие ожидающих рассмотрения вопросов, и содержит кнопку призыва к действию.
Состояния загрузки
Данные не загружаются моментально, и некоторые действия, такие как прикрепление больших изображений к письму или синхронизация данных, всегда занимают какое-то время. Важно в этот момент показать пользователям что приложение работает и действие происходит.
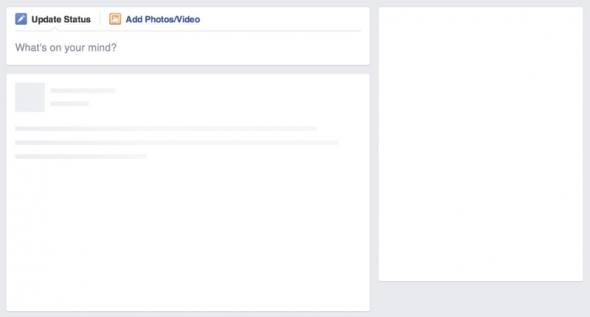
Facebook удачно решил этот вопрос и разместил заполнители там, где должен будет появиться контент. Также у них отличный эффект загрузки, который вы могли видеть, если пользуетесь Facebook.
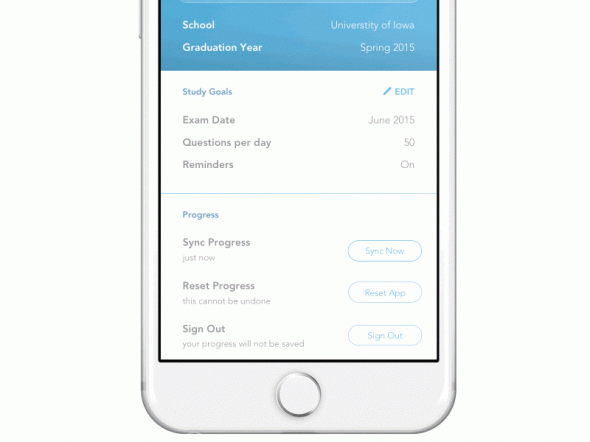
Следующий пример найден на Dribbble. Ryan Keairns удачно показал пользователям, что действие прогрессирует, демонстрируя при помощи визуального индикатора процент завершенности действия.

https://dribbble.com/shots/2010411-iOS-Sync-Loading-Animation-FramerJS
Состояния ошибки или неудачи
Иногда действия пользователей приводят к ошибкам и неудачам. В этом случае пользователь должен быть в курсе того, что его действия не сработали, и видеть понятные элементы, указывающие на это.
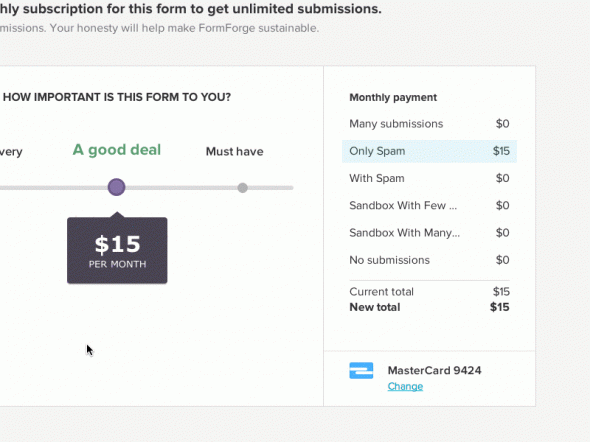
Ниже хороший пример с Dribbble от Ben Dunn, который показал что действия пользователя недействительны.

https://dribbble.com/shots/1926725-Handle-those-errors
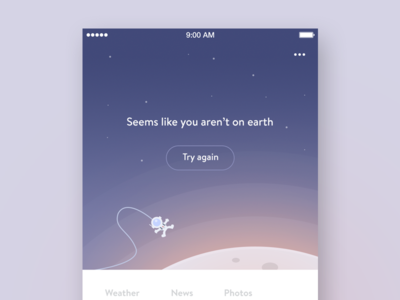
Если приложению для работы необходимо знать ваше месторасположения, вы должны показать пользователю что вероятно его устройство находится в режиме авиа, или его местоположение защищено настройками приватности. Пример, который вы видите ниже также найден на Dribbble. Ghani Pradita сумел продемонстрировать это в забавной форме.
Состояния успешно выполненного действия
Если пользователь выполняет действие, например посылает сообщение, важно не заставлять его гадать завершилось ли его действие успехом — было выслано письмо или нет. Для этого нужно показать что действие было завершено успешно.
Следующий пример от Phil LaPier с Dribbble является хорошим примером этого.
Еще один популярный способ показать что действие успешно завершено — модули подтверждения, которые появляются после успешного завершения процесса. Вот пример с Dribbble от João Oliveira Simões.

https://dribbble.com/shots/1523277-Success-Popup-for-Handybook-New-App-GIF
Автор статьи Michael Lee
Перевод — Дежурка
Смотрите также: