Руководство по дизайну кнопок «Call to action»
15 апреля 2014 | Опубликовано в статьюшечки | 2 Комментариев »
 Сегодня мы поговорим о кнопках «Call to action» далее CTA. Элементы CTA, как понятно из названия, призывают пользователя совершить какое-либо действие на сайте. Однако дизайнеры часто относятся к ним с пренебрежением. В то время как понимание принципов в данном вопросе повысит эффективность готового продукта. Из этого материала вы узнаете как правильно создать кнопку CTA.
Сегодня мы поговорим о кнопках «Call to action» далее CTA. Элементы CTA, как понятно из названия, призывают пользователя совершить какое-либо действие на сайте. Однако дизайнеры часто относятся к ним с пренебрежением. В то время как понимание принципов в данном вопросе повысит эффективность готового продукта. Из этого материала вы узнаете как правильно создать кнопку CTA.

Важно иметь хотя бы общее представление о том, как цвет, размер, содержание и другие факторы влияют на конверсию кнопки CTA. Сами принципы довольно просты, но применять их нужно еще на этапе планирования конструкции сайта.
Цель кнопок «Call To Action»
Кнопки CTA могут нести различные функции. В конце концов «призыв к действию» может означать что угодно. Но главный принцип кнопок заставить пользователя, который зашел на ваш сайт совершить действие. Например, добавить товар в корзину, скачать что-то, предоставить информацию, и т. д.
Так как призыв может быть к любому действию, при создании кнопки нужно учитывать как само действие, так и тип сайта и целевую аудиторию.
Типы кнопок «Call To Action»
Существуют различные типа кнопок CTA. Ниже вы найдете наиболее распространенные типы, рассортированные по типу действия, к которому они призывают пользователя.
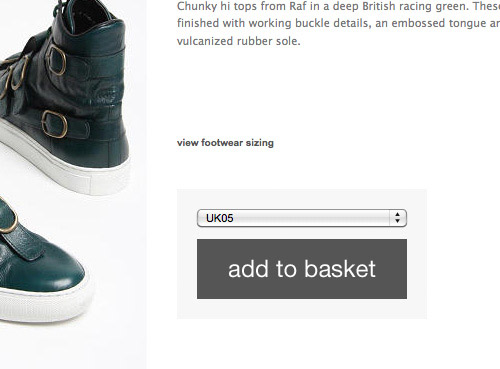
1. Добавить в корзину
Интернет-магазины, как правило, используют целый ряд кнопок CTA, но самые популярные из них — кнопки «Добавить в корзину». Эти кнопки обычно размещаются на страницах с продуктом, и призывают пользователя приобрести тот или иной товар. Обычно их оформляют коротким текстом с призывом «Купить» или «Добавить в корзину» и иконкой банковской карточки или корзины.
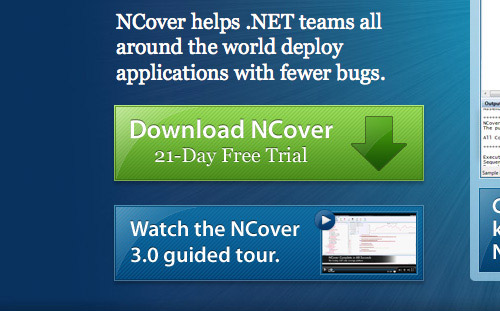
2. Скачать
Кнопки «Скачать» походи на предыдущий тип тем, что они предлагают пользователю завладеть предлагаемым предметом, то есть скачать его. В случае с этим типом кнопок, дизайнеры также предпочитают давать пользователю больше информации, добавляя, например, версию продукта и размер файла.
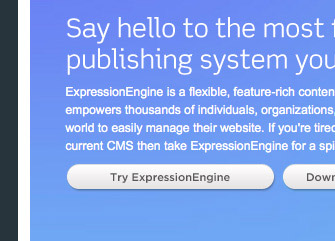
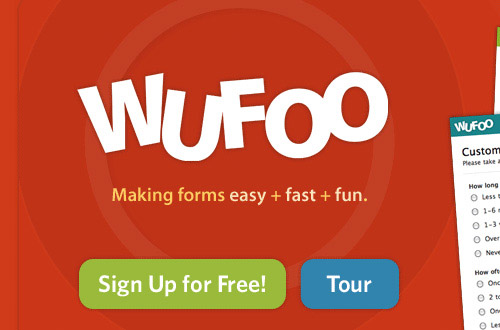
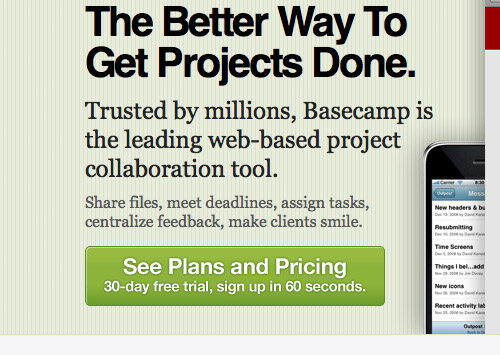
3. Пробная версия
На некоторых сайтах клиента пытаются заинтересовать, предложив ему пробную версию продукта. Это может быть бесплатная загрузка или бесплатный аккаунт, в зависимости от типа предлагаемой услуги или товара. Некоторые дизайнеры стараются быть лаконичными в оформление СТА-кнопок такого типа, кто-то же наоборот щедро наделяет кнопку дополнительной информацией.
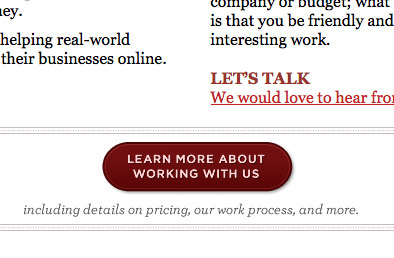
4. Узнать больше
Кнопки «Узнать больше» часто располагают в конце тизерного блока информации. Обычно это простые кнопки, однако достаточно большого размера, чтобы привлечь внимание пользователя.
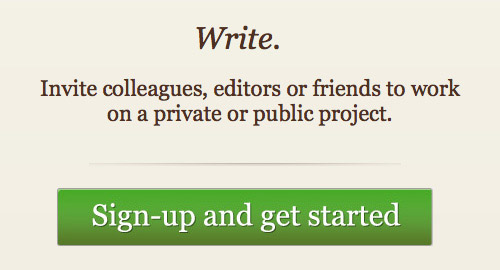
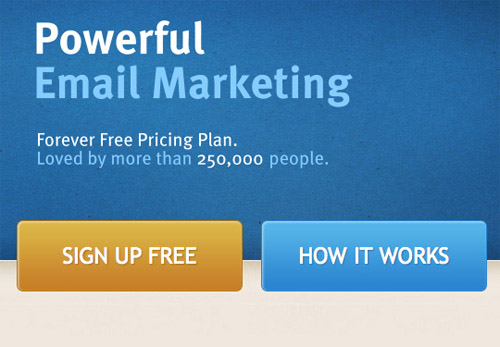
5. Регистрация
Кнопки регистрации чаще всего встречаются в двух версиях. В первом случае кнопка ведет на форму регистрации, во втором исполняет роль кнопки «Добавить в корзину», предлагая оплатить аккаунт и пользоваться им в дальнейшем.
Существуют и СТА-кнопки других типов, но большинство из них схожи с вышеперечисленными. А принципы, которые применимы к описанным выше кнопкам скорее всего подойдут и к большинству остальных.
Работа с негативным пространством
Вы наверняка хотите, чтобы кнопки СТА на вашем сайте выделялись на фоне остального контента и привлекали внимание пользователя. Для этого используйте негативное пространство вокруг кнопок. Создайте воздух между контентом и СТА-кнопками. В некоторых случаях (как с кнопками «Добавить в корзину») этим правилом можно пренебречь, но чаще всего оно добавит эффективности вашему дизайну.
Важно при этом не забывать о балансе. Нужно рассчитать негативное пространство так, чтобы оно выглядело пропорционально размеру кнопок. Мы хотим, чтобы кнопки и контент выглядели как единая композиция, несмотря на то, что мы отделяем их друг от друга. Так что иногда вам возможно придется повозиться, экспериментируя с расстоянием.
Рекомендации:
- Убедитесь что вокруг кнопки достаточно свободного места и в дизайне нет места нагромождению.
- Попробуйте использовать правило третей или золотого сечения, определяя размер негативного пространства.
- Следите чтобы негативное пространство позволяло кнопке выделиться на фоне остального контента и отделиться от него.
Размер и цвет
Размер кнопки СТА очень важен. Очень большая кнопка затмит остальное содержание, слишком маленькая затеряется среди окружающего контента. Нам же нужно, чтобы наша кнопка выделялась на фоне других элементов, но при этом не подавляла их визуально.
Цвет нужно использовать в паре с размером. Для больших кнопок выбирайте цвет, который в меньшей степени отличается от основного цвета вашего дизайна, но он все же должен отличаться от фона. Для кнопок меньшего размера используйте яркие тона, контрастирующие с основным цветом. Но убедитесь, что в любом случае цвет кнопки вписывается в общий дизайн и сочетается с остальными элементами.
Рекомендации:
- Кнопки СТА в идеале должны быть самыми крупными кнопками на странице.
- Используйте контрастные цвета, чтобы выделить маленькую кнопку.
- Используйте цвета меньше контрастирующие с основным цветом, чтобы визуально притушить большую кнопку.
- Кнопки СТА должны привлекать внимание, но не перегружать дизайн.
Текст
Точная формулировка, которую вы используете в тексте кнопок может сыграть важную роль. Сравните призыв «Купить сейчас» с призывом «Добавить в корзину». Первый вариант выглядит куда более срочным и даже навязчивым. Также важен размер текста. К примеру, при необходимости текст «Попробовать услугу бесплатно» можно заменить более коротким вариантом «Пробная версия».
Текст, который вы используете для оформления кнопок должен быть максимально прост и понятен. Необходимо, чтобы пользователь с первого взгляда понимал что его ждет, после нажатия на кнопку. Если у него возникают сомнения из-за неясности, вы вполне можете потерять в конверсии.
Не забывайте и о размере текста. Шрифт должен быть большим и заметным, но конечно сочетаться с размерами самой кнопки. Убедитесь, что текст достаточно контрастен и легко читаем.
Рекомендации:
- Используйте просто, понятный язык.
- Используйте большой, заметный шрифт.
- Убедитесь что текст действительно призывает к действию.
Создайте срочность
Мы хотим, чтобы посетители на нашем сайте совершили желаемое нами действие как можно скорее. И хотя никто не собирается дурачить посетителя, чем больше возможностей для раздумий и сравнений вы им предоставляете, тем выше вероятность получить негативный ответ.
Наша задача произвести на пользователя впечатление, что нужно действовать прямо сейчас. Вам нужно побудить их действовать незамедлительно, экспромтом. И пусть не все СТА-кнопки будут работать так (особенно если речь идет о покупке дорогостоящего товара), дешевые или бесплатные действия должны в идеале производится пользователем без раздумий.
Рекомендации:
- Побудите пользователя действовать немедленно
- Не давайте пользователю повода для раздумий.
- Несмотря на то, что эффект срочности важен, ни в коем случае не вводите пользователя в заблуждение.
Дополнительная информация
В случае необходимости, дайте пользователю дополнительную информацию о том, что он получит, нажав на СТА-кнопку. Чаще всего это относится к кнопкам «Пробная версия» или «Скачать». Обычно в этих случаях размещается информация о том, как долго действует пробная версия, сколько весит файл, который вы собираетесь скачать или какая версия программы будет вами скачана.
Когда вы размещаете на кнопке дополнительную информацию, убедитесь что в центре внимания остается все же сам призыв к действию. Сделайте текст призыва больше, а дополнительную информацию — менее заметной.
Рекомендации:
- Добавляйте на кнопки только ту информацию, которая будет пользователю однозначно полезна.
- Дополнительная информация уместна лишь на некоторых типах СТА-кнопок (например, «Пробная версия» и «Скачать»).
- Убедитесь что сам призыв к действию до сих пор является самым заметным текстом на вашей кнопке.
Приоритет
Необходимо расставить приоритет кнопок, когда на странице их больше одной штуки. Подчеркнуть важность элемента можно различными способами, но чаще всего это делают при помощи цвета и размера.
Используйте цвет, контрастирующий с основным цветом дизайна, чтобы подчеркнуть важность кнопки. Менее контрастные цвета используйте для того, чтобы визуально снизить важность кнопки. Та же история с размером. Выделите важность кнопки, сделав ее больше и уменьшите ее, чтобы понизить в приоритете.
Иконки и изображения
Оформление кнопок СТА иконками также может сыграть на увеличение конверсии. Примером могут служить иконка корзины на кнопке «Купить» или стрелка на кнопке «Скачать». Вы также можете использовать и уникальные иконки и изображения, но убедитесь что они в точности передают предназначение кнопки и не вводят в заблуждение пользователя.
Рекомендации:
- Убедитесь что изображение, размещенное на кнопке помогает понять ее предназначение и не путает пользователя.
- Легко узнаваемые иконки могут моментально донести до пользователя значение кнопки.
- Не бойтесь использовать менее популярные иконки, но убедитесь что их смысл предельно ясен.
Примеры
Ниже вы найдете примеры удачного дизайна кнопок СТА. И пусть некоторые из них спроектированы не по всем вышеупомянутым принципам, большая часть правил все же соблюдена и кнопки работают эффективно.
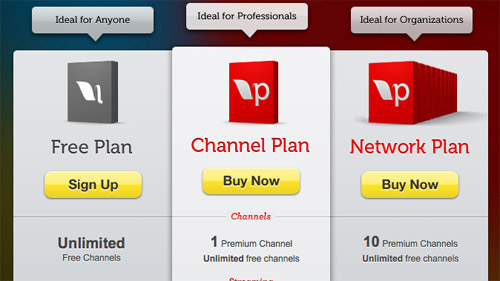
Livestream
Дифференцирование кнопок «Купить» (для платных опций) и «Регистрация» (для бесплатных) является хорошей стратегией.
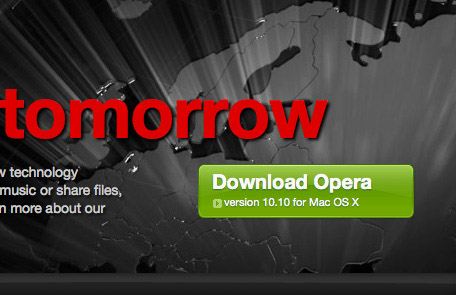
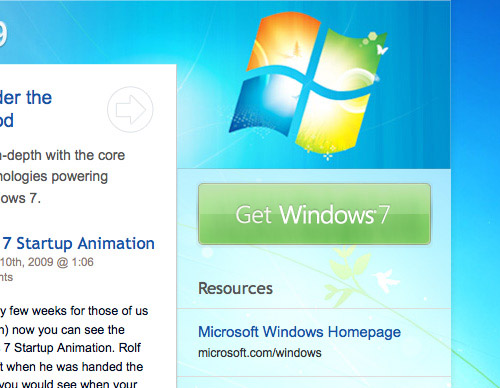
Windows 7
Большую зеленую кнопку «Получи Windows7» легко заметить на странице.
Fileshare HQ
Светло-зеленая кнопка действительно выделяется на белом фоне.
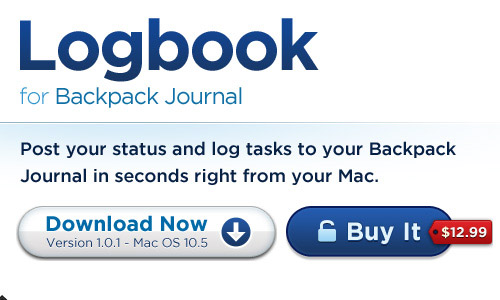
Logbook
Использование разных цветов для кнопок «Скачать» и «Купить» отделяют их друг от друга и подчеркивают важность кнопки «Купить».
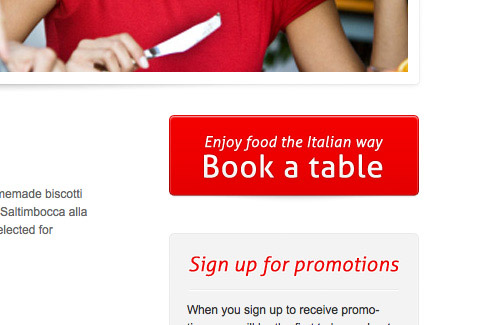
TasteBook
Эта кнопка — хороший пример использования изображения и большого, заметного шрифта.
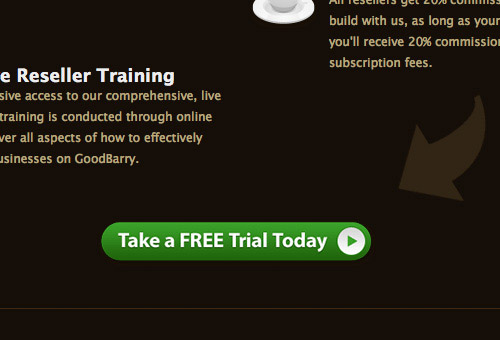
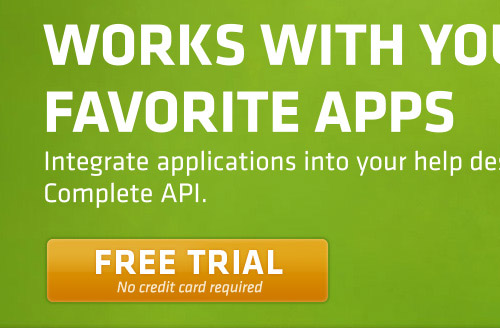
GoodBarry
Еще один пример зеленой кнопки СТА.
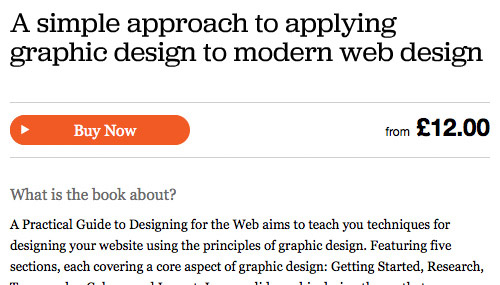
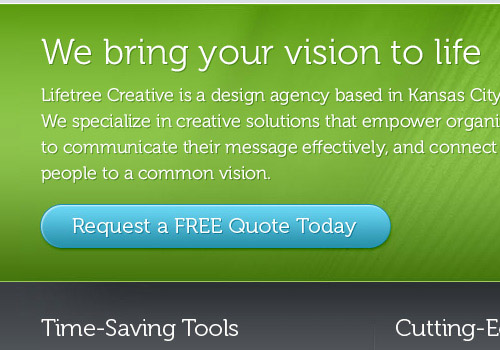
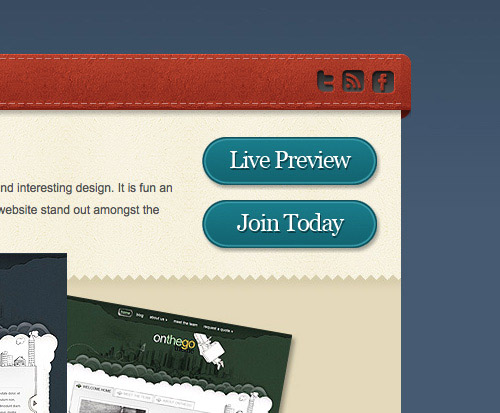
Lifetree Creative
Использование в кнопке того же шрифта, что и в предшествующем кнопке тексте создает эффект связности дизайна.
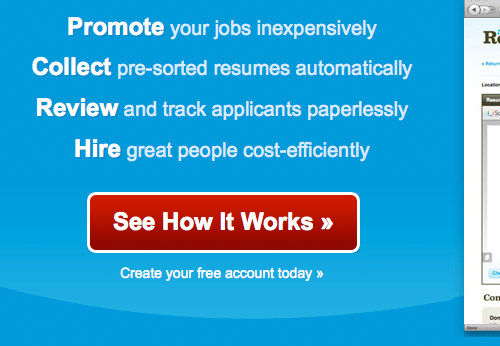
The Resumator
Ярко-красная кнопка с жирным белым текстом очень явно выделяется на голубом фоне.
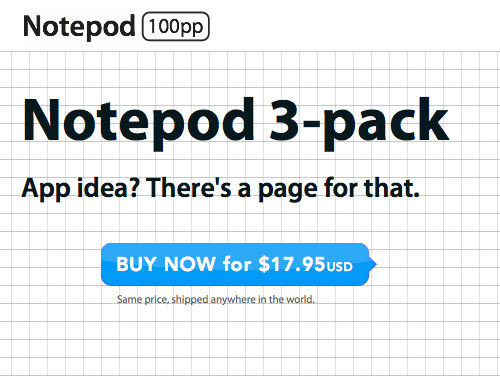
Notepod
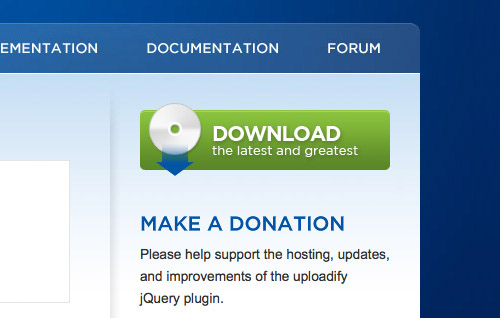
Хороший пример дополнительной информации на кнопке СТА.
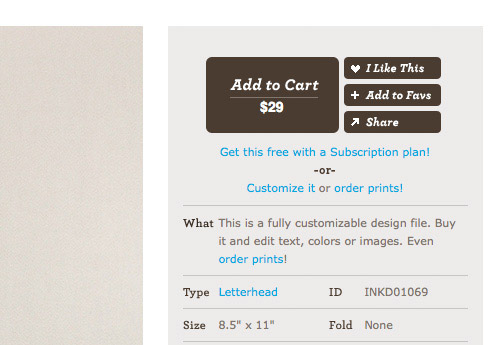
Inkd
Пример того как можно подчеркнуть приоритет кнопок.
Elegant Themes
Пример использования цвета для выделения кнопок, не портя общую цветовую схему дизайна.
ZenDesk
Еще один пример выделения кнопки при помощи цвета.
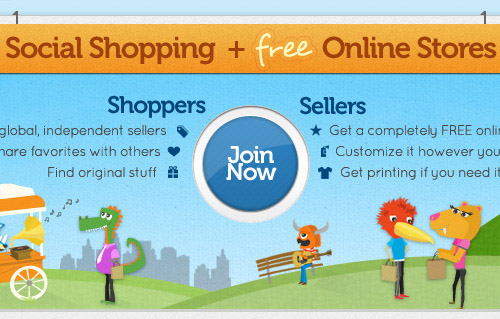
Storenvy
Круглая кнопка выглядит неожиданно и явно выделяется, особенно с белой обводкой.
Bara’Mail
Иногда менее выделяющаяся кнопка предпочтительнее для общего дизайна, особенно если действие, к которому она призывает не очень срочное.
Автор статьи Cameron Chapman
Перевод — Дежурка
Смотрите также:

































11 июля 2014 в 7:23
И ни одного русскоязычного примера :-D
декабря 1, 2015 at 1:19 дп
Автор статьи Cameron Chapman
Перевод — Дежурка