Как межбуквенное расстояние поможет читабельности прописного текста
16 ноября 2016 | Опубликовано в статьюшечки | 2 Комментариев »
 Прописной текст как специи — с ними нельзя переборщить. В небольших порциях он может отлично сработать, когда вы используете его, к примеру в заголовках, чтобы создать контраст с обычным текстом. Но когда в ваших заголовках не несколько слов, а больше, пользователям приходится напрягаться, чтобы прочесть текст. Это потому, что прописной текст легко заметить, но сложно прочесть.
Прописной текст как специи — с ними нельзя переборщить. В небольших порциях он может отлично сработать, когда вы используете его, к примеру в заголовках, чтобы создать контраст с обычным текстом. Но когда в ваших заголовках не несколько слов, а больше, пользователям приходится напрягаться, чтобы прочесть текст. Это потому, что прописной текст легко заметить, но сложно прочесть.
Межбуквенное расстояние в прописном тексте
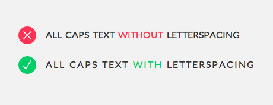
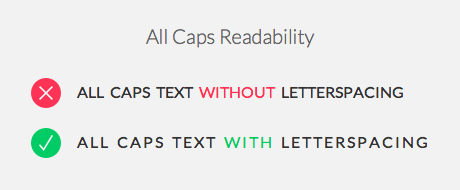
Если вы хотите сделать ваш прописной текст более читабельным, увеличьте межбуквенное расстояние. Без этого буквы будут смотреться узкими и скучкованными, скленными. Когда буквы слишком близко друг к другу, их сложнее различить.

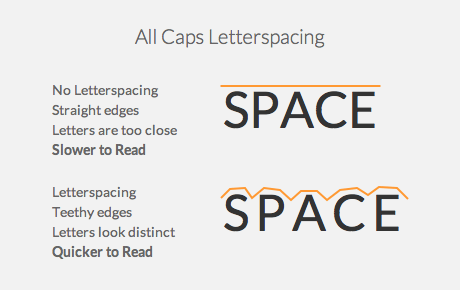
В этом случае каждая буква выглядит в форме прямоугольника с ровными краями. Все буквы визуально имеют одинаковые очертания. Выносной элемент теряется, а именно он помогает распознавать слова. Без отчетливо видимых выносных элементов пользователям приходится напрягать внимание, чтобы распознать каждое слово. Это замедляет процесс чтения.
Увеличение межбуквенного расстояния придет слову форму. Из ровной линии превращает в ломаную линию, похожую на очертания зубов. Эти очертания придают каждому слову уникальность. Они помогают пользователю воспринимать каждое слово по-разному, что помогает быстрее распознавать слова. Читателю уже необязательно так пристально всматриваться, достаточно быстрого взгляда.

Не перестарайтесь
Недостаточное межбуквенное расстояние делает текст сложным в прочтении. Но и слишком большое расстояние навредит читабельности. Когда буквы слишком далеко друг от друга, пользователю сложно сассоциировать их с целым словом.
Хорошим ориентиром будет диапазон между 5 и 12% межбуквенного растояния для прописного текста. В CSS это правило будет прописано между 0.05 и 0.12 em. Довертьесь вашему дизайнерскому чутью, чтобы выбрать наилучшее значение в вашем случае.
Хороший пример
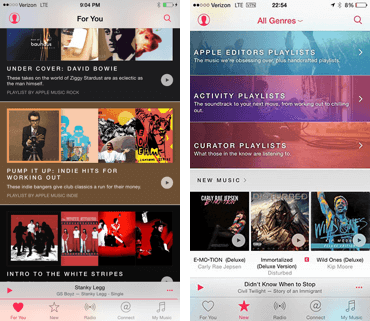
Приложени Apple Music успешно используют межбуквенное расстояние для прописного текста в меню и заголовках. Этот текст легко прочесть, просто бросив взгляд на надпись. Это значит, что они выбрали правильное значение для расстояния между букв — не слишком много, но вполне достаточно.
В этом примере прописной текст используется, чтобы создать контраст между заголовками и обычным текстом. Но можно было использовать и другой размер шрифта, к примеру. Иногда прописной текст необходим, но в этом случае это стилистический выбор, призваный добавить привлекательности бренду.

Когда прописной текст читается легко
Есть случаи, когда прописной текст читается хорошо и без увеличения межбуквенного расстояния. Но для этого нужны особые условия. Например, прописной текст легко прочесть в большом размере. Это потому, что большой текст в принципе читается легче.
Другой пример когда прописной текст читается хорошо — если он состоит из одного-двух слов. Когда слов всего несколько читать особенно нечего. Пользователю не нужна помощь в прочтении двух слов. Но такой текст бросается в глаза. Вот в этом случае такое дизайнерское решение действительно будет правильным.
Прописной текст можно сделать хорошо читабельным и в том случае если он состоит из большего количества слов. Сам дизайнерский ход неплох — так вы выделяете его среди другого текста. Но важно использовать это решение правильно и всегда помнить о читабельности.
Автор статьи anthony
Перевод — Дежурка
Смотрите также:






17 ноября 2016 в 10:30
А про капитель рассказать??