10 вдохновляющих администраторских панелей
22 ноября 2017 | Опубликовано в статьюшечки | 1 Комментарий »
 Администраторские панели (или админки) — важная часть практически любого веб-проекта. Это область, в которой пользователь управляет продуктом или сервисом, входя в свою зону при помощи логина и пароля. Такие админки есть, к примеру в WordPress, Stripe, Shopify и т. д. Многие из вас имели с ними дело.
Администраторские панели (или админки) — важная часть практически любого веб-проекта. Это область, в которой пользователь управляет продуктом или сервисом, входя в свою зону при помощи логина и пароля. Такие админки есть, к примеру в WordPress, Stripe, Shopify и т. д. Многие из вас имели с ними дело.
Как правило, этот интерфейс включает множество свойств и возможностей редактирования контента. Поэтому дизайнер, разрабатывающий админку, должен поломать голову над тем как сделать ее емкой, понятной, простой и сохранить весь необходимый функционал.
Если работа выполнена на высоком уровне, результат может быть весьма впечатляющим и быть ценным и с точки зрения интерфейса, и с точки зрения веб-дизайна.
V – Role Editor

Это панель редактирования ролей, в дизайне которой использовано много белого пространства, а также круто выбранные цвета, которые используются наравне с аватарками, иконками и кнопками.
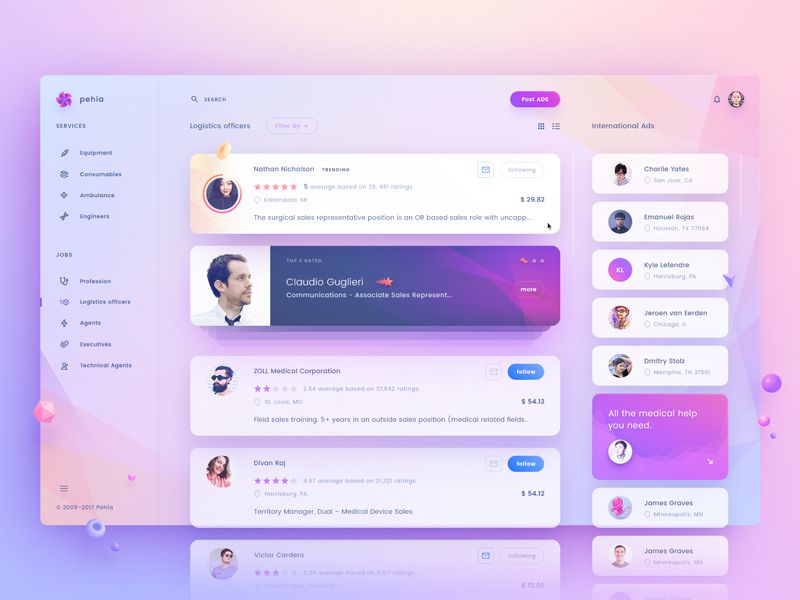
Pehia

Очень наглядный пример. Панель Pehia’s использует мягкие градиенты розово-оранжевых оттенков, а также перекрытие объектов, простые иконки и большие изображения.
Project Management

Информационная панель для управления проектами project management использует дизайн в стиле карточек и сочные цвета для статуса проекта и степени его готовности.Карточки и боковая панель отлично контрастируют с серым фоном.
Zeta Hr

Эта простая, но эффективная панель управления Zeta отличается замечательным контрастом и макетом с большим количеством свободного пространства. Цвета подобраны очень уместно, и обозначают определенные части админки.
Sweetapp

Панель Sweetapp использует белый цвет и основной зеленый. Эффект глубины достигается при помощи использования аккуратных теней и легких обводок. Дизайн просторен, а иконки просто замечательные.
Tenory Practice Activity

Интерфейс TenorySync также использует много белого пространства и сочные цвета для блоков-карточек. Обратите внимание как красиво смотрится таймлайн, и как выполнен эффект объема.
SpendStore

SpendStore выбрали очень простой дизайн. Он украшен красивыми кнопками с градиентом приятных розовых тонов. Панель выполнена с предельной четкостью. Расположение каждого элемента строго выверено, поэтому простота не создает впечатление незаконченности.
Tapcore

Панель Tapcore предельно проста, и использует основные принципы материал-дизайна. Блоки контента выделены легкой тенью для контраста, а иконки понятны и последовательны.
Metronic

Шаблон админки Metronic выделяется среди прочих. Навигация необычна, однако понятна и удачна с точки зрения юзабилити. Цвета отлично работают в графиках, чартах и типографике.
Papanda

Papanda использует двухцветную палитру: синий и оранжевый. Они также используют иллюстрации, которые делают опыт пользователя приятнее и погружают его глубже в атмосферу и стилистику бренда.
Автор статьи Ben Bate
Перевод — Дежурка
Смотрите также:





