Создаем «клубничный» текстовый эффект
21 марта 2013 | Опубликовано в Уроки | 3 Комментариев »
 В этом уроке мы будем создавать текстовый эффект с клубничной текстурой. Создавать зернышки будем с помощью кисти. Урок был выполнен в Adobe Photoshop CS6, но вы также можете использовать фотошоп, начиная с CS3 версии.
В этом уроке мы будем создавать текстовый эффект с клубничной текстурой. Создавать зернышки будем с помощью кисти. Урок был выполнен в Adobe Photoshop CS6, но вы также можете использовать фотошоп, начиная с CS3 версии.
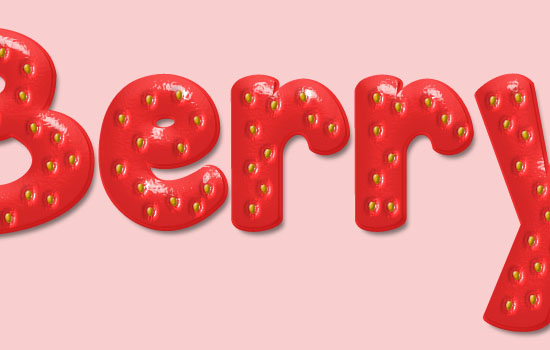
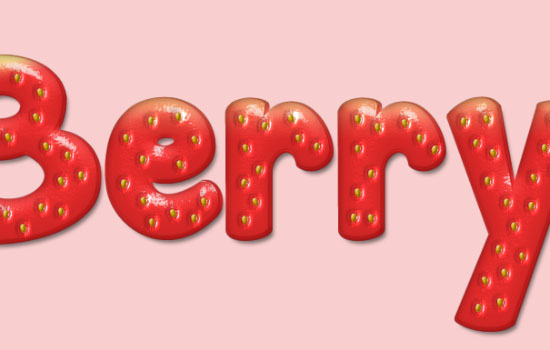
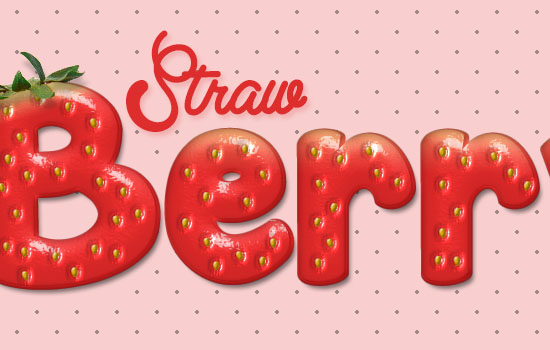
Финальный результат:
Ресурсы:
* текстура Soft Wallpaper (Atle Mo).
* текстура Subtle freckles (y Atle Mo).
* изображение клубники fruits sen pngs (mossi889.
* текстура Dots and Screentones – Print (screentones).
Шаг 1
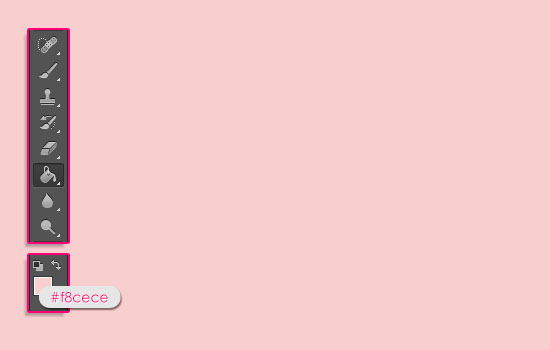
Создаем новый документ размером 1024 x 768 px. Установит цвет переднего плана # f8cece, а затем с помощью Paint Bucket заполняем холст этим цветом.

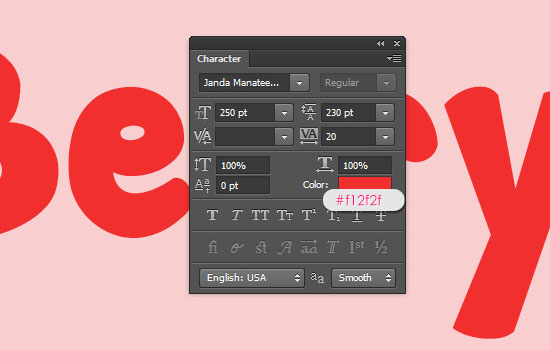
С помощью шрифта Janda Manatee создайте текст. Установить цвет шрифта # f12f2f, размер — 250 пунктов, и значения Tracking установите 20, чтобы увеличить расстояние между буквами.

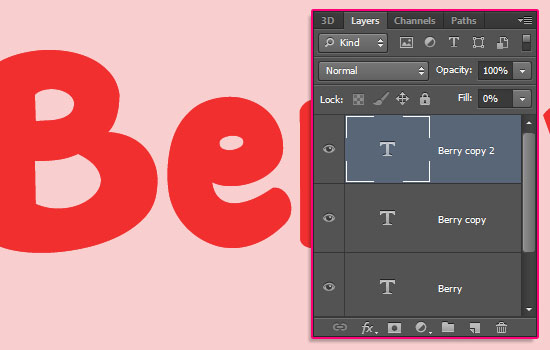
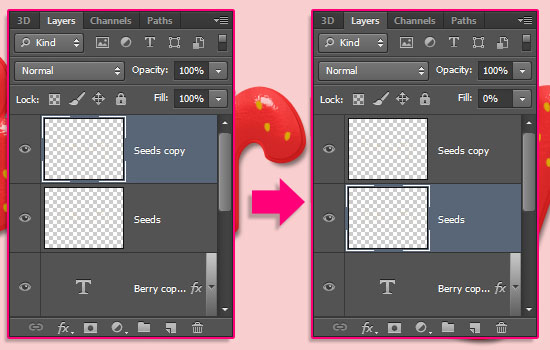
Скопируйте слой с текстом два раза. Измените значение Fill слоя второй копии до 0%.

Шаг 2
Дважды щелкните на оригинальный текстовый слой, чтобы применить следующие стили слоя:
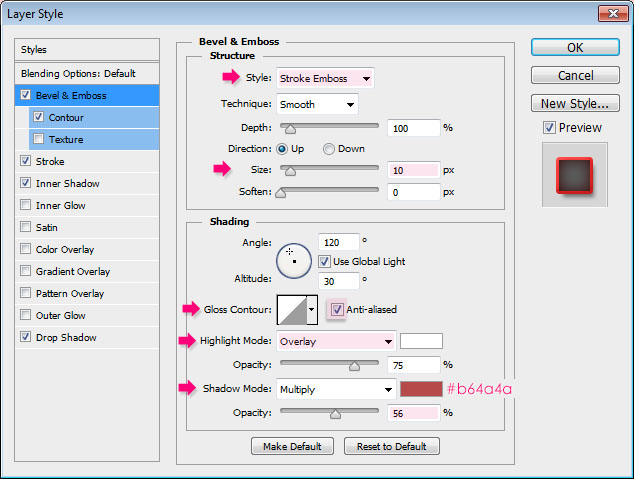
— Bevel and Emboss (Тиснение): Изменить стиль на Stroke Bevel (обводящее тиснение), размер до 10. Режим подсветки ( Highlight Mode) установите - Overlay, цвет Shadow Mode (режим тени) — на # b64a4a, и его непрозрачность до 56%.
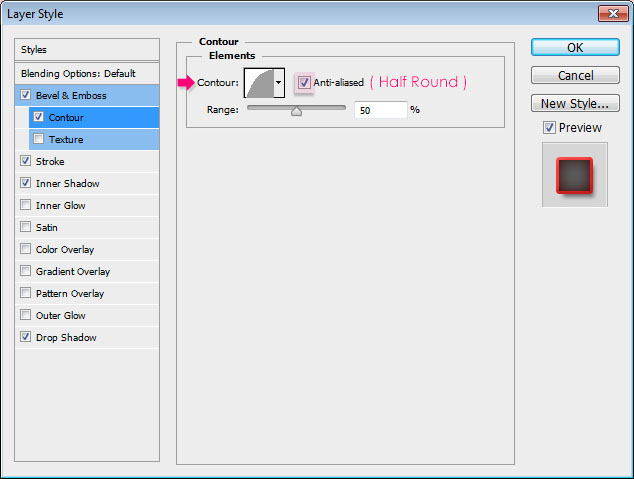
— Contour: Choose the Half Round contour, and check the Anti-aliased box.
Contour: В настройках контура измените контур на полукруг (Half Round) и проверьте, что стоит галочка Anti-aliased.
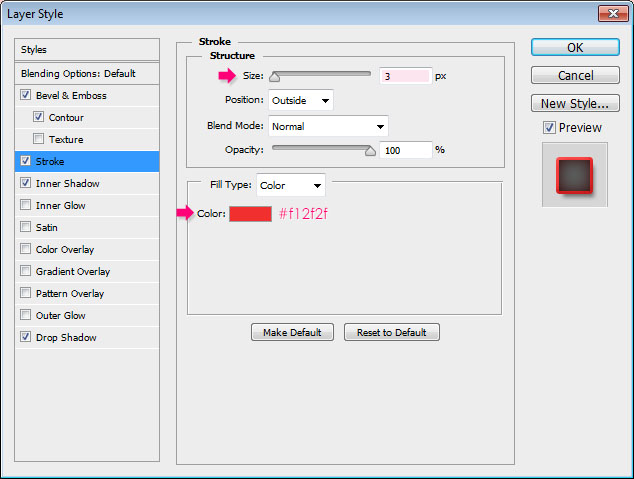
Stroke: Изменяем размера до 3, и цвет # f12f2f.
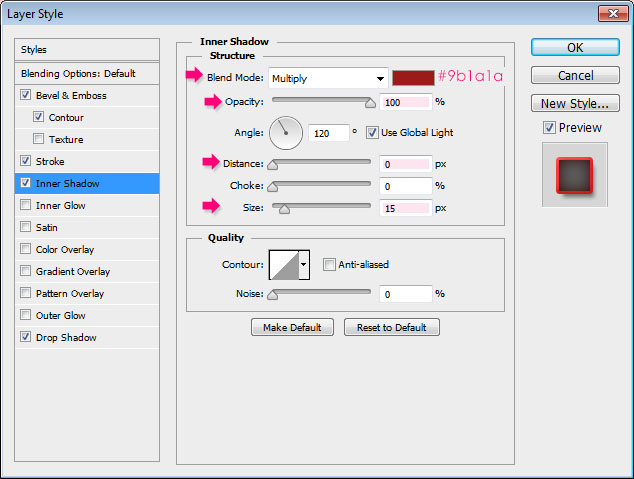
Inner Shadow (Внутренняя Тень): измените цвет на # 9b1a1a, непрозрачность 100%, расстояние до 0, а размер до 15.
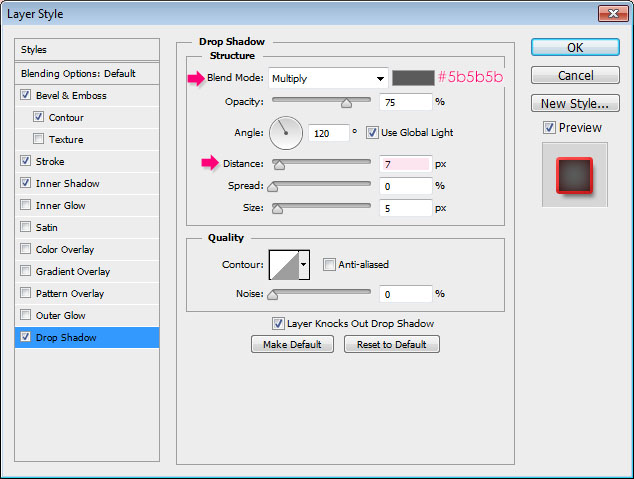
Drop Shadow: Измените цвет на # 5b5b5b, а расстояние до 7.
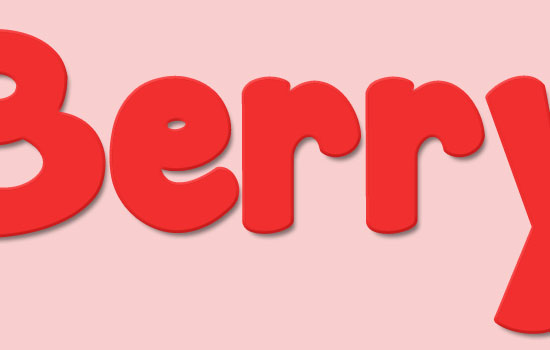
Это позволит добавить внешнюю обводку.

Берем инструмент Move Tool, а затем два раза нажимаем клавишу со стрелкой вправо, и дважды клавишу со стрелкой вниз, чтобы переместить обводку.

Шаг 3
Дважды щелкните на первой копии слоя текста и примените следующий стиль слоя:
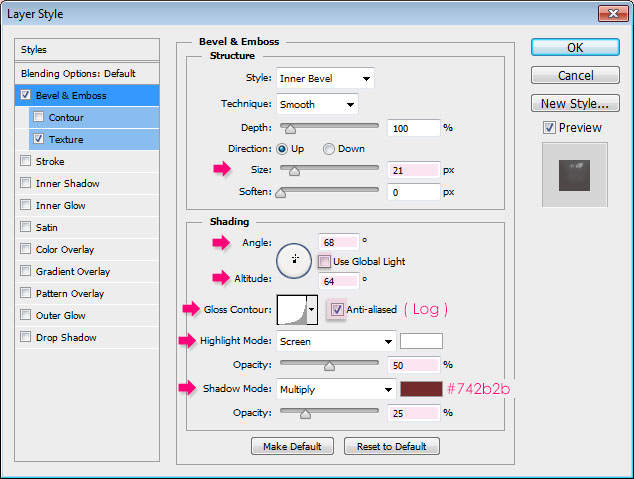
Bevel and Emboss (Тиснение): измените размер (Size) до 21, снимите галочку Use Global Light , измените угол до 68, высота до 64, Gloss Contour , проверьте галочку на сглаживании, Highlight Mode — screen, непрозрачность- 50%, цвет Shadow Mode- #742b2b и ее непрозрачность - 25%.
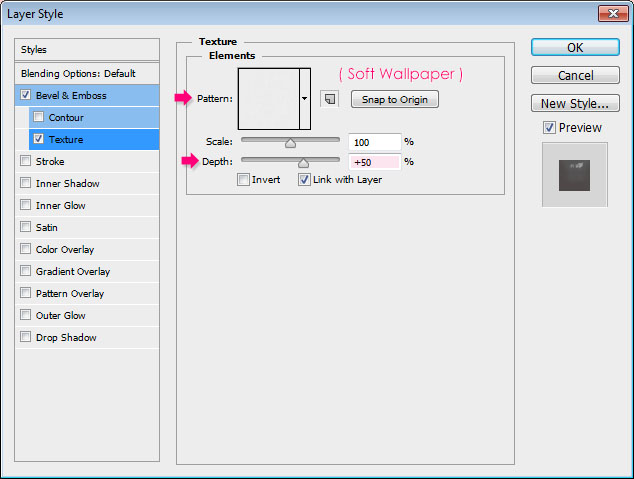
Texture (Текстура): Выберите текстуру “Soft Wallpaper” (Soft Wallpaper), и измените глубину Depth на 50%.
Это позволит создать первый слой текстуры клубники.

Шаг 4
Дважды щелкните на второй копии текстового слоя, чтобы применить следующие стили слоя:
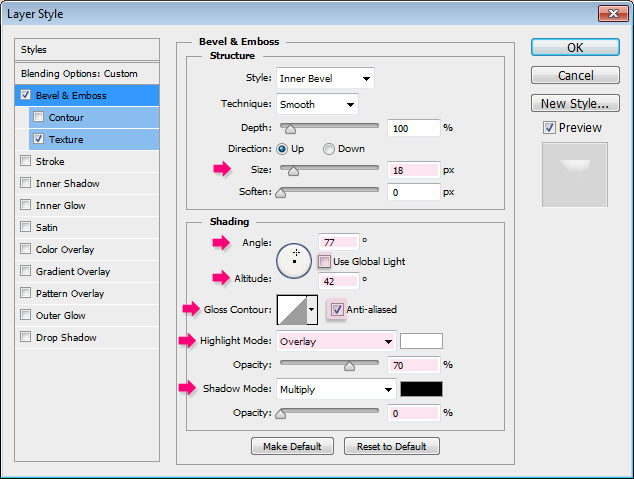
— Bevel and Emboss (Тиснение): Изменить размер до 18, снимите флажок Use Global Light, измените угол до 77, высоту до 42, проверьте галочку сглаживания, измените в Highlight Mode режим наложения - Overlay, прозрачность - 70%, а непрозрачность Shadow Mode до 0%.
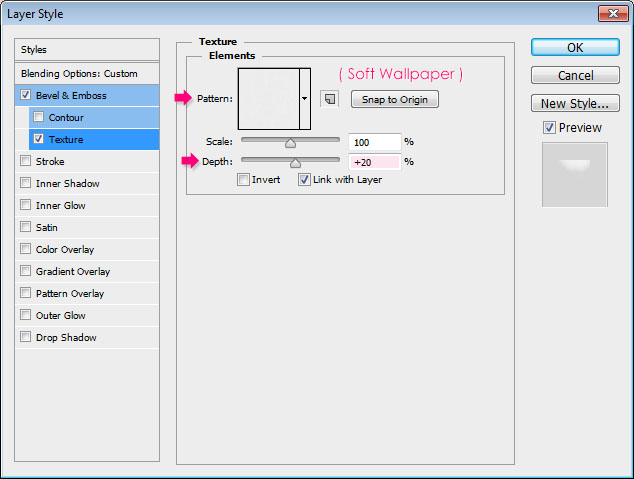
Texture (Текстура): Выберите «Soft Wallpaper» Pattern, и изменить глубину до 20%.
Это позволит создать второй слой текстуры клубники.

Шаг 5
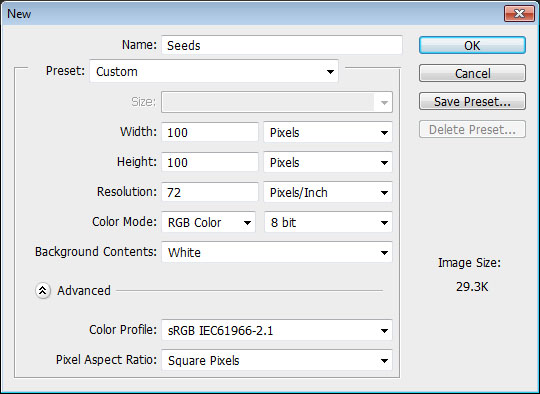
Создайте новый документ 100 на 100 пикселей.

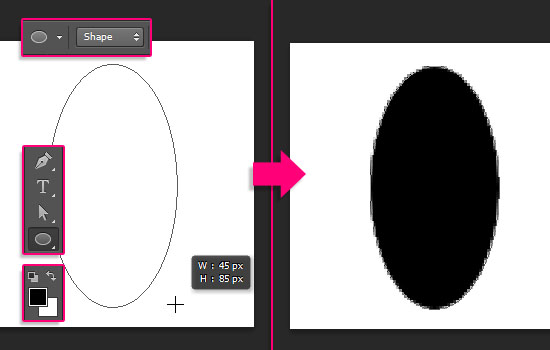
Выберите инструмент Ellipse Tool и выберите в панели настроек Shape . Установите цвет переднего плана черный, а затем нажмите и перетащите, чтобы создать эллипс размерами 45 x 85 px.

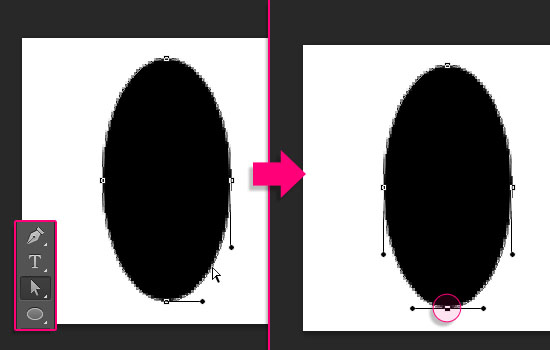
Выберите Direct Selection Tool, затем нажмите на эллипсе, чтобы посмотреть опорные точки. Нажмите на точку в нижней части.

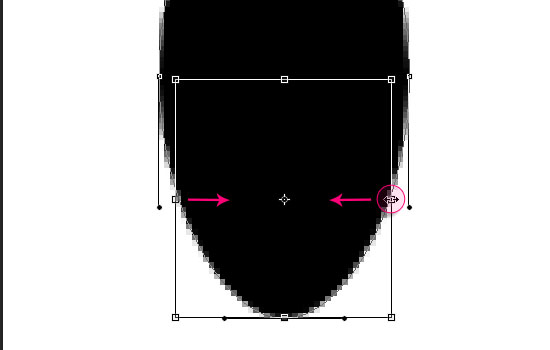
Перейдите к Edit -> Free Transform Points. Затем нажмите и удерживайте клавиши Alt и Shift, нажмите и перетащите правой стороне области преобразования в сторону центра.
Поскольку нажата кнопка Alt будут перемещены две стороны. После того, как овал будет отредактирован, нажмите Enter / Return, чтобы подтвердить изменения и выйти из режима свободной трансформации.

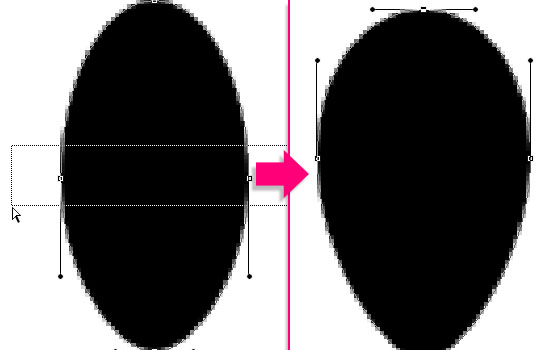
Инструмент Direct Selection Tool по-прежнему активен. Выберите две опорные точки на левой и правой стороне эллипса. Переходим к Edit -> Free Transform Points, нажимаем и удерживаем Alt + Shift, затем перетаскиваем точку наружу, чтобы расширить эти части. Нажмите Enter, затем нажмите клавишу со стрелкой вверх, чтобы переместить эти точки немного вверх.

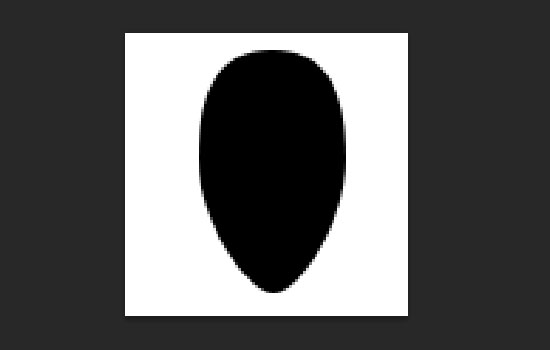
Продолжаем изменение формы, пока не получите результат, который понравится.

Когда закончите, перейдите в Edit -> Define Brush Preset и введите имя для кисти.

Вы можете сохранить файл, если он вам нравится и еще пригодится, а затем закрыть его и вернуться к исходному документу.
Шаг 6
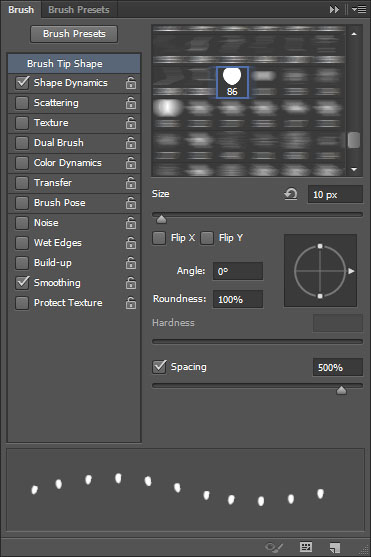
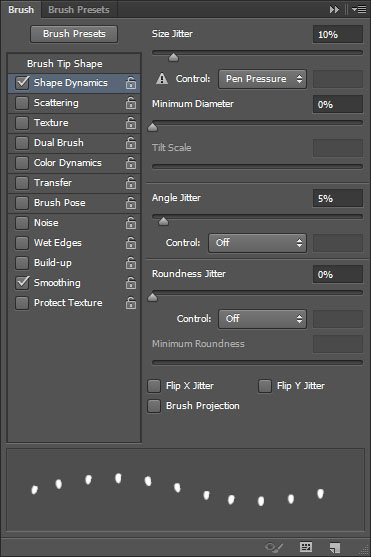
Откройте панель кистей (Window -> Brush), затем выберите созданную кисть и измените ее настройки, как показано ниже:
Brush Tip Shape:

Shape Dynamics:

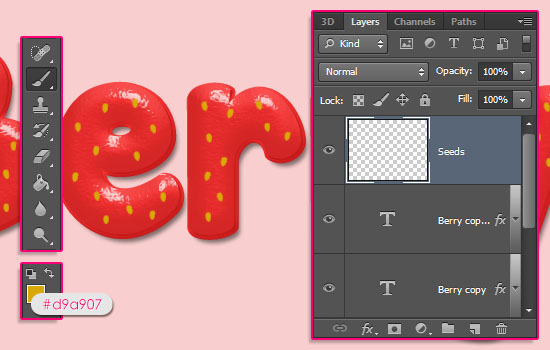
Создайте новый слой поверх всех слоев и назовите его «Seeds„, установите цвет переднего плана на # d9a907, а затем добавляем семена поверх текстуры текста.

Убедитесь, что семена находятся не очень близко друг к другу. Как только вы закончите, копируйте слой “Семена» и измените его значение Fill до 0%

Шаг 7
Дважды щелкните на слое с семенами, чтобы применить следующие стили слоя:
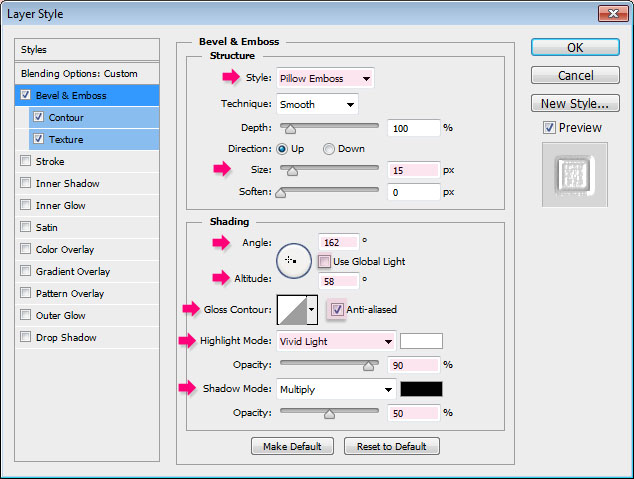
Тиснение (Bevel and Emboss): Измените Style на Pillow Emboss, размер 15, снимите галочку Use Global Light , измените угол до 162, высоту до 58, проверьте сглаживание Anti-aliased, изменить режим Highlight Mode на Vivid Light его Opacity на 90% и Shadow Mode непрозрачность Opacity на 50%.
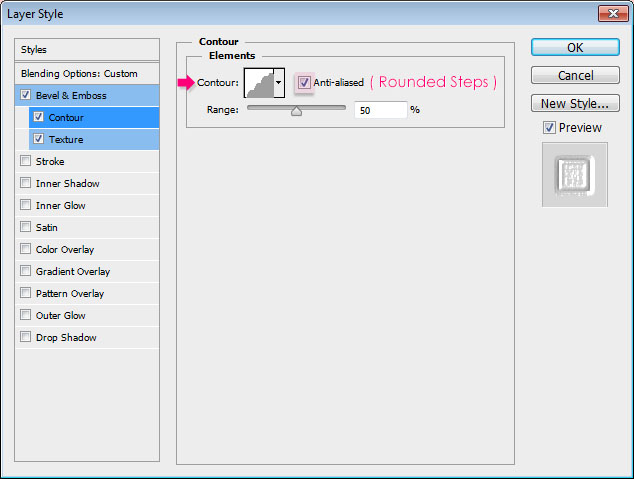
Contour: Выберите контур Rounded Steps и проверьте галочку Anti-aliased.
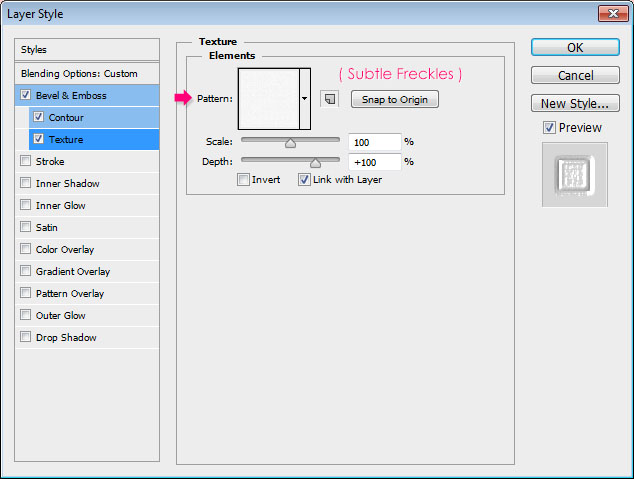
Текстура: выберите текстуру «Subtle Freckles„.


Шаг 8
Дважды щелкните на копии слоя “Семена», чтобы применить следующие стили слоя:
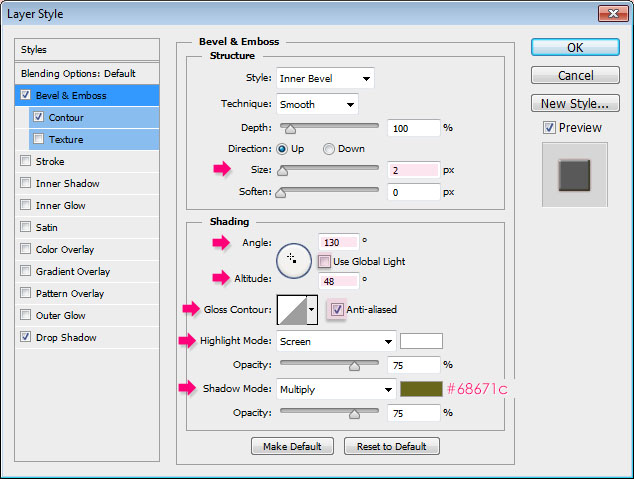
Bevel and Emboss: Измените Size на 2, снимите галочку Use Global Light, измените угол Angle до 130, Altitude до 48, проверьте галочку сглаживания Anti-aliased, и измените цвет Shadow Mode на #68671c.

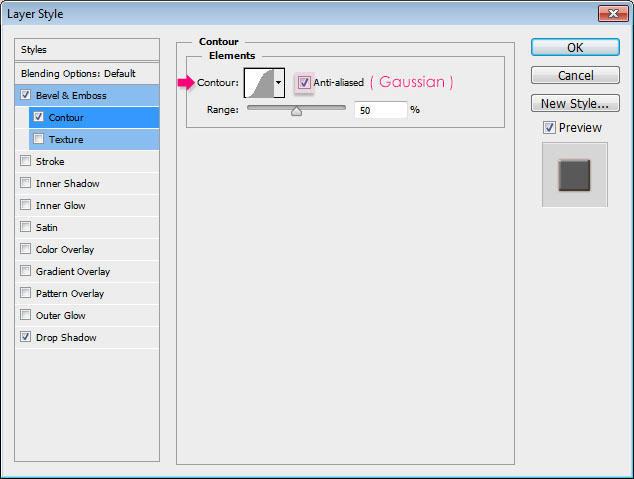
Contour: Выберите контур Gaussian и проверьте Anti-aliased.

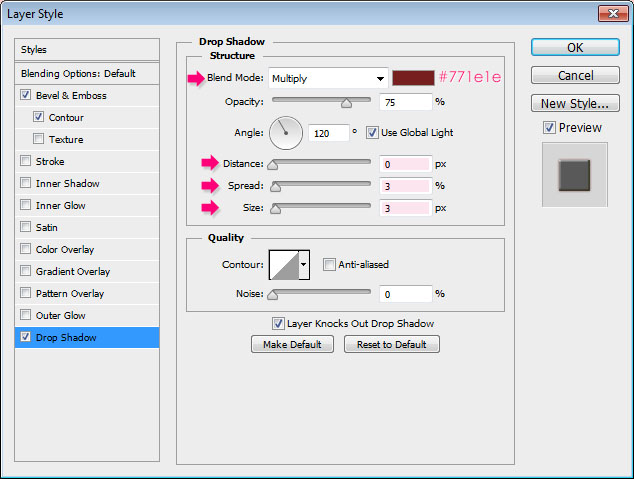
Drop Shadow: Измените цвет на # 771e1e, расстояние Distance до 0, Spread к 3, а размер — 3.


Шаг 9
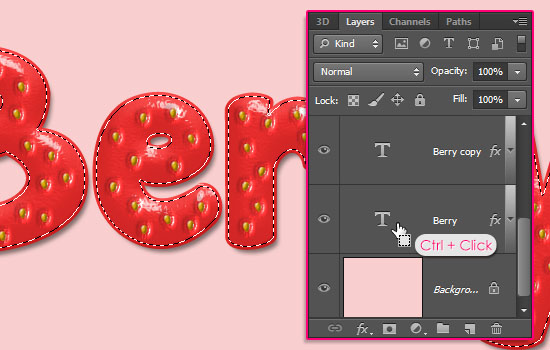
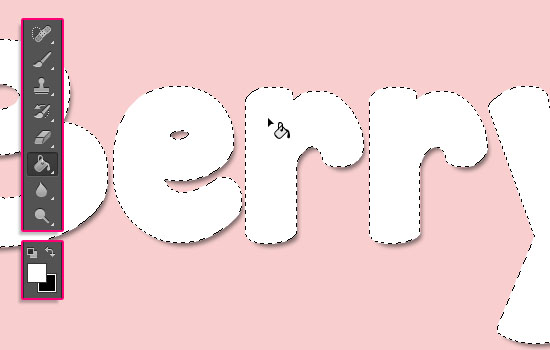
Ctrl + клик по иконке оригинала слоя текста, чтобы создать выделение

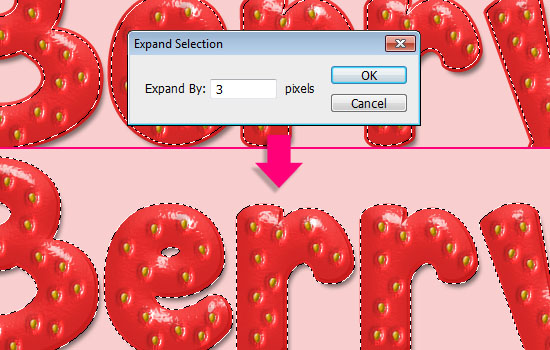
Перейдите к Select -> Modify -> Expand и введите значение 3.

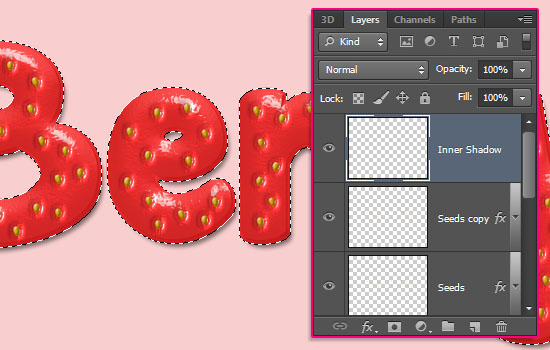
Создайте новый слой поверх всех слоев и назовите его «Inner Shadow».

Залейте выделение белым.

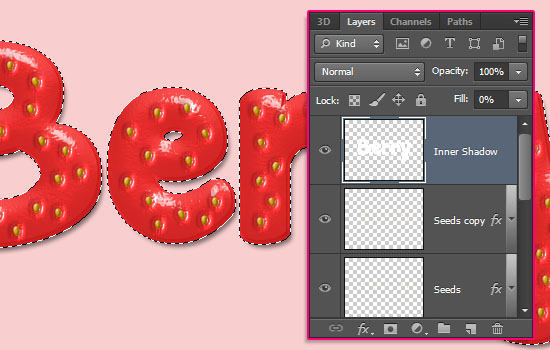
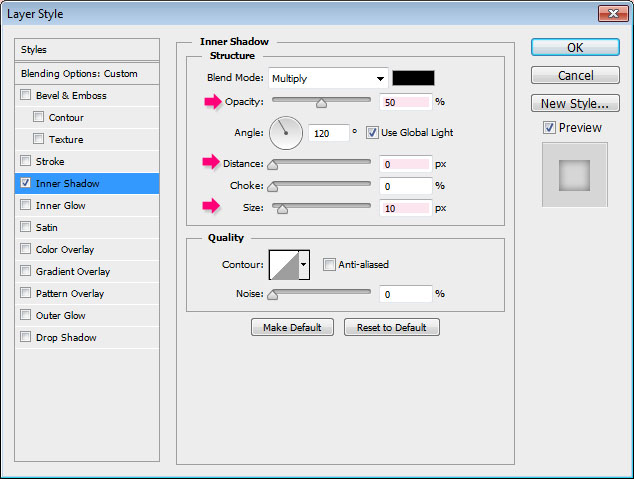
Измените значение Fill «Inner Shadow» слоя до 0, а затем дважды щелкните на нем, чтобы добавить эффект внутренней тени.

Измените непрозрачность до 50%, расстояние до 0, а размер до 10.

Это позволит добавить внутреннюю тень к тексту, что поможет добавить глубину.

Шаг 10
Этот шаг является необязательным. Мы собираемся создать некоторые неспелые части.
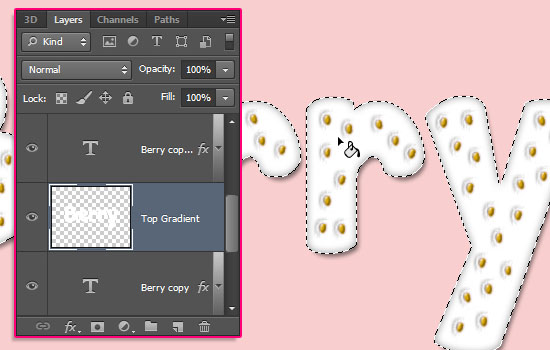
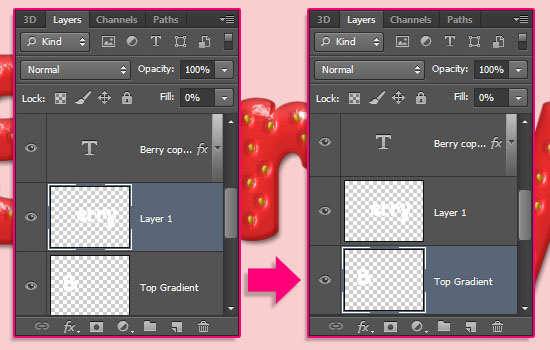
Создайте новый слой между двумя копиями текстового слоя и назовите его «Top Gradient», а затем заливаем его белым цветом.

Так как для создания незрелых частей будет использоваться эффект Gradient Overlay, лучше отделить буквы.
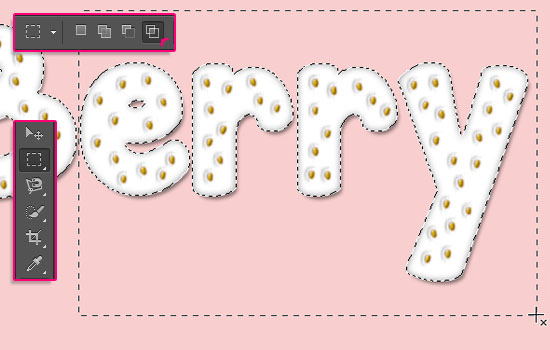
Возьмите Rectangular Marquee Tool, и нажмите кнопку "Intersect with selection« на панели Options. Вокруг строчных букв создаем прямоугольник.

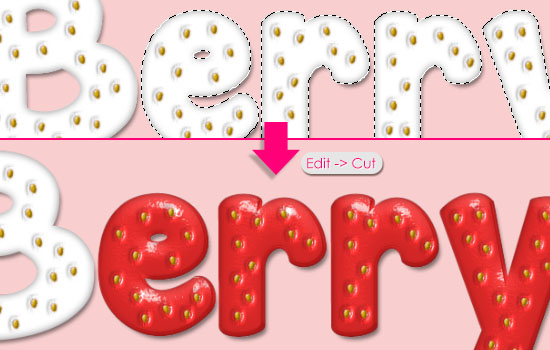
Переходим к Edit -> Cut, чтобы удалить строчными буквами.

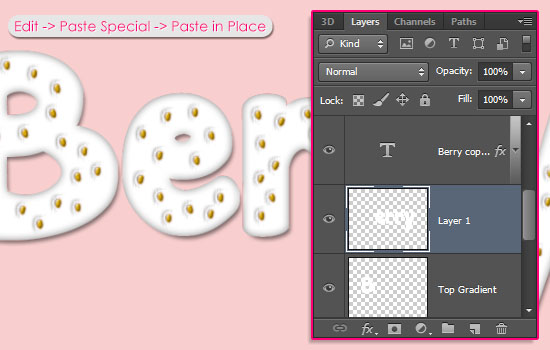
Нажимаем Edit -> Paste Special -> Paste in Place, чтобы вставить строчные буквы в их первоначальное положение, но в другой слой, который будет назван „Layer 1“.

Измените значение Fill слоев к 0.

Шаг 11
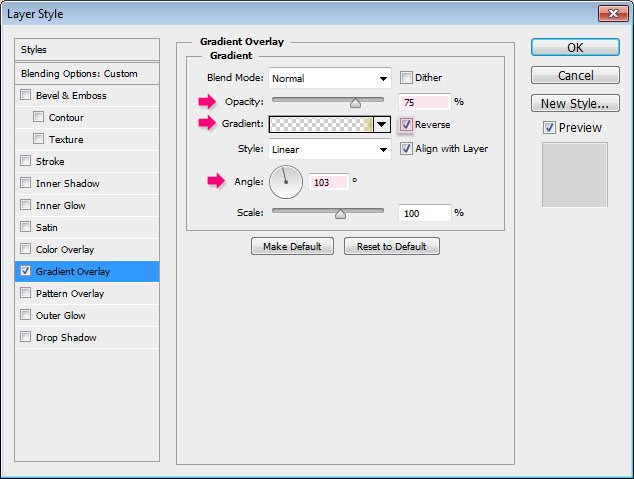
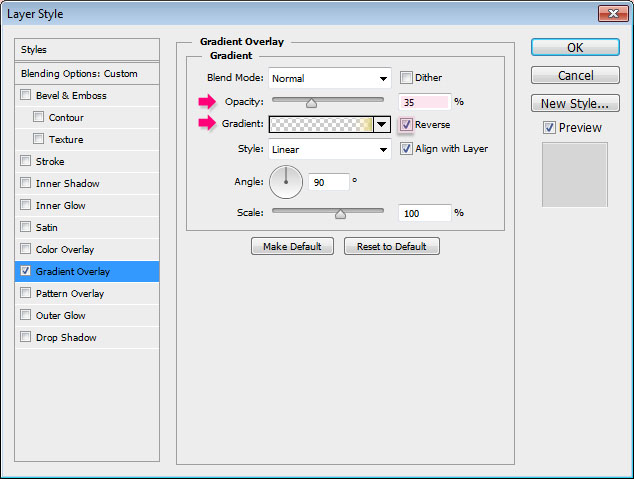
Дважды щелкните на слое „Top Gradient“, чтобы применить эффект Gradient Overlay. Измените непрозрачность до 75%, угол до 103, и проверьте галочку Reverse. Затем щелкните на поле градиента Gradient, чтобы создать градиент.

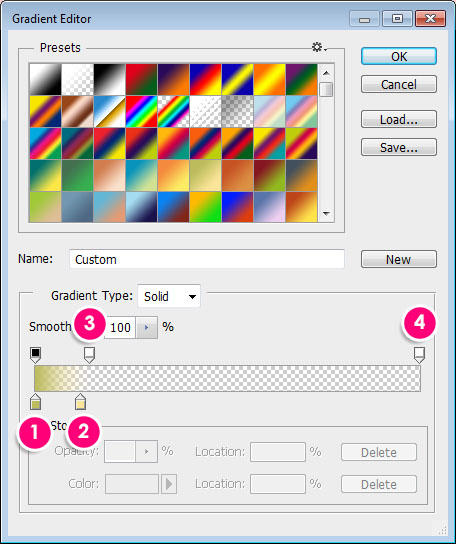
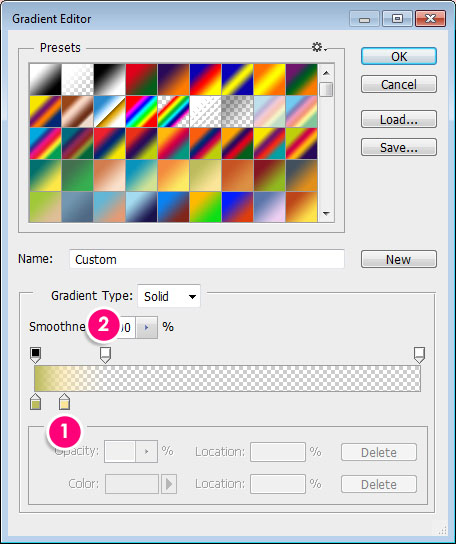
Начните с выбора цвета переднего плана к прозрачному, а затем отредактируйте градиент соответственно настроек ниже:
1 – #bcbc5c – 0
2 – #fbe599 – 12
3 – 0 – 14
4 – 0 – 100

Это градиент будет применяться к заглавной букве. Обратите внимание, что значение угла является достаточно важным и наш градиент будет наклонен немного влево и размещен именно там, где мы позже планируем добавить листья. Таким образом, вы можете попробовать разные значения, если у вас есть различные буквы или хотите разместить листья где-то в другом месте.

Теперь щелкните правой кнопкой мыши на слое „Top Gradient“, выберите Copy Layer Style, а затем нажмите правую кнопку „Layer 1“ и выберите Paste Layer Style.
Дважды щелкните на „Layer 1“, а затем измените непрозрачность до 35%, а угол до 90. Щелкните на градиенте, чтобы изменить некоторые значения.

Измените расположение № 1 к 8, а № 2 до 18.

Легкий градиент будет применен к строчным буквам.

Шаг 12
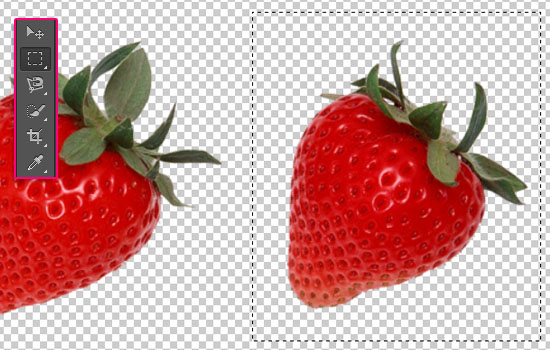
Откройте PNG-изображение fruits sen pngs, а затем с помощью инструмента Rectangular Marquee Tool в правом углу выберите первую клубнику (или любую другую, который вы захотите).

Нажмите Ctrl + J, чтобы дублировать выбранную клубнику в отдельный слой. Вы можете сделать оригинал изображения невидимым, нажав на иконку глаза рядом с его слоем.

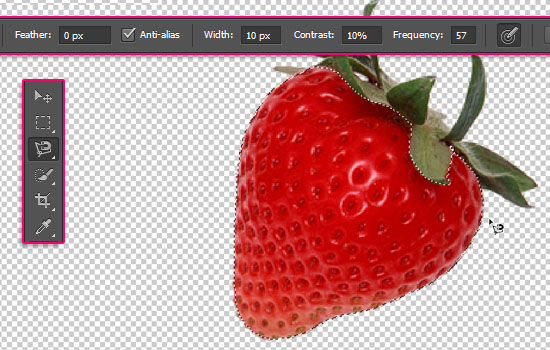
Выберите Magnetic Lasso Tool, затем выделите клубнику (так как это гораздо проще, чем выбрать часть листьев). Инвертируйте выделения.
Нажмите Edit -> Copy, затем обратно перейдите в исходный документ.

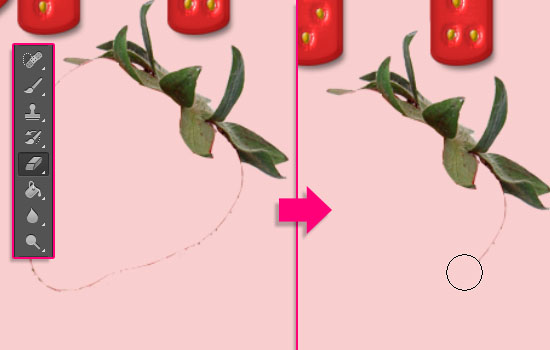
Нажмите Edit -> Paste. С помощью Eraser Tool удалите лишние части клубники.

Перейдите к Edit -> Free Transform, то изменить размер, поворот, и поместите листки на первую букву. Нажмите Enter, чтобы принять изменения и выйти из режима свободной трансформации.

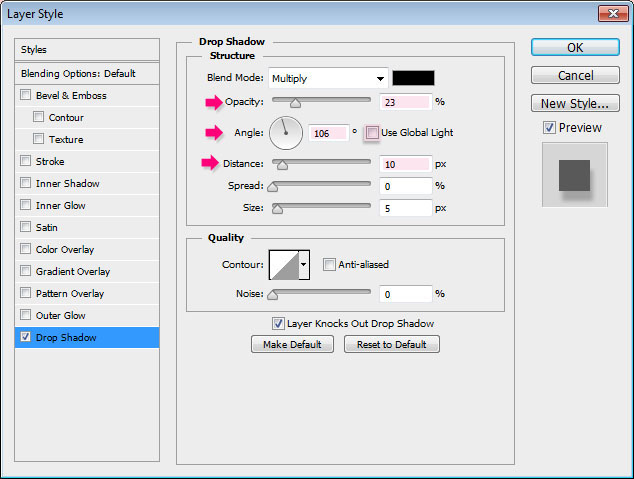
Дважды щелкните на листе слоя, чтобы примените Drop Shadow. Измените непрозрачность до 23, снимите флажокUse Global Light, измените угол до 106, а расстояние до 10.

Это позволит добавить некоторые тени к листьям.

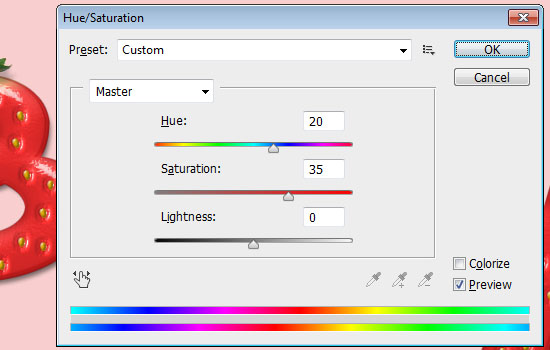
Переходим к Image -> Adjustments -> Hue / Saturation, изменяем Hue до 20, а Saturation до 35 лет.

Шаг 13
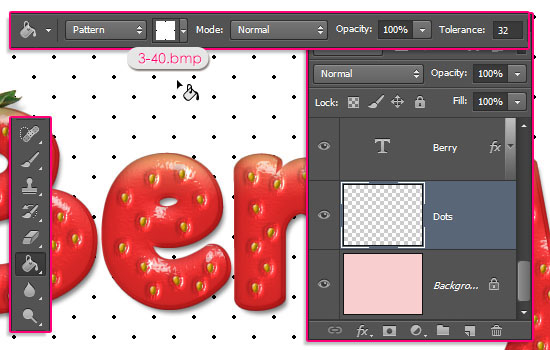
Создайте новый слой прямо на верхней части фонового слоя и назовите его „Dots“, выберите инструмент Paint Bucket Tool, выберите Pattern на панели параметров, а затем заполнить фон одной из текстур «Dots and Screentones – Printt». Здесь используется «3-40.bmp».

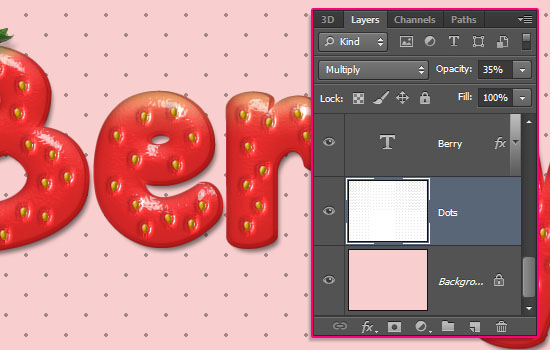
Изменение режим наложение «Dots» на Multiply и непрозрачность до 35%.

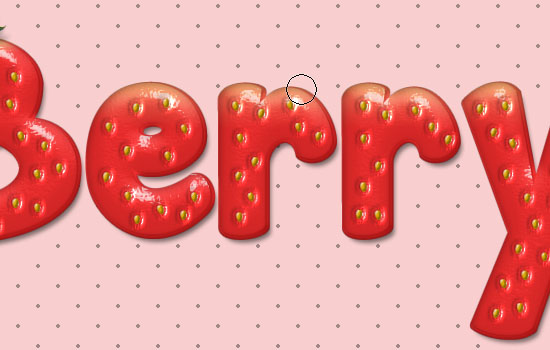
Если хотите, можете использовать Eraser Tool для удаления точек, которые касаются краев текста. Не удаляйте много, чтобы не создавать пустые области.

Шаг 14
И, наконец, можно добавить надпись «Straw», используя, например, шрифт Clear Line.
Цвет # de2d2d, размер — 100 pt.

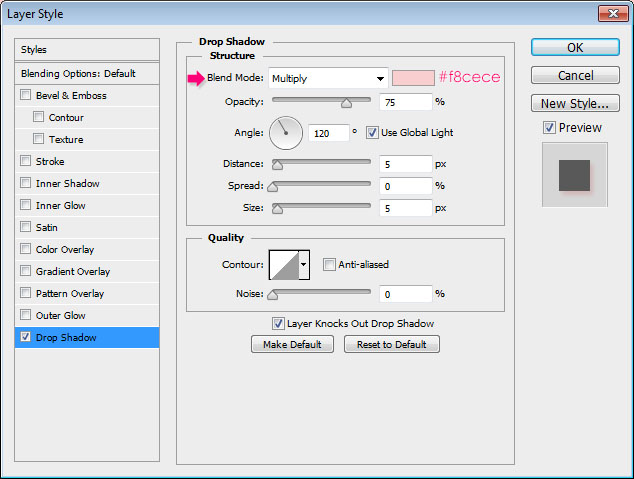
Дважды щелкните на слое“Straw” и примените простую тень Drop Shadow, изменив цвет на # f8cece.


Также вы можете убрать лишние точки возле слова “Straw”.


Автор урока: photoshoplady.com
Перевод — Дежурка