Цветной текст в Adobe Photoshop CS6
21 января 2013 | Опубликовано в Уроки | 6 Комментариев »
 В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
В этом уроке мы будем создавать красочную надпись в Adobe Photoshop CS6. Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп. Вы научитесь создавать узоры и применять их к фигурам, а также добавлять слой-маску.
Конечный результат:

Создадите новый документ ( Ctrl + N ) с размером 1000px на 1000px ( цветной режим - RGB) при разрешении 72 точек / дюйм . Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Gradient Overlay (наложение градиента) .


Мы получили следующий фон:

Вставьте нужный текст. Выберите инструмент Horizontal Type Tool (T). Выберите шрифт, размер и цвет в панели Character panel (Символ) .

Нажмите на холсте и введите '2013 '. Нажмите Enter , чтобы применить настройки к тексту.

Нажмите на значок стиля слояв нижней части панели слоев и выберите Drop Shadow (тень).

Мы получили следующий результат:

Далее еще раз пишем наш текст, но делает так, чтобы каждая буква/цифра была помещена на отдельном слое. Слои должны быть растеризованы (щелкнуть правой кнопкой мыши по значку со слоем и нажать Rasterize). Поместить слои под самым первым текстом в панели слоев.

К каждому слою нужно применить фильтр Filter> Blur> Motion Blur .

Мы получили следующий результат:

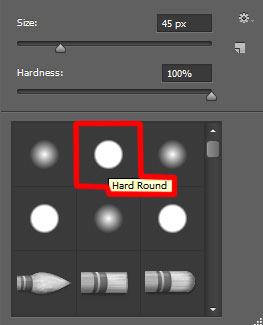
На каждый слой для каждой буквы/цифры вставьте маску слоя, нажав на соответствующем значке на панели слоев. Выберите жесткую кисть черного цвета.

Закрасьте те участки, которые вы не хотите, чтобы были видны, делая размытие более гладким.

Создайте копию первого слоя, и поместите его поверх всех слоев. Выберите Free Transform (Ctrl + T) и переместите как на изображении ниже.

Нажмите на значке «Добавить стиль слоя» в нижней панели слоев и выберите Gradient Overlay.


Мы получили следующий результат:

С помощью инструмента Line Tool (U) нарисуйте много линий разных цветов и размера (#b5b62e, #f4ddbd, #9e436f, #6ebcc0, #999b1e, #cca1b5).

Объедините все слои с линиями в одну группу. Выберите инструмент Free Transform (Ctrl + T) и наклоните линии, как показано ниже.

Убедитесь, что в панели слоев активной является группа с линиями. Удерживая CTRL, щелкните на слое с текстом, чтобы получить следующее выделение.

Нажмите на значке «Добавить слой-маску» в нижней части панели слоев.

Выберите черную жесткую кисть.

Закрасьте линии, которые размещаются на других буквах.

Используя инструмент Horizontal Type Tool (T), на отдельном слое еще раз напишите вторую букву. В данном случае это будет буква «О».

Нажмите на значке «Добавить стиль слоя» в нижней части панели слоев и выберите Gradient Overlay.

Цвета: #7a5243 и #593c2c.

Мы получили следующий результат:

Затем отдельно вставить следующую цифру/букву ( цвет - # B3B631).

Далее мы будем создавать текстуру для второй буквы. Выбираем инструмент Ellipse Tool (U) и рисуем небольшое круг цветом # E7AFCA.

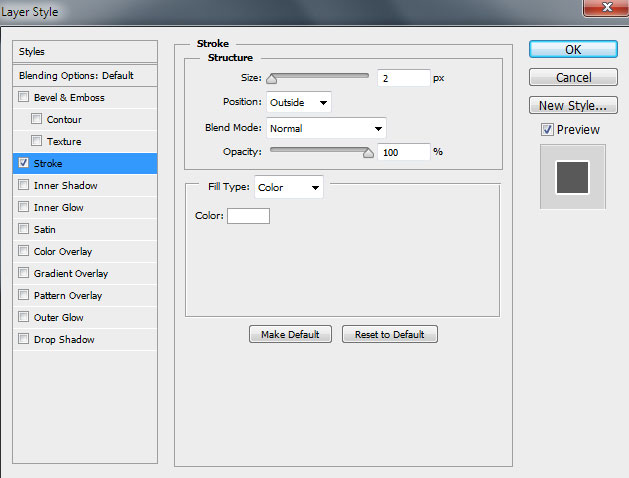
Нажмите на значок Добавить стиль слоя в нижней части панели слоев и выберите Обводка.

Мы получили следующий результат:

Таким образом, мы должны вставить круги различных цветов: # F9C379 , # B1B12D , # 4F9C92 , # 974970 , # C2D0AF . Размер обводки для все кругов будет одинаковой. Круги должны быть расположены на одинаковом расстоянии.

Объедините в группу все слои с кругами (так же мы сделали со слоями линий) (удерживая CTRL, выберите необходимые слои и перетащите их в новую группу). Убедитесь, что сейчас активна группа с кругами, дальше, удерживая CTRL, нажмите на значок слоя на слое с надписью, чтобы создать следующее выделение.

Примените маску слоя, нажав на соответствующей иконке в нижней части панели слоев:

Дальше создаем текстуру для цифры «1». С помощью инструмента Ellipse Tool (U) создаем много белых кругов.

Объединяем все круги в одну группу. Делаем уже знакомые шаги. Убедившись, что активной является группа с кругами, создаем выделение слоя с цифрой "1!.

К группе с белыми кругами добавляем маску, нажав на кнопке Add layer mask в нижней части панели слоев.

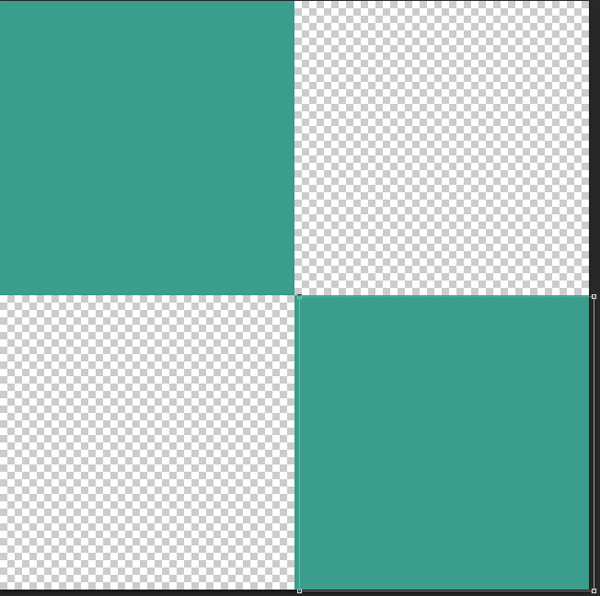
Создаем новый документ ( Ctrl + N ) размерами 20px на 20px( цветовой режим - RGB, разрешение — 72 пикс / дюйм). Используем инструмент

Дальше идем в

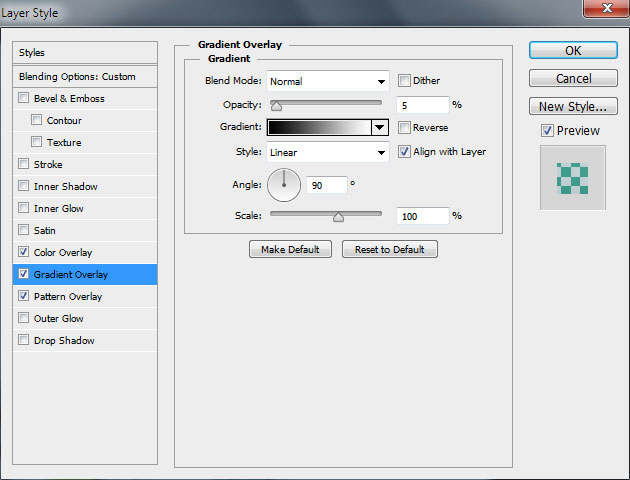
В поле «Заливка» устанавливаем значение 0% для слоя с нашей буквой. Добавляем следующие стили слоя:
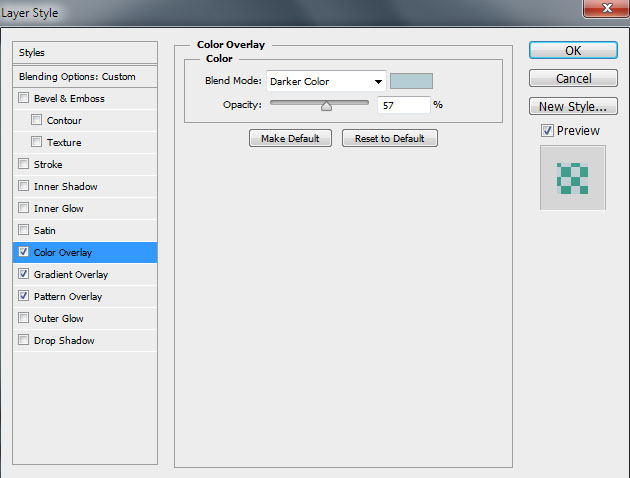
Color Overlay (наложение цвета) .

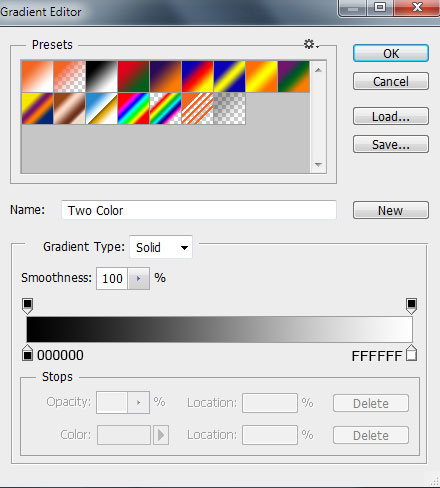
Добавить Gradient Overlay(наложение градиента):


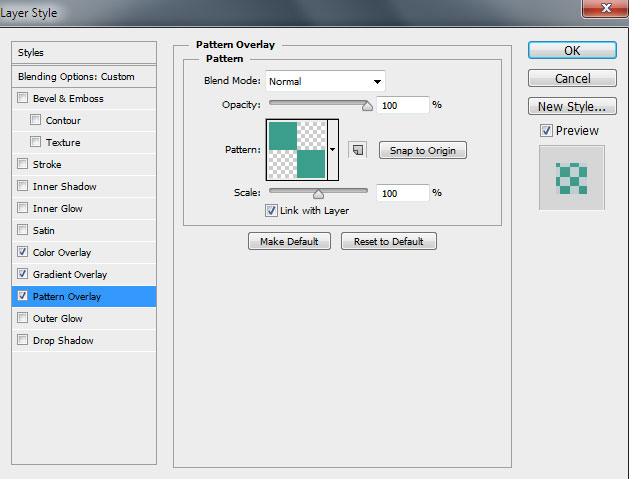
Pattern Overlay (Наложение узора). Среди узоров выберите ваш собственный узор.

Мы получили следующий результат:

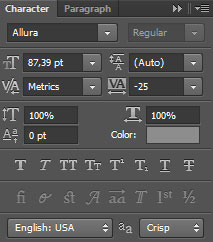
Дальше вставляем текст с поздравительной надписью. Выберите инструмент Horizontal Type Tool (T). Откройте панель символ и выберите шрифт и нужный размер шрифта. В уроке был использован этот шрифт — Allura.

Сделайте надпись и нажмите Enter .

Создайте новый слой и выберите жесткую кисть белого цвета (Opacity — 10% ).

С помощью этой кисти нарисуйте осветление над нашими цифрами, как показано на рисунке ниже.

Установите режим смешивания этого слоя на Overlay (Перекрытие).

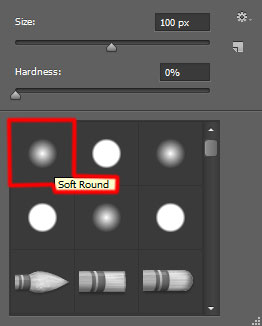
Создайте новый слой и выберите мягкую круглую кисть ( Opacity — 15% ).

Используйте эту кисть, чтобы еще раз нарисовать осветление над надписью «2013».

Для этого слоя значение Fill «Заливка» установите значение — 40%.

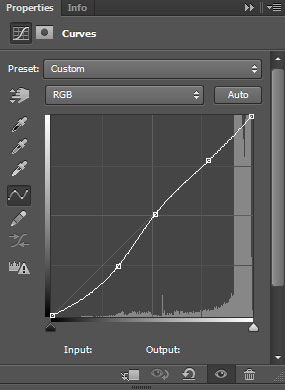
Чтобы немного сделать корректировку цвета, в панели слоев в нижней части нажмите на значок «Создать корректирующий слой» и выберите «кривые».

Мы получили следующий результат:

Дальше объединяем в одну группу наш корректирующий слой и слои, которые закрашены белой кистью (Создайте новую группу и перетащите в нее все вышеперечисленные слои).
Убедитесь, что эта группа активна, создайте выделение, кликнув на слое с белой надписью нашего цветного текста.

Нажмите на иконке «Добавить маску слоя» в нижней части панели слоев.

Автор урока — adobetutorialz.com
Перевод — Дежурка.
Возможно, вас также заинтересуют статьи:






21 января 2013 в 12:52
Комментарий скрыт из-за рейтинга
января 21, 2013 at 5:21 пп
Ирина, а какая тематика статей вас интересует?
января 22, 2013 at 10:58 дп
здесь бывают отличные подборки и интервью. С большим удовольствием читаю. Лично мне больше нравится иллюстрация и все что связано с ней. + Типография, breandbook
января 24, 2013 at 2:55 пп
Если тут будет слишком много интервью, то станет скучно другим.
Я думаю что все хорошо в меру. И интервью и уроки и подборки различные.
22 января 2013 в 9:37
В начале урока слишком напутанно, можно сделать намного проще. а так результат очень милый.