Создаем магический коллаж в Photoshop
25 декабря 2012 | Опубликовано в Уроки | 5 Комментариев »
 В этом уроке Вы узнаете, как при помощи Photoshop можно из нескольких изображений создать потрясающий коллаж.
В этом уроке Вы узнаете, как при помощи Photoshop можно из нескольких изображений создать потрясающий коллаж.
Конечный результат

Исходники для урока:
- Облачное небо
- Травяное поле
- Старые сапоги
- Изображение крыши
- Дверь
- Колокол
- Дымоход
- Деревянные балки
- Часы Биг Бен
- Круглое окошко
- Коврик
- Набор кистей: Облака
- Бесплатный набор кистей травы
- Сидящая девочка
- Бегущие девушки
- Красный шарик
Шаг 1
Создаем новый документ размером 900 на 900px. Открываем фото Облачное небо. Вставляем небо в верхней части холста. Изменяем размеры таким образом, чтобы внижней части еще отсавалось немного свободного места.

Применяем настройки цветового баланса adjustment (коррекция) - Color Balance (Ctrl+B) (цветовой баланс)
Настройки Color Balance
Highlights (света): -21 / +4 / -6
Midtones(средние тона): -39 / +16 / -18
Shadows(тени): -21 / +15 / +5


Шаг 2
Открываем изображение «травянистом поле». Вставляем в оригинальный документ и помещаем его в нижней части холста.

Используйте инструмент архивная кисть History Brush и мягкую кисть, чтобы стереть верхнюю часть изображение травянистого поля.

Применяем настройки уровней Levels (Изображение — коррекция — уровни (Ctrl+L)) и цветового баланса (Ctrl+B) для слоя с полем:
Levels (уровни):
19 / 1.00 / 236
Color Balance:
Highlights: -16 / -8 / -26
Midtones: -22 / +4 / -4
Shadows: -4 / +26 / -25

Шаг 3
Откройте изображение «Старый сапог" из раздела ресурсов для этого урока. Вырежьте один из сапогов, используя предпочитаемый метод, и вставьте его в свой оригинал документа, расположив его так:

Теперь нужно избавиться от шнурка, а также от светлой области в левом нижнем углу ботинка. Это делаем с помощью инструментов History Brush и Clone Stamp ( штамп).

Применяем настройки уровней Levels (Изображение — коррекция — уровни (Ctrl+L)) и цветового баланса (Ctrl+B) для слоя:
Levels (уровни):
9 / 0,95 / 244
Color Balance:
Highlights: -5 / +6 / +2
Midtones: +16 / +11 / +16
Shadows: -11 / +1 / -9


Шаг 4
Создайте новый слой под слоем с сапогом и назовите «тень под сапогом».
Используйте мягкую черную кисть средних размеров (около 20% непрозрачности), чтобы создать тень между сапогом и землей.

Шаг 5
Откройте изображение «дверь» изображения из раздела ресурсов для этого урока. Используя свой метод выделение, выберете дверь и вставьте ее в исходный документ.

Переходим к Edit> Transform> Distort (Редактирование — трансформирование — искажение) и измените форму двери так, чтобы она совпадала с краем сапога.

Для слоя с дверью применяем levels (Ctrl+L) (уровни) , hue/saturation (Ctrl+U) -(цветовой тон/насыщенность) и color balance (Ctrl+B) (цветовой баланс).
Настройки
Layer:
23 / 0,93 / 241
Hue / Saturation Adjustment Layer:
0 / -20 / 0
Color Balance:
Highlights: -56 / -29 / -11
Midtones: -30 / -9 / +12
Shadows: -32 / -6 / +5


Шаг 6
Сейчас наша дверь выглядит немного плоской и ее текстура не совпадает с текстурой ботинка. Чтобы это исправить, создайте новый документ под названием «Тень от двери». Используйте мягкую черную кисть, чтобы нарисовать по краям Вашей двери тень, создавая эффект двери, вогнутой в ботинок:

Скачать картинку 'колокол". Вырежьте его и вставьте его в исходный документ. Измените размер колокола и разместите рядом с дверью. Цвета довольно хорошо сочетаются с остальными обьектами, так что никаких корректировок делать не нужно.

Шаг 7
Откройте изображение «крыша». Теперь нужно вырезать необходимую часть крыши и вставить в исходный документ. Крыша размещена под прямым углом, поэтому необходимо использовать основные инструменты трансформирования.

Для слоя с крышей применить levels (Ctrl+L) (уровни) и цветовой баланс color balance (Ctrl+B).
Настройки levels:
22 / 0,81 / 247
Color Balance:
Highlights: +12 / +2 / -2
Midtones: -25 / +6 / -1
Shadows: +12 / -6 / -8


Шаг 8
Создайте новый слой и назовите его «тень под крышей». Используйте мягкую черную кисть для создания теней между нижней частью вашей крыши и верхней частью сапога. Это должно помочь совместить их вместе.

Шаг 9
Откройте изображение «деревянные балки». Выберите одну из балок и вставьте ее в исходный документ. Цвета балки достаточно хорошо совпадают с нашим исходным изображением , поэтому никаких изменений делать не будем.

Дублируйте балку три раза. Измените размеры балки и разместите так, чтобы они были поддержкой крыши.

Добавить еще балку, которая будет размещена горизонтально под крышей.
Затем создайте новый слой и назовите его «тень от балок». Используйте мягкую черную кисть, чтобы добавить тени на верхних частях балок. Затем и с помощью инструмента «архивная кисть» скрываем нижнюю часть балок, создавая этим плавный переход в ботинок.

Шаг 10
Создайте новый слой под балками с называнием «тень от балок».
Используйте инструменты лассо и заливка (paintbucket) для создания грубых черных теней, которые будут падать от балок.

Уменьшите непрозрачность этого слоя до 55%, а затем перейдите на filters>convert for smart filters (фильтры> конвертировать в смарт-фильтры). Это позволит вам применять фильтры не деструктивно. Теперь идите в Filter> Blur> Gaussian Blur и введите 3,5 пикселей в поле радиус.

Шаг 11
Открываем изображение с часами. Вырезаем из изображения область с часами и квадратной рамкой вокруг них. Вставляем область в исходный документ.

Вы заметили, что часы размещены не под прямым углом и не соответствуют вашему изображению. Это очень легко исправить. Просто зайдите в Edit> Transform> Distort и измените форму, пока они не будут выглядеть, как на изображении ниже.

К слою с часами нужно применить настройки цветового баланса:
Color Balance:
Highlights: +11 / +4 / -11
Midtones: +25 / +6 / -16
Shadows: +6 / 0 / -18

Также мы создали новый слой «тень от часов» и использовали мягкую черную кисть с низкой прозрачностью, чтобы создать тень вокруг часов.

Шаг 12
Время, чтобы добавить дымоход к крыше. Начните с открытия изображения «труба». Вырежьте изображение с дымоходом и разместите над крышей. Используйте инструмент History Brush, чтобы скрыть нижнюю часть дымохода и сделать плавный переход.

Применяем настройки Levels и цветового баланса для слоя с дымоходом.
Уровни:
20 / 0,79 / 240
Color Balance:
Highlights: +16 / +11 / -9
Midtones: -13 / -6 / -9
Shadows: +4 / 0 / -8


Шаг 13
Скачайте набор кистей «Brush Set: Clouds». Создайте новый слой под названием «дым». Выберите одну из кистей облаков и используйте белую кисть, чтобы создать дым, который поднимается из трубы дымохода.

Для того, чтобы эффект был более реалистичным, нужно маскировать области вашего дыма.

Шаг 14
Теперь вставьте изображение с круглым окном «окно». Удалите лишнюю часть изображения и с помощью инструмента History Brush сделайте плавный переход в ботинок.

Применить настройки Color Balance:
Highlights: +2 / -4 / -2
Midtones: +29 / +12 / -4
Shadows: +21 / +9 / -15

Шаг 15
Добавим немного теней вокруг левой части окна окна. Для этого используем мягкую прозрачную черную кисть. Затем с помощью мягкой желтой / оранжевой кисти с низкой прозрачностью добавляем немного света, идущего из окна.

Шаг 16
Вырежьте и вставьте коврик. Используйте Edit> Transform> Distort, чтобы его красиво разместить возле двери.

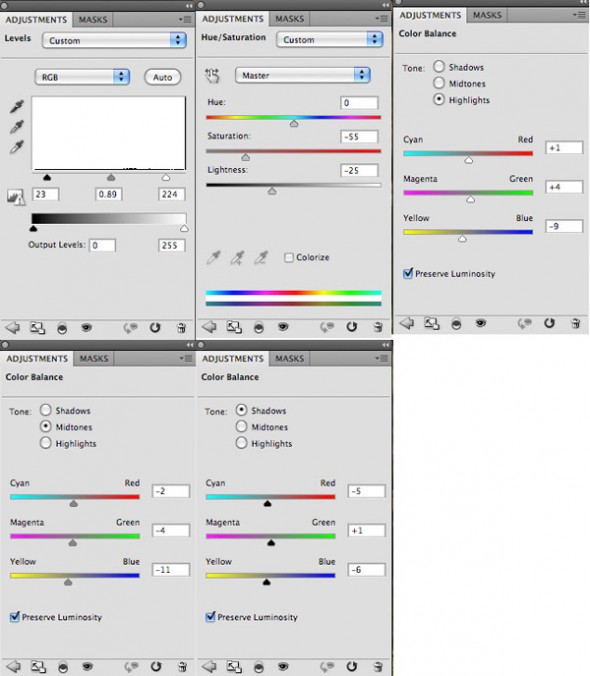
Применить настройки levels, hue/saturation and color balance (в таком порядке).
Уровни:
23 / 0,89 / 224
Hue / Saturation::
Hue: 0
Saturation: -55
Lightness: -25
Color Balance::
Highlights: +1 / +4 / -9
Midtones: -2 / -4 / -11
Shadows: -5 / +1 / -6


Шаг 17
Чтобы коврик выглядел лучше, создайте новый слой под названием «Тень от коврика». Используйте мягкую черную кисть, чтобы нарисовать тень между коврик и дверью, а также снизу и по бокам.

Скачайте бесплатно кисти травы. Создайте новый слой под названием «трава». Используйте пипетку, чтобы скопировать оттенок зеленого с травянистой области. Используйте нескольких кистей травы для создания травы возле коврика.

Шаг 18
Скопируйте и вставьте девушку, сидящую на ботинке.

Немного отрегулируйте цвета девушки, чтобы изображение лучше смотрелось в композиции.
Затем создайте новый слой и назовите его «тень под сидящей девочкой». Используйте мягкую черную кисть, чтобы создать тень с правой стороны.

Шаг 19
Вставьте изображение девочек. Дублируйте слой с девочками и разместите копию поверх всех слоев.

Нужного применить настройки цветового баланса так, чтобы трава в изображении с девочками была максимально близкой к траве нашей картинки.
Color Balance::
Highlights: +8 / +35 / -16
Midtones: +13 / +40 / -23
Shadows: +9 / +13 / -26


Вы заметите, что пока ваш баланс цвета слоя изменился, дети тоже стали неестественно зеленого цвета. Поэтому берем инструмент History Brush ( архивная кисть) и закрашиваем детей. Обьединяем слои с детьми.



Создайте новый слой под названием 'нить'. Выберите инструмент кисть — размер 1px, белую кисть и 55% непрозрачности. Используйте инструмент для создания ленты, свисающей вниз.

Шаг 21
Пришло время, чтобы добавить окончательного коррективы в изображение. Создайте новый слой под названием «голубая подсветка». Используйте большую мягкую кисть ( цвет — 69cbe1), чтобы создать мягкие синие пятна по краям травы и ботинка.




Шаг 22
Если посмотреть на изображение, то можно увидеть, что указатель имеет странный цвет. Переходим к слою «Травяное поле". Создаем корректирующую маску Hue / Saturation. Мы всегда можем замаскировать эту область нашего оригинального слоя регулируя баланс цветов.
Примените настройки как показано ниже:
Настройки Hue/Saturation:
Hue: 0
Saturation: -55
Lightness: +10
Наш знак стал нужного цвета, но это повлияло на насыщенность остальной части вашего коллажа. Чтобы исправить это, выберите маску этого корректирующего слоя. Заполните весь холст черным (таким образом маскируя весь корректирующий слой). Затем выберите белую кисть и закрасьте знак. Это позволит внести коррективы в этой конкретной области.

Шаг 23
Чтобы добавить больше фантастического эффекта, создадим новый слой под названием «Осветление / Затемнение». Измените режим смешивания blend mode этого слоя на Overlay (Перекрытие) .
Затем с помощью мягкой черной и белой кисти с создаем эффект единого источника света. Можно использовать в случае необходимости инструмент Shadows / Highlights (Изображение — коррекция — тени и света).

Шаг 24
В окончательной корректировки применить настройки Gradient Overlay. Создайте корректирующий слой поверх всех слоев и выберите градиент «оранжевого, желтого, оранжевого", наложение градиента по умолчанию. Уменьшите непрозрачность этого слоя до 2%.

Мы это сделали!
Вы можете просмотреть окончательный результат ниже.

Перевод урока Photo Manipulate a Magical Shoe House Scene
Перевод — Дежурка
Возможно, вас также заинтересуют уроки:
- Создаем макет сайта-галереи в Photoshop
- Создаем осенний ЗD-текст с помощью Photoshop CS6
- Подборка интересных уроков по Photoshop
- Эффект обернутого лентой 3d-текста







25 декабря 2012 в 10:58
Задумка хорошая, но исполнение...
25 декабря 2012 в 11:43
Новый прием в коллажировании — тупо замазываем все стыки черной мягкой кистью и вуаля! Суперколлаж готов. Не ожидал я от Дежурки такого...
25 декабря 2012 в 12:27
а мне понравилось. Хорошая идея и результат. Спасибо =)
25 декабря 2012 в 13:12
О вкусах не спорят, но мне тоже понравилось:) Яркое контрастное небо, зеленая трава — цвета шикарные!
29 декабря 2012 в 15:57
че за исполнение %)