Эффект обернутого лентой 3d-текста
10 декабря 2012 | Опубликовано в Уроки | 2 Комментариев »
 В этом уроке будет пошагово рассказано, как в Photoshop CS5 с помощью Opacity Texture создавать ленту, что обвивает текст, создавая этим 3D эффект. Затем в уроке объясняется , как создавать кисти конфетти, и какие стили нужно применять к ним, чтобы они выглядели достаточно реалистично.
В этом уроке будет пошагово рассказано, как в Photoshop CS5 с помощью Opacity Texture создавать ленту, что обвивает текст, создавая этим 3D эффект. Затем в уроке объясняется , как создавать кисти конфетти, и какие стили нужно применять к ним, чтобы они выглядели достаточно реалистично.
Окончательный результат:

Примечания:
- Программное обеспечение - Adobe Photoshop CS5 Extended
- Размер финального изображения — 1024 * 768 px
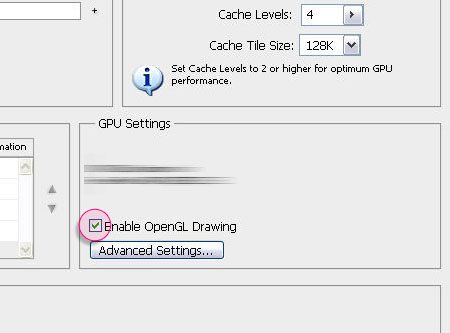
Включение OpenGL
Заходим в Edit -> Preferences -> Performance ( Редактирование > Установки > Производительность) и включаем Enable OpenGL Drawing (под GPU Settings).

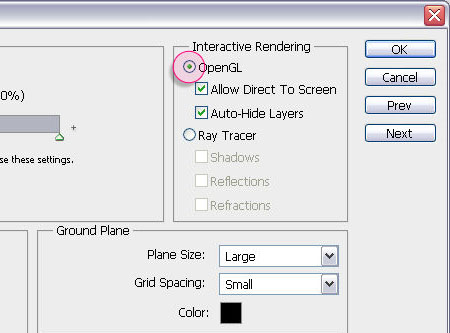
Затем в Edit -> Preferences -> 3D нужно убедиться, что включен OpenGL (под Interactive Rendering — Интерактивный рендеринг).

Шаг 1
Установите основной цвет # 62514f и цвет фона # 261a19. Создайте радиальный градиент от центра документа к одному из углов.

Создание текста белого цвета. Шрифт - Familian , размер — 370 pt.
Переходим в 3D -> Repoussé — Layer Text (3D — Чеканка — Текстовый слой) .
Появится диалоговое окно, сообщающее, что это будет растрированный текстовый слой, и вас больше не будет возможности изменять текст. Так что, если вы уверены, что вам не нужно изменять текст, нажмите кнопку «Да».
Под панелью Presets Shape Repoussé (Набор фигур чеканки) выберите в Inflate Sides - Front and Back (Спереди и сзади), значение угла — 90, интенсивности — 0.15. Затем, в Bevel (Скос) в выпадающем меню Sides выберете Front and Back и установите параметры Height - 10 and the Width - 5.

Текст должен выглядеть следующим образом.

Обратите внимание, что слой с текстом был изменен в 3D объект.

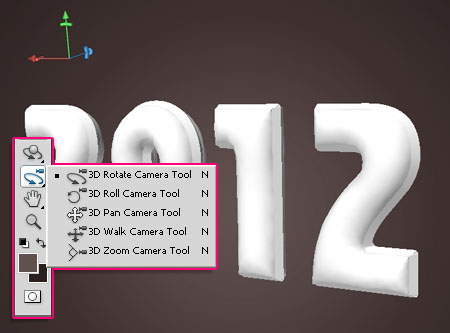
В панели инструментов выберите 3D Camera Rotate Tool и поверните вид на 3D-сцену. Для регулирования угла камеры можно использовать другие инструменты 3D Camera Tools. (Помните, мы меняем угол наклона камеры, а не положение объекта).

Шаг 2
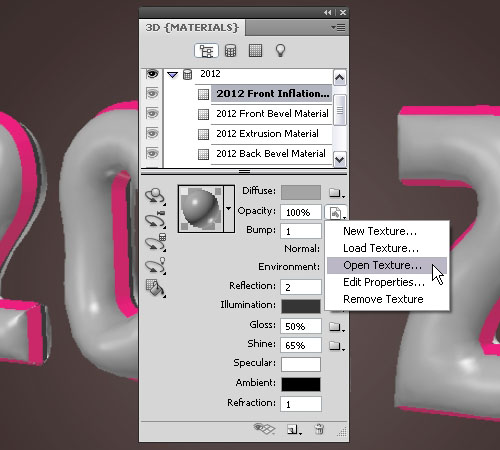
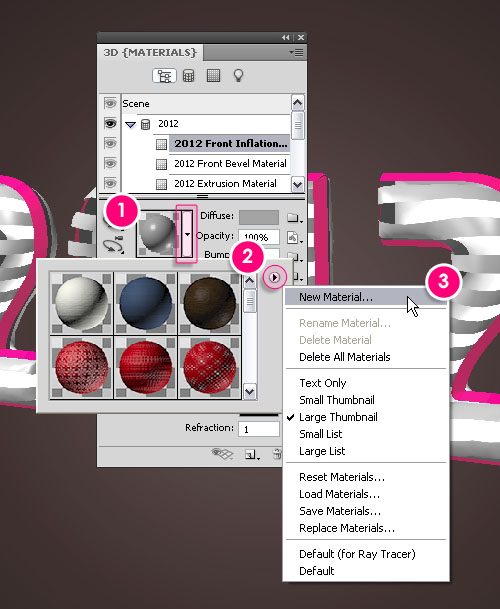
Далее, мы собираемся изменить материалы для разных сторонах 3D текста. Открываем 3D- панель (Window -> 3D) и расширяем 3D-объекты (нажмите на стрелку справа от нее), чтобы просмотреть различные материалы. Нажмите на каждое название материала, чтобы изменить его параметры, как показано ниже:
Примечание: Прежде, чем присваивать новые значения, вам может понадобиться удалить текстуру Diffuse для каждого из материалов.

Front Bevel Material (Материал переднего скоса): изменяем цвет Diffuse ( Рассеивание) на # dc1b71 , Reflection (Отражение) — 35 , цвет Illumination (Свечение) - # 323232 , Gloss( Глянец) на 80% , Shine (Блеск) на 80% , цвет Specular на # e7e7e7 и Ambient цвет - # cc7e7e .

Back Bevel Material Материал заднего скоса) : изменяем Diffuse цвет на 3e3e3e, Reflection - 35, Illumination цвет на #323232, Gloss — 80%, Shine - 80%, Specular цвет на #e7e7e7 и Ambient цвет на #000000.

Front Inflation Material ( Материал передней выпуклости): изменяем Diffuse цвет на #a6a6a6, Reflection к 2, Illumination цвет — #323232, Gloss - 50%, Shine - 65%, Specular - #ffffff и цвет Ambient #000000.

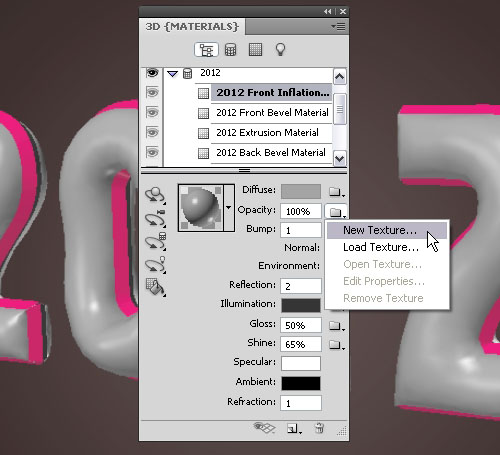
Теперь нужно создать ленту для текстуры, используя Opacity Texture. Нажимаем на значок папки рядом с Opacity и выбираем New Texture.

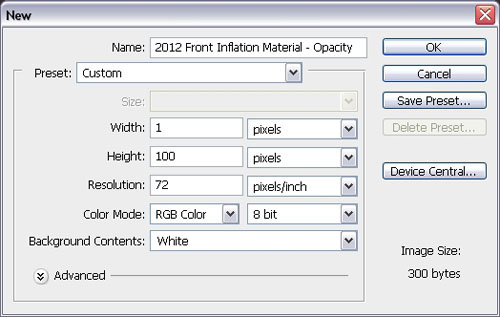
Создать новый документ размером 1×100 px с белым фоном.

Значок папки изменится на значок карты текстуры. Нажимаем на нем и выбираем Open Texture.

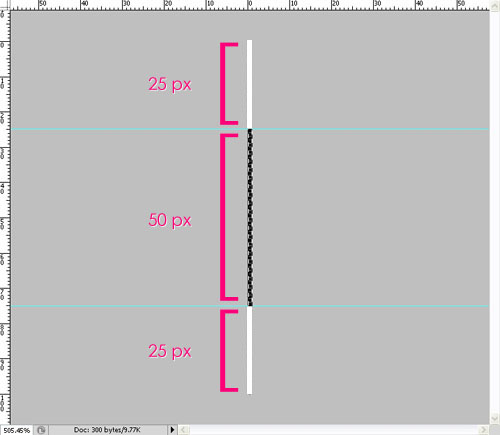
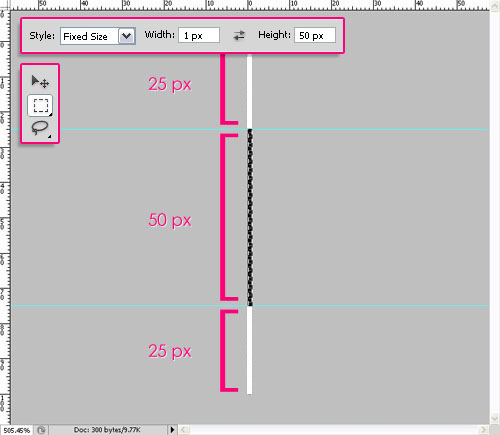
В центре документа создаем выделение размером 50 пикселей (высота) и заполняем его черным . В верзней и нижней части документа остаются белые области высотой 25 пикселей.

Совет: Вы можете использовать Fixed Size инструмента Rectangular Marquee Selection.

Сохраняем изменения, закрываем файл текстуры и возвращаемся к исходному документу.
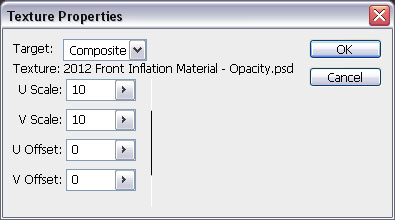
Нажимаем на значке карты текстуры и выбираем Edit Properties ( Редактировать свойства).

Установите значение шкал U и V на 10 .

Хитрость заключается в том, что белые области белые области будут создавать эффект полной непрозрачности.

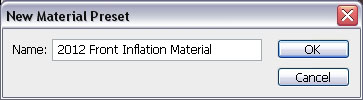
Вместо того чтобы повторять все эти шаги, можно сохранить материал и одним щелчком мыши применить его повторно. Чтобы сделать это, расширьте поле Material Presets и с контекстного меню выберите New Material .

Введите название материала и нажмите кнопку ОК.

Теперь, когда вы прокрутите вниз список Material Presets, вы найдете новый материал. Выберите Back Inflation Material и нажмите на материал, который вы только что сохранили, чтобы применить его к 3D тексту.

Шаг 3
В нижней части панели 3D, нажмите кнопку Create a new light, а затем выберите пункт New Point Light.

Это позволит повысить общее освещение сцены.

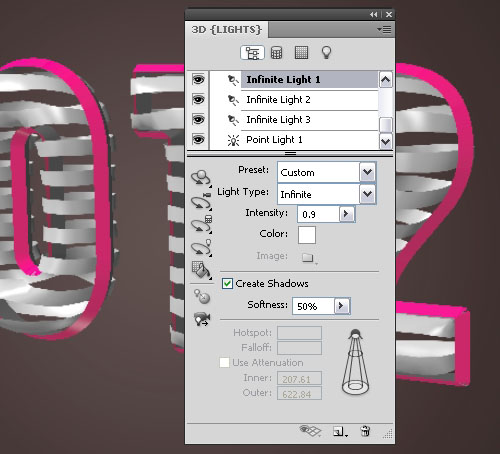
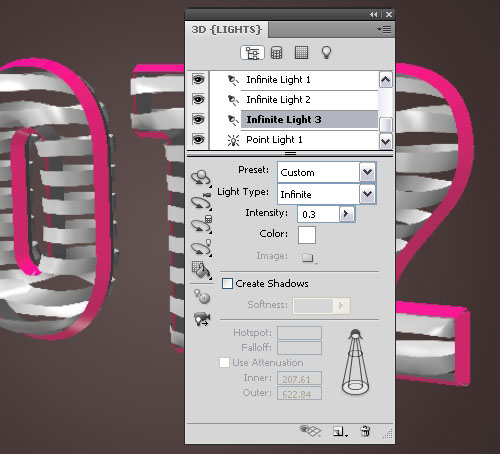
Прокрутите Materials, чтобы увидеть четыре источника света. Дальше мы будем изменять их настройки.
Infinite Light 1: установите Shadow Softness на 50%
(Значение в 0% приведет к более быстрому рендерингу, но тень краев будет жесткой. Если вас устраивают жесткие края, можете оставить мягкость на 0%).

Infinite Light 2: снимите галочку с Create Shadows.

Infinite Light 3: снимите Create Shadows.

Point Light 1: пусть остаются настройки по умолчанию.

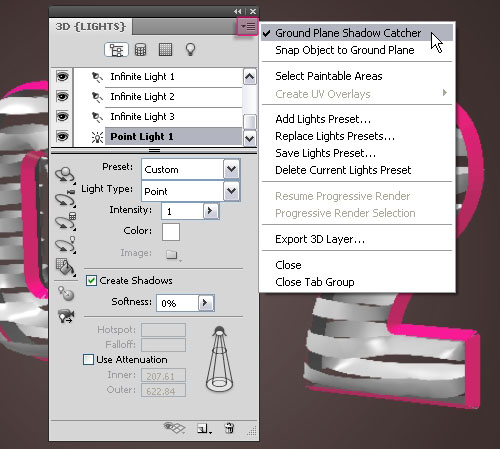
Для того, чтоб тени отображались у основания текста, выберите всплывающее меню, нажав на стрелке в правом верхнем углу панели 3D, а затем нажмите на Ground Plane Shadow Catcher.

В верхней части панели 3D, нажмите Scene , затем выберите Ray Traced final с выпадающего меню Quality .

Процесс рендеринга может занять несколько часов, но в любой момент можете нажать в любом месте документа, чтобы прекратить процесс

Шаг 4
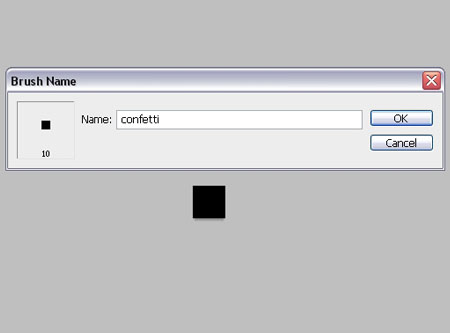
Чтобы создать кисть конфетти, создайте новый документ размером 10 х 10 пикселей и залейте его черным цветом. Затем перейдите к Edit -> Define Brush Preset и введите имя для кисти. Закройте этот документ и вернитесь к исходному.

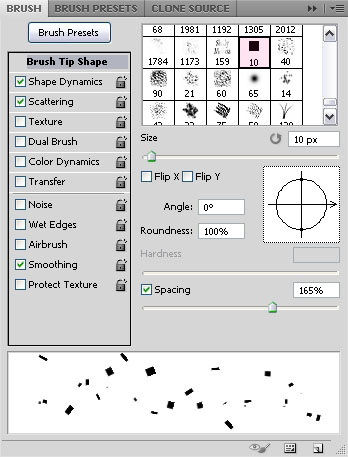
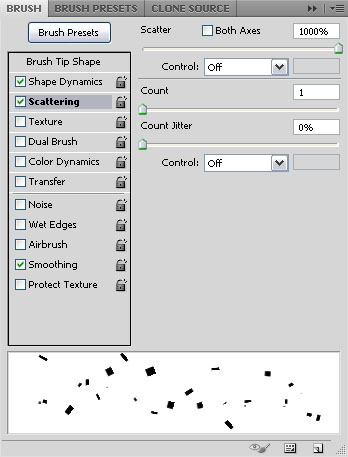
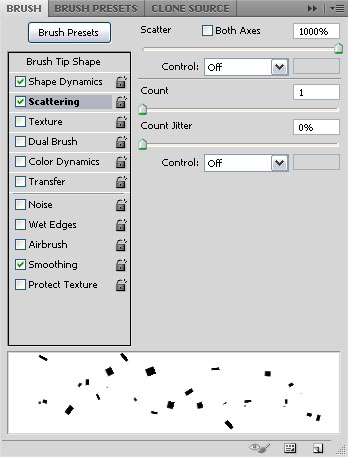
— Откройте панель кистей (Window -> Brush), выберите квадратную кисть, которую вы только что создали. Нужно изменить настройки кисти, как показано ниже:
Brush Tip Shape:

Shape Dynamics:

Scattering:

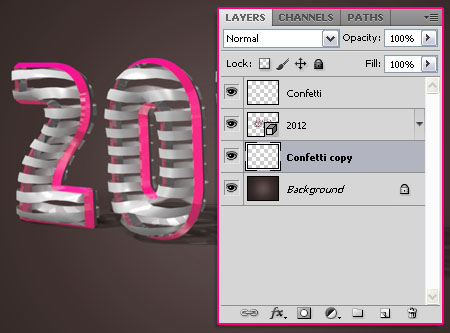
Создайте новый слой поверх всех слоев и назовите его «Конфетти».

Дублируйте слой «Конфетти» и переместите копию прямо под слой с 3D-текстом.

Выберите исходный слой «Конфетти» и используйте кисть, чтобы рассеять некоторые конфетти в верхней части вокруг текста. Не приближайтесь к нижней части, так как мы собираемся применить различные настройки теней для конфетти на земле.

Нажмите на слое «Confetti copy» слой и заполните нижнюю часть с конфетти.

Шаг 5
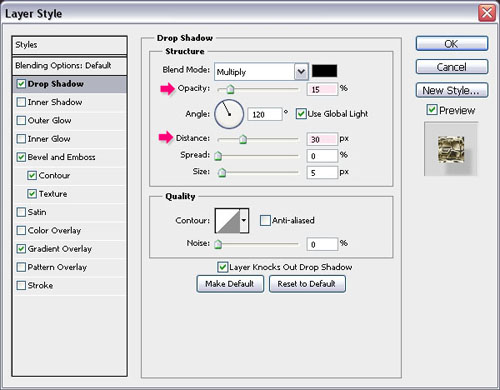
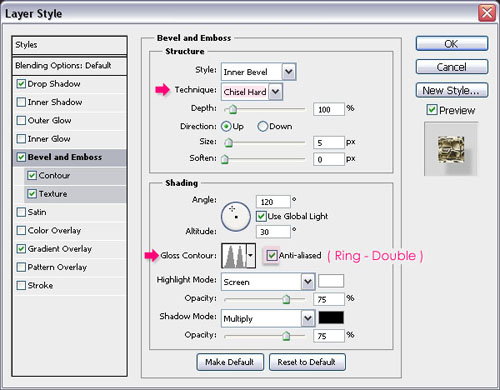
Дважды щелкните на слое «Confetti », чтобы применить следующие стили:
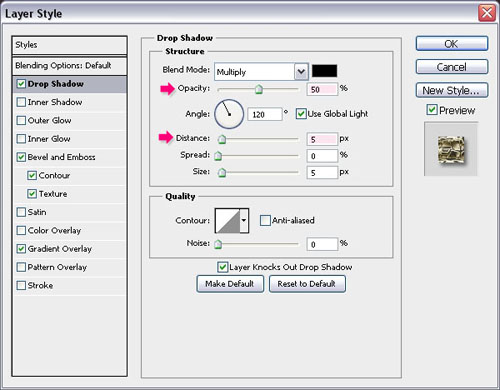
Drop Shadow: Измените непрозрачность до 15% , а Distance на 30 .

- Bevel and Emboss: измените Technique на Chisel Hard , Gloss Contour , чтобы кольцо — двухместные , и проверить Сглаживание окно.
Gloss Contour на Ring – Double и проверьте галочку напротив Anti-aliased сглаживания.

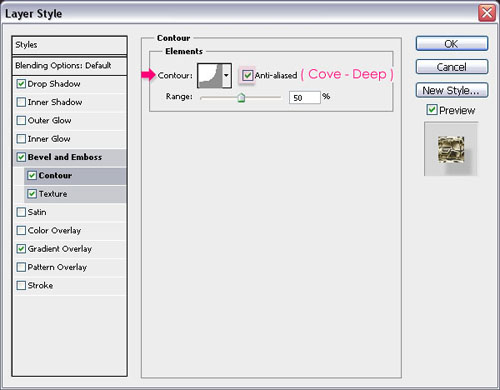
Contour: Выберите контур Cove — Deep.

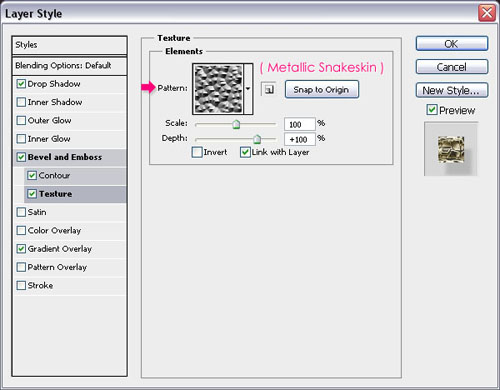
Texture: выберите текстуру Metallic Snakeskin.

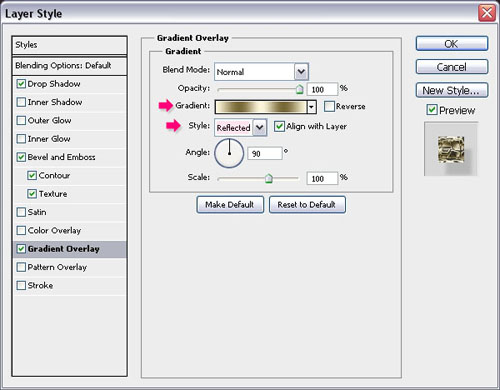
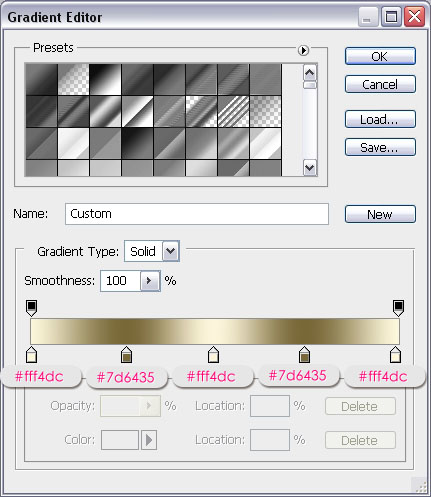
Gradient Overlay: установите Style на Reflected и нажмите на Gradient для создания градиента. Для градиент используется два цвета: # fff4dc и # 7d6435 . Но вы можете создать другие градиенты используя любые цвета, которые захотите.


Вы должны получить следующее.

Обратите внимание, что тень от конфетти в воздухе падает далеко от текста, но это не может быть в случае с конфетти, которые находятся поблизости земли.
Скопируйте и вставьте настройки стилей Layer Style к слою «Confetti copy» (щелкните правой кнопкой мыши на слое «Confetti», выберите Copy Layer Style, затем щелкните правой кнопкой мыши на слое «Confetti copy» и выберите Paste Layer Style).
Затем дважды щелкните на слое «Confetti copy" для изменения Drop Shadow, установив непрозрачность до 50% , а расстояние - 5 .

Это позволит добавить тени темнее и ближе для конфетти на земле.

Вот, что у нас должно получиться.

Автор — textuts
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:
- Создаем макет сайта-галереи в Photoshop
- Создаeм админ-панель при помощи Photoshop CS6
- Уроки по созданию кнопок и панелей навигации
- Металлический текст в Photoshop
- Стеклянный текст с жидкостью с помощью Фотошопа






10 декабря 2012 в 13:56
17 декабря 2012 в 13:23
Тупо набор действий. Лучше бы объяснили, какие параметры что означают, вот тогда бы был отличный урок.
Но все равно, спасибо за перевод.