Шесть ожидаемых трендов в веб дизайне в 2013 году
5 ноября 2012 | Опубликовано в Веб-дизайн | 12 Комментариев »
 Все мы знаем, что технологии и виртуальный мир постоянно меняются и эволюционируют. Что же касается веб-дизайна, то не успеешь и глазом моргнуть, а на рынке уже новый тренд. Если ты веб-дизайнер, то должен регулярно стараться находить самые последние и модные способы для улучшения внешнего вида сайтов, над которыми работаешь.
Все мы знаем, что технологии и виртуальный мир постоянно меняются и эволюционируют. Что же касается веб-дизайна, то не успеешь и глазом моргнуть, а на рынке уже новый тренд. Если ты веб-дизайнер, то должен регулярно стараться находить самые последние и модные способы для улучшения внешнего вида сайтов, над которыми работаешь.
Чтобы увидеть, как быстро все меняется в веб-дизайне, посмотрите на версию вашего сайта 4-5 летней давности. Вы будите крайне удивлены, когда увидите заметную разницу между старой и новой версиями сайта. Если раньше тренды больше фокусировались на медиа возможностях сайтов, то теперь же все новые тренды основаны на практичности и стильном виде.
Конечно же, нелегко предсказывать тренды в такой сверхскоростной и изменчивой индустрии. Никогда точно не знаешь, что будет в тренде, а что исчезнет из трендового списка пока не наступит 2013 год. В этот переходный период на дизайнера сваливается еще больше ответственности. С одной стороны, нужно будет работать над сайтами, клиенты которых предпочитают тренды установленные в 2012, с другой же стороны необходимо будет работать над таким дизайном, который стал бы основоположным для 2013 года. В сегодняшней статье мы рассмотрим несколько из наших предполагаемых трендов касательно веб-дизайна в предстоящем году.
Прогноз 1 – Адаптивный веб-дизайн
Ожидается, что данный прогноз будет правдив на все 100%, ведь на рынке постоянно появляются новые виды мобильных и настольных устройств. Все эти гаджеты отличаются друг от друга размерами экрана и другими параметрами. Тот факт, что дизайнеры не могут создавать новый дизайн для каждого индивидуального устройства, наглядно доказывает, что адаптивный веб-дизайн будет среди ведущих трендов следующего года. Иначе же создание индивидуального дизайна для каждого гаджета будет отнимать уйму времени у создателя и кругленькую сумму у клиента.
Адаптивный веб-дизайн избавит дизайнеров и клиентов от расточительства времени и денег благодаря своим возможностям меняться под размер используемого устройства. Не упускайте этот тренд из поля зрения и своей деятельности, так как он будет значительно облегчать работу.
Вдохновляющие примеры адаптивных веб-сайтов

Прогноз 2 – Дизайнерская Типографика
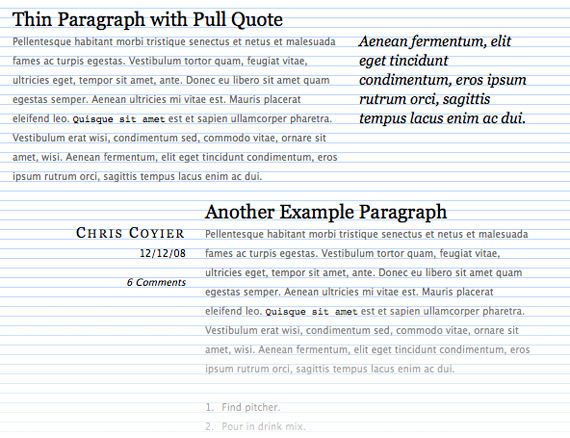
Благодаря обилию вариантов в типографике, у дизайнеров имеется на выбор широкий ассортимент шрифтов. Однако, выбор шрифта уже давно является важным решением, и выбор в пользу трендовой типографики становится ключевым. По нашему прогнозу, 2013 год станет годом типографики, так как ей будет уделяться значительно больше внимания. Типографика станет еще более значимой частью любого веб-сайта. Дизайнеры больше не будут заменять текст красивыми картинками, они наоборот будут улучшать внешний вид сайта с помощью шрифтов. В 2013 дизайнеры будут уделять типографике очень много внимания, так как она станет фундаментом для любого сайта.
Полезные статьи и уроки по веб-типографике

Прогноз 3 – Вертикальный Скроллинг
Решения по оптимизации сайтов станут ключевыми. На сегодняшний день большинство сайтов предлагают как вертикальный, так и горизонтальный скроллинг для мобильных устройств. Однако в 2013 вертикальный скроллинг будет в приоритете. Этот вид скроллинга прост и удобен для пользователей мобильных гаджетов, он так же эффективен и обеспечивает легкую навигацию. Благодаря своим преимуществам тренд вертикального скроллинга коснется даже меню и кнопок. Когда пользователи будут прокручивать страничку вниз, шапка меню будет тоже двигаться вниз, так чтобы пользователю не приходилось снова возвращаться наверх для просмотра меню. Тоже самое ожидается для корзин покупок и социальных кнопок. На вертикальный скроллинг однозначно будет большой спрос, так как он обеспечивает удобную навигацию по сайту.
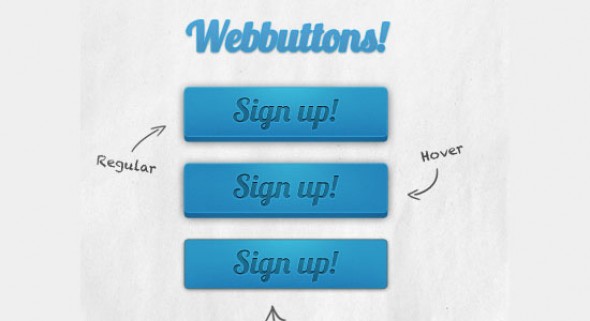
Прогноз 4 – Большие Кнопки
С тех пор как «нажатие и касание» среди различных устройств становится всё популярнее с каждым днём, тренд больших кнопок станет одним из ключевых в будущем году. Изначально большие кнопки использовались в чисто эстетических целях, однако в 2013 они станут необходимостью. Большие кнопки значительно упростят нажатие, однако здесь кроются и минусы – большой размер кнопок по определению требует больше графики, результатом чего станет замедление веб-сайта. Дизайнерам придется найти соответствующее решение этой проблемы, а иначе это тренд долго не протянет.

Прогноз 5 – Брендинг будет на подъеме
Ни для кого ни секрет, что компании хотят, чтобы их бренд был заметен, и всем несомненно хочется чтобы именно их бренд узнавался в считанные секунды. В следующем году ожидается, что дизайнеры будут больше фокусироваться на бренде, а не на простом создании сайта в соответствии с последними тенденциями. Дизайнеры будут уделять больше времени тем деталям, которые будут дополнять сам бренд или будут выгодно подчеркивать красоту логотипа. Дизайнеры должны будут научиться передавать всю суть бренда через веб-сайт, и судя по всему, данный тренд останется с нами надолго.
Прогноз 6 – Параллакс скроллинг
В 2013 году мы увидим еще больше сайтов с использованием эффекта параллакс скроллинга. Данный эффект используется в индустрии уже некоторое время, но раньше он чаще всего применялся в видео играх. Такой тип скроллинга позволит дизайнерам контролировать глубину объектов дизайна на разрабатываемых сайтах, что несомненно сделает навигацию на сайте разнообразной и интересной .
20 примеров использования эффекта параллакса

Заключение
Вышеперечисленные тренды это не более чем прогнозы от экспертов индустрии, и наравне с этими трендами 2013 год принесет нам еще больше новшеств и тенденций. Если у вас есть предположения по каким-либо будущим трендам в веб-дизайне, предлагаем вам поделиться своими прогнозами с широкой общественностью.
По материалам Smashinghub






5 ноября 2012 в 7:16
Параллакс уже приелся если честно.
ноября 6, 2012 at 6:29 пп
Даже больше — бесить начинает.
5 ноября 2012 в 7:35
Точно будет 1 и 5)
5 ноября 2012 в 9:51
1 и 2-й пункты, все остальное ерунда.
5 ноября 2012 в 9:52
Я бы еще добавил повальное и бездумное копирование Metro-UI (Windows8, Modern-UI)
ноября 7, 2012 at 7:40 дп
согласен, почему не упомянули, первую половину года точно — это же тоже теперь тренд
может и дольше продержится
ноября 13, 2012 at 5:56 дп
Солидарен =)
5 ноября 2012 в 10:08
а еще в чаще будет Full size Page Backgrounds
5 ноября 2012 в 11:12
Да это и сейчас уже популярно. =)
6 ноября 2012 в 7:07
Согласен со всеми, кроме параллакса, он уже надоел ;)
13 февраля 2013 в 15:18
Уверен, что в далее последует тенденция упрощения веб-дизайна. Графический мусор или «декор» в веб-дизайне будет тщательно отбираться и помещаться в соответствующее место.
Второе, это однотонность фона. Меньше будут использовать всякого рода паттерны, шкурки, блики, градиенты и т.д. Это позволит более комфортно считывать текст и не «сбиваться» на графике.
Ну и еще могу добавить, что параллакс отгремел свое и пик его уже в прошлом, а что касается типографики — этот аспект всегда оставался актуальным из-за своей важности...