Учимся обводить скетчи в Adobe Illustrator
3 октября 2012 | Опубликовано в Уроки | 12 Комментариев »
 Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Создать векторный контур в Illustrator — очень кропотливая работа, которая требует определенных навыков и аккуратности. В этом уроке мы расскажем вам, как сделать чистый векторный контур быстро, используя простые методы.
Инструменты настройки для создания векторной структуры в Adobe Illustrator
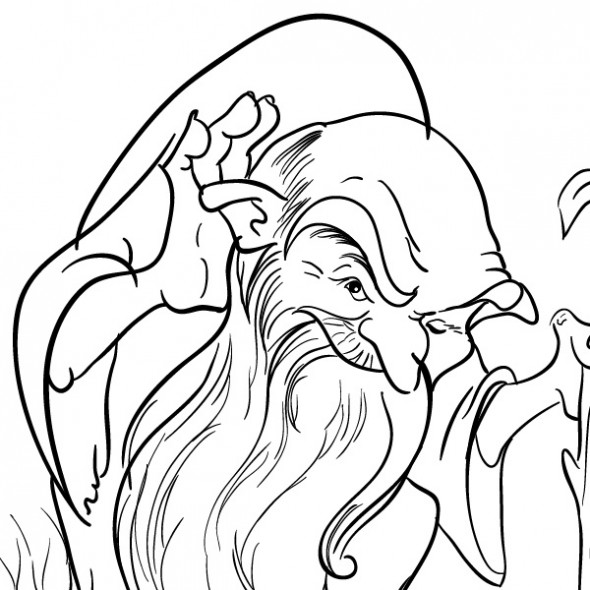
В этом уроке мы будем использовать эскиз гоблина, который был любезно предоставлен Викторией Васильевой .
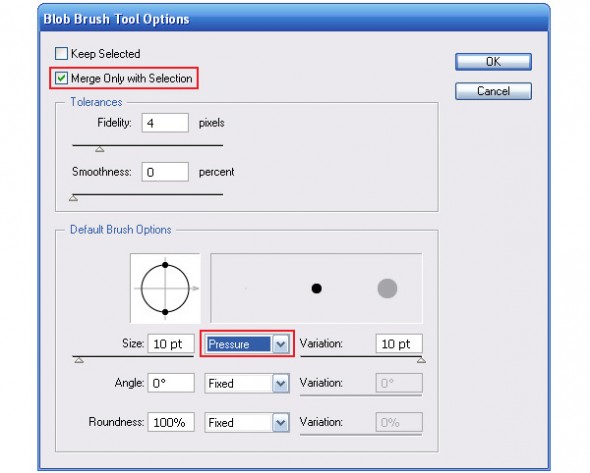
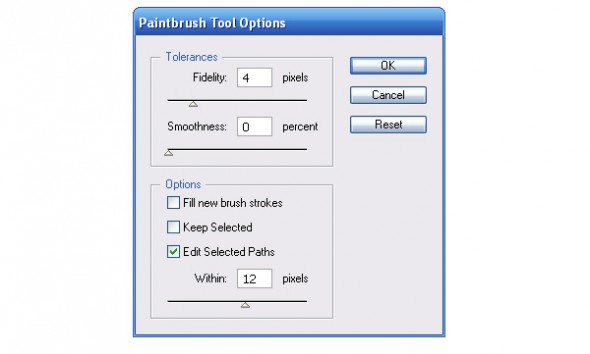
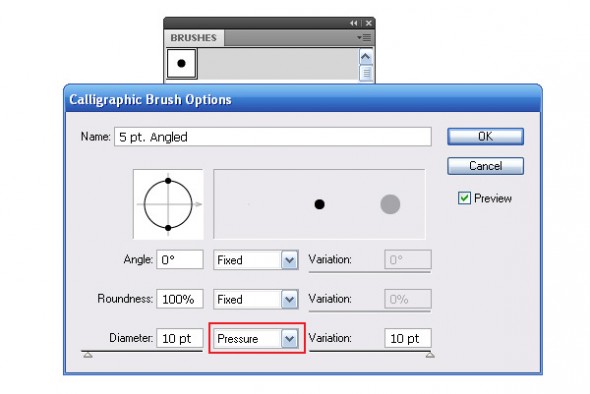
Технически, есть несколько способов создания векторных контуров в Adobe Illustrator. Вы можете использовать графический планшет. Сегодня мы будем использовать инструмент "Кисть-клякса" (Blob Brush (Shift + B)) или инструмент "Кисть" Paintbrush Tool (B). Параметры указаны на рисунке ниже.
Отметьте «Merge Only with Selection» в диалоговом окне инструмента "Кисть-клякса" (Blob Brush (Shift + B)), если вы используете этот инструмент. Параметры указаны на рисунке ниже.
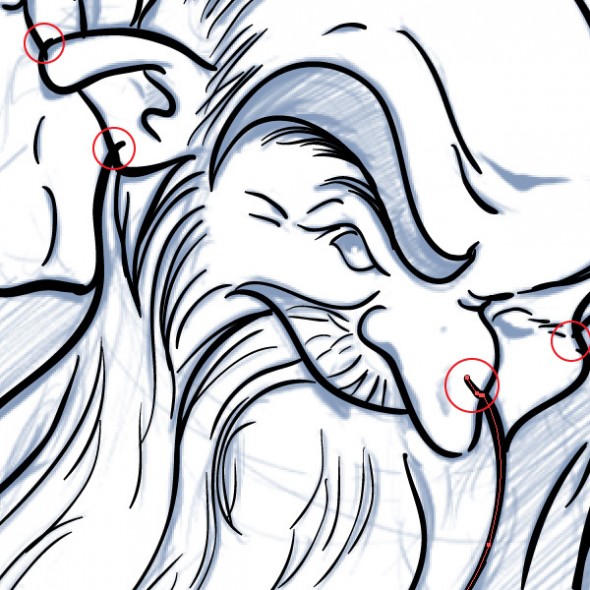
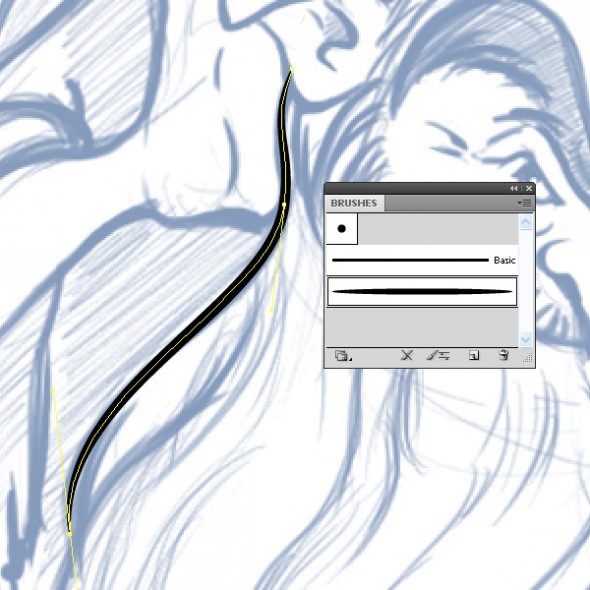
Итак, возьмите перо и начните создавать векторный контур на основе эскиза, уменьшите непрозрачность эскиза для более удобной работы. Нам не нужно, чтобы линии выходили за пределы. Все ненужные мелочи будут удалены позже.
Я дам вам несколько советов, которые помогут вам контролировать толщину и точность вектора. Для уменьшения / увеличения диаметра кисти используйте клавишу [" / "]"" . Чтобы открыть кисть диалоговом окне, нажмите Enter и введите нужное значение. Чем выше значение, тем более гладким будет векторный контур, низкое значения сделает его более точным. Лучше увеличить значение для длинных контуров и уменьшить для коротких.
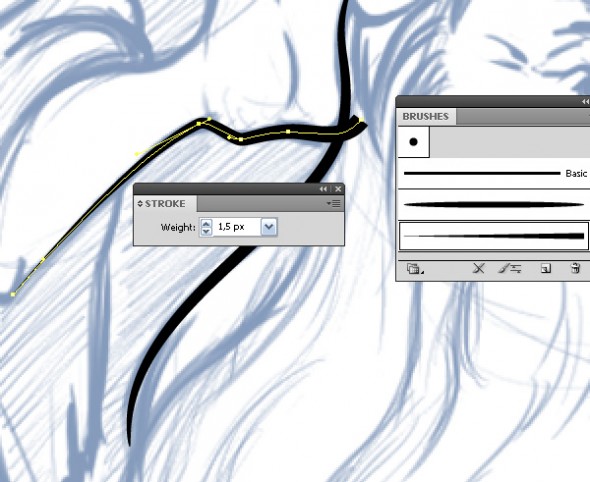
Вы можете создавать векторные контуры без графического планшета. В этом случае используйте инструмент "Перо" (Pen Tool (P)) и объектную кисть (Art Brush) эллиптической и треугольной формы.
Используйте панель контуров (Stroke) для управления шириной линии.
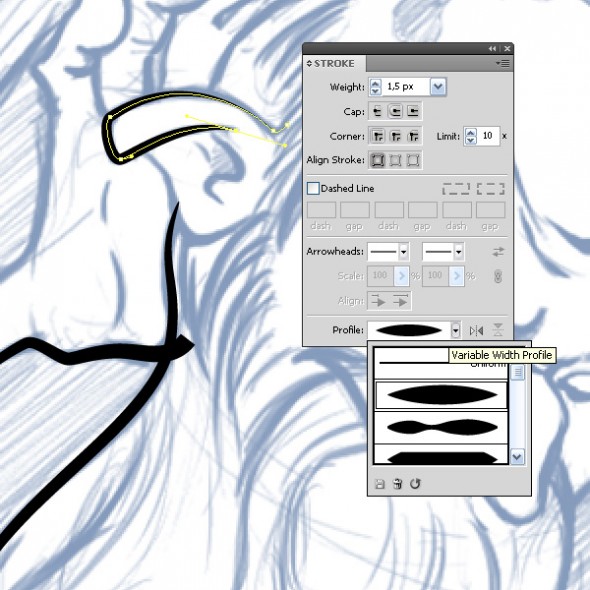
Вы также можете использовать Variable Width Profile в панелb Stroke (Adobe Illustrator CS5 и CS6).
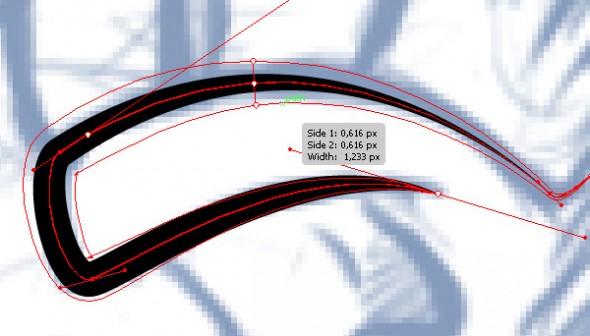
В этом случае, контролируйте ширину контуров при помощи Width Tool (Shift + W)
Таким образом, можно быстро и удобно создавать векторные контуры для вашего персонажа.
Очистка векторных контуров в Adobe Illustrator
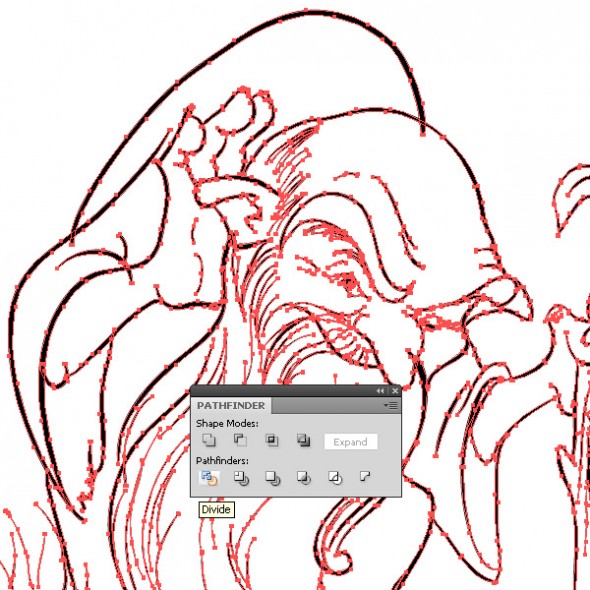
Теперь, давайте сделаем структуру наших контуров более аккуратной и уберем все ненужное. Выделите весь контур, затем перейдите в Object> Expand Appearance. Не делайте этого, если вы использовали инструмент "Кисть-клякса" (Blob Brush (Shift + B)).
Теперь нажмите на « Divide» в панели обработки контуров (Pathfinder) (Window> Pathfinder)
В результате, вектор план был разрезан на куски на пересечении линий.
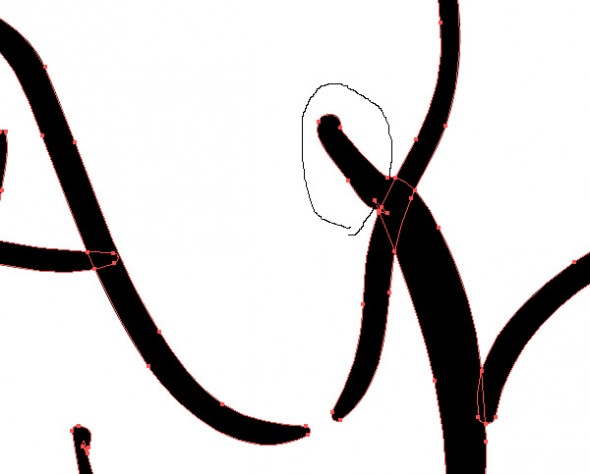
Остается только выбрать и удалить ненужные части. Для этого вы можете использовать инструмент "Прямое Выделение" (Direct Selection Tool (A)) и инструмент "Лассо" (Lasso Tool (Q)) .
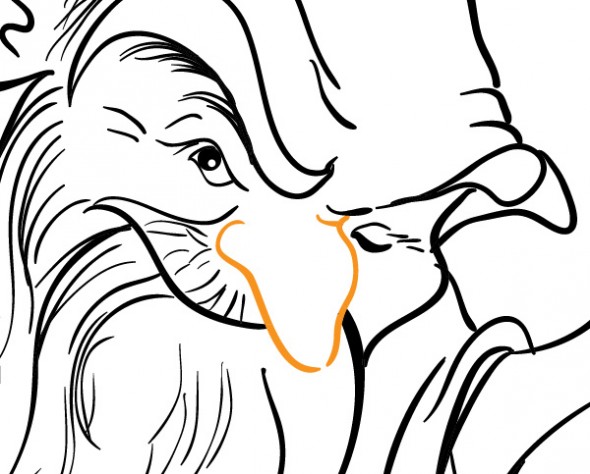
Этот метод также позволяет окрашивать части контура в различные цвета.
И наш векторный контур чист всего за пару минут.
После окрашивания гоблин выглядит следующим образом.
Возможно, вас также заинтересуют статьи:
























3 октября 2012 в 14:42
Спасибо большое за урок!
Особенно пригодились настройки кистей и способ чистки контура:
сама чистила по точкам, а это очень долго выходило.
Спасибо большое!
октября 3, 2012 at 2:50 пп
Всегда пожалуйста =)
февраля 23, 2013 at 9:41 пп
а я просто ластиком стираю. гораздо быстрее чем ласом получается за урок спс)
за урок спс)
3 октября 2012 в 18:12
Будет урок по окрашиванию таких гоблинов?
А за этот огромное спасибо.
октября 3, 2012 at 6:43 пп
Именно этого гоблина вряд ли будем разукрашивать, а вообще, по раскраске работ в Иллюстраторе переведем какой нибудь урок.
октября 3, 2012 at 6:55 пп
Да, было бы здорово. Уроками по фотошопу сеть пресыщена, в отличие от иллюстратора. Тем более видеть как работают профессионалы всегда приятно.
10 декабря 2012 в 20:24
Большой сенкс! Про чистку контуров ооочень полезно)
30 сентября 2013 в 8:38
Помогите. Всю голову сломал. выполняю этот урок.
использую кисть кляксу и Люстра cs4. Вирусов на компе нет.
Делаю всё как написано, по шагам, но на этапе очистки контуров жму divide/ разделение и ничего не происходит. как было всё одним объектом, так и осталось. Перепробовал многое: смотрел другие уроки, менял настройки, жал разные команды, читал инструкцию по люстре, выполнял рекомендации к аналогичной проблеме. Т.е. контур нарисованный кистью-кляксой не разделяется, а остаётся одним объектом, хотя нарисован не одной линией а множеством мазков.
октября 29, 2013 at 7:39 дп
Если ещё актуально... У меня cs5, но вдруг поможет.
До того, как начать рисовать, выбираем кисть-кляксу, жмём энтер. В появившейся менюшке находим чекбокс «merge only with selection». Ставим галку. Жмём «Ок». После этого каждый мазок у нас будет отдельным объектом.
После применения инструмента «divide» нужно выделить то, что вы резали, нажать на выделенном ПКМ, и сделать «ungroup».
18 августа 2014 в 16:17
Спасибо большое. Долго искал простой и понятный урок. УДАЧИ! ;)
5 ноября 2015 в 12:36
Добрый день! Большое спасибо за урок!
Но у меня вот возникает такой конфуз, после применения «divide» не все лишние линии удаляются корректно. Возникают пустоты и кривые края. Прикрепила скриншоты. Буду благодарна за любой совет в решении этого вопроса:))
5 ноября 2015 в 12:39
Кажется, скриншоты плохо прикрепились(
Может, через ссылки можно будет посмотреть:
yadi.sk/i/YhriiXnlkFBji
yadi.sk/i/JVk8duM2kFBjt
Спасибо)