Использование рекламно-маркентинговой модели AIDA в веб-дизайне
14 июня 2012 | Опубликовано в Веб-дизайн | 5 Комментариев »
 В этой статье мы расскажем, как можно использовать дизайн для реализации принципов, изложенных в AIDA (рекламно-маркентинговая модель). AIDA означает Внимание (Attention), Интерес (Interest), Желание (Desire) и Действие (Action). AIDA может быть применена к различным ситуациям, которые связаны с продажей товаров или услуг, но в этой статье мы рассмотрим, как можно использовать эти принципы в веб-дизайне.
В этой статье мы расскажем, как можно использовать дизайн для реализации принципов, изложенных в AIDA (рекламно-маркентинговая модель). AIDA означает Внимание (Attention), Интерес (Interest), Желание (Desire) и Действие (Action). AIDA может быть применена к различным ситуациям, которые связаны с продажей товаров или услуг, но в этой статье мы рассмотрим, как можно использовать эти принципы в веб-дизайне.
Внимание
Заинтриговать — это первый и основной принцип AIDA. В конце концов, как вы можете заинтересовать пользователей, если вы не привлекли их внимание? Это играет большую роль в веб-дизайне. Поэтому клиенты часто хотят, чтобы их сайты отличались от других.
Стоит отметить, что слишком много элементов на странице, борющихся за внимание пользователя — это плохая практика. Если все подчеркнуто, невозможно будет определить иерархию, и пользователь может запутаться.
Методы привлечения внимания обычно меняются с течением времени, в зависимости от того, как развиваются тенденции и технологии, но есть несколько популярных методов, которые используются в настоящее время.
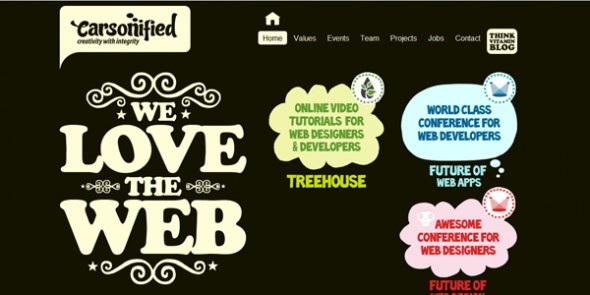
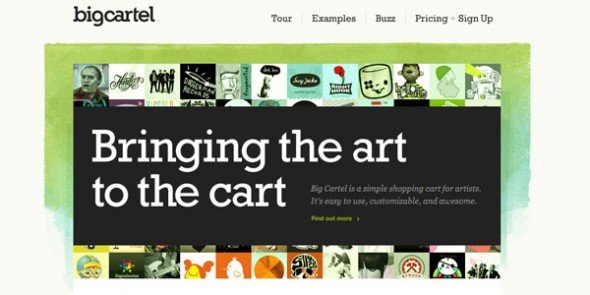
Крупный шрифт
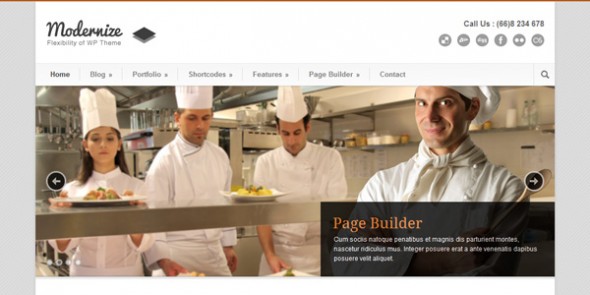
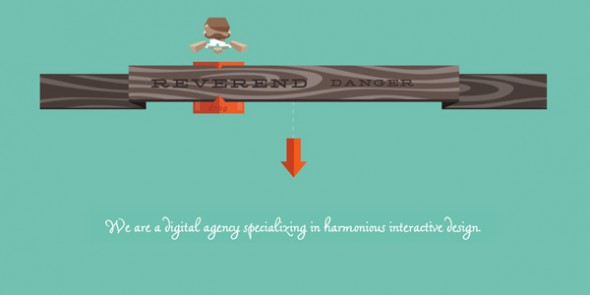
Сейчас это очень популярная тенденция в веб-дизайне. Она обычно используется, чтобы сделать смелое заявление, например, приветствие пользователя или объяснение назначения сайте (например, «Мы делаем веб-сайты»). Сам размер текста по отношению к остальной части страницы твердо ставит его в верхней части визуальной иерархии.
Слайдеры
Слайдеры стали популярной тенденцией в последние годы, и это правильно — так как они отлично привлекают внимание и создают хорошее первое впечатление. Слайдеры становятся всё более продвинутыми, часто для перехода между слайдами используются 3D-эффекты.
Анимация
Для создания сложных, подробных анимации в Интернете уже многие не полагаются на Flash. CSS3-анимация становится все более совершенной и поддержка браузерами растет вместе с ней. Анимация, если конечно она используются правильно, - это отличный способ выделить ваш сайт и привлечь внимание пользователя.
Интерес
Далее идет интерес, второй из принципов AIDA. Мы уже привлекли внимание пользователей, теперь нужно заинтересовать их в том, что мы предлагаем. Как же это сделать?
Предполагается, что вместо описания особенности нашего продукта или услуги, мы должны объяснить его выгоды и преимущества. Этот подход смещает фокус обратно к пользователю, а не на товар или услугу.
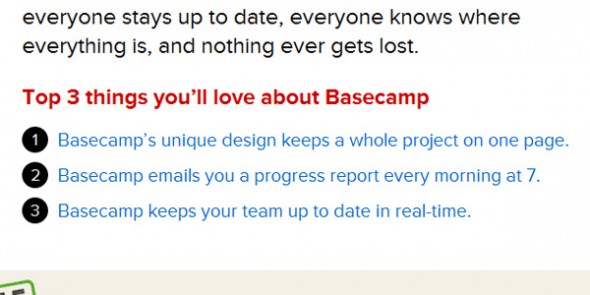
С помощью дизайна можно четко и лаконично представляет эти преимущества. Пользователи не хотят читать всю информацию о товаре, они хотят найти то, что их заинтересует.
Желание
Итак, мы привлекли внимание, заинтересовали, теперь нужно, чтобы пользователи хотели то, что мы предлагаем. Мы должны генерировать желание.
Предприятия используют все подразделения маркетинга для создания сложных кампаний, чтобы достичь этого. Но мы не будем углубляться в эту тему, а сосредоточимся на том, как можно сделать это при помощи веб-дизайна.
На этом этапе пользователи увлечены, и они будут готовы провести больше времени на сайте. Это позволяет более конкретизировать информацию, которая будет представлена, будь то изображение, видео или текст.
Покажите продукт
Само собой разумеется, что вы должны представить свой продукт в лучшем свете. Люди будут судить исключительно на основе эстетики и ассоциировать с хорошим дизайном высокого уровня и качества в целом. Но не только дизайн сайта должен быть в нормальном состоянии, но и сам продукт (если он есть) должен хорошо выглядеть.
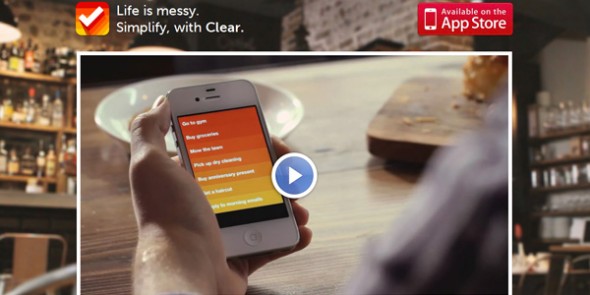
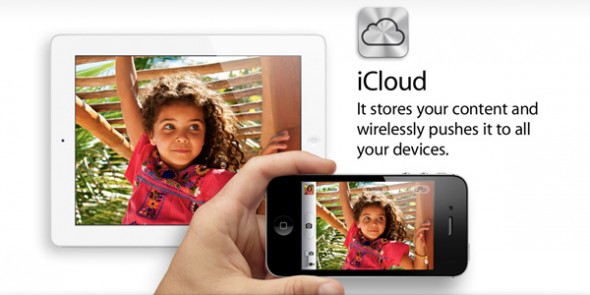
Высокое качество и привлекательные образы могут быть очень важны для того, чтобы Ваш продукт был хорошо представлен. На сайте Apple проделана исключительная работа по демонстрации всех своих продуктов с использованием большого изображения в сочетании с анимацией.
Рассмотрим самый лучший способ представить свой товар или услугу. Те, кто продает цифровые продукты, часто добиваются хорошего отображения сайта на различных устройствах: мониторах, ноутбуках и телефонах.
Социальное доказательство
Социальное доказательство является одним из самых мощных и распространенных способов создания желания. Оно может принимать различные формы, и вы часто сталкивались с этим принципом каждый день .
Социальное доказательство может быть сложной психологической концепции, но и на базовом уровне она описывает, что люди принимают сигналы от других людей. Если другие уже нашли что-то приемлемое, пользователь, скорее всего, подумает, что для него это тоже подходит.
Отзывы и обзоры являются отличным тому примером, так как они показывают, что люди уже имели хороший опыт работы с услугой или продуктом. Знание, что продукт уже использовали и рекомендуют, снимает чувство риска и, в свою очередь, увеличивает желание.
А еще лучше - показать мнения экспертов или знаменитостей. Эти люди имеют много поклонников, и их мнение очень ценится, им доверяют гораздо больше.
То же самое можно увидеть, когда дизайн-студия показывает в качестве клиентов большие, успешные компании, или когда автор с гордостью представляет, где его работа была отмечена.
А ещё задействуйте социальные сети. Хорошо, если видно, что у вас большое количество последователей.
Действие
Мы сделали всю тяжелую работу, и в настоящее время всё сводится к заключительному этапу — действию.
Призыв к действию
Для этого используются элементами, как правило, в виде кнопок, которые предлагают пользователю сделать несколько типов действий, таких как «Купить» или «Зарегистрироваться». Это всё звучит довольно просто, но есть некоторые соображения, которые должны учитываться в дизайне.
В первую очередь, как любой призыв к действию, всё должно быть абсолютно ясно и очевидно, чтобы пользователь мог взаимодействовать с нами. Кнопки должны иметь конкретный стиль, например, четко определенные области или ощущение глубины.
Используйте цвет, размер и много белого пространства, чтобы выделить элемент. Он должен бросаться в глаза.
Воспользуйтесь прямой формулировки для кнопки, чтобы поощрять действия и создать ощущение срочности. Ясный, лаконичный язык будет не только помогать, но и даст знать пользователю, чего ожидать от взаимодействия с элементом.
Мы также должны сделать всё как можно проще для пользователя и предоставить множество возможностей сделать покупку.
Важно, создать хороший баланс. Мы не хотим, чтобы пользователи чувствовали давление. Использование слишком большого количества элементов с призывами к действию может иметь противоположный эффект, ведь люди не любят, когда на них давят. Два-три элемента, пожалуй, достаточно.
Заключение
Знание теории принципов AIDA может быть очень ценным знанием для веб-дизайнера. Отдельные методы, рассмотренные выше, являются относительно простыми и банальными, но тем не менее они дают возможность объединить их таким образом, чтобы создать эффективную, целевую веб-страниц. Спасибо за чтение!
По материалам webdesign.tutsplus





























14 июня 2012 в 12:46
14 июня 2012 в 22:11
Мегакрутая статья. Спасибо большое. Можно ещё пачку таких же?
15 июня 2012 в 8:51
habrahabr.ru/post/145627/ еще один вариант перевода, тоже очень интересно почитать.
19 июня 2012 в 7:16
исправьте опечатку в заголовке и первом абзаце
28 декабря 2013 в 5:23
Классная статься, спасибо!