Создание цветовой палитры: инструменты и ресурсы
24 февраля 2012 | Опубликовано в статьюшечки | 9 Комментариев »
 При создании веб-дизайна, пожалуй, самое важное-умение правильно подобрать цвета. Сделать это бывает непросто и иногда требуется много времени, поэтому сегодня мы приготовили небольшую подборку ресурсов, которая облегчит эту задачу.
При создании веб-дизайна, пожалуй, самое важное-умение правильно подобрать цвета. Сделать это бывает непросто и иногда требуется много времени, поэтому сегодня мы приготовили небольшую подборку ресурсов, которая облегчит эту задачу.
Немного теории

Цвета для веб делаются при помощи сочетаний красных, зелёных и синих оттенков, этот способ сочетания цветов называется RGB (Red Green Blue).
Каждый цвет представлен целым числом от 0 до 255, и у каждого цвета есть значение для красного, зеленого и синего. Черный, например, не имеет никакого тона, и в RGB он обозначается как 0, 0, 0. Первая цифра всегда означает значение красного цвета, вторая-зелёного и третья-синего.
Поскольку есть 256 разновидностей каждого оттенка, cуществует и 16 миллионов всевозможных цветовых комбинаций RGB. Большинство компьютеров на сегоднешний день может точно отображать все эти 16 миллионов оттенков цветов. Есть так называемые «безопасные цвета», о необходимости их использовать мы уже писали здесь.
При указании цвета Вы можете употреблять значение RGB или же шестнадцатеричную систему HEX. Цвета HEX обозначаются шестью цифрами, перед которыми стоит знак #. HEX состоит из комбинации чисел и букв; 0- самое маленькое значение, FF (255) — самое высокое. Каждый из этих шести знаков в HEX соответствует числам в кодировке RGB. Черный цвет имеет значение HEX #000000.
147 цветов определяются по названию для HTML и CSS согласно w3schools.com. Есть 17 стандартных цветов — морская волна (aqua), чёрный (black), синий ( blue), фуксия (fuchsia), серый (gray), серый (grey), зелёный (green), лайм (lime), тёмно-бардовый (maroon) , тёмно-синий (navy), оливковый (olive), пурпурный (purple), красный (red),серебряный ( silver), сине-зелёный (teal), белый ( white) и жёлтый (yellow). У каждого цвета есть своё определенный RGB и значение HEX . У тёмно-бардового, например, есть значение RGB 128, 0, 0 а значение HEX #800000; у серебристого — 192, 192, 192 или #C0C0C0.
Создаём палитру
Иногда создание палитры кажется легче, чем это есть на самом деле. Некоторые опытные дизайнеры могут создавать палитру с нуля; другие черпают вдохновение с других сайтов или внешних источников (рассматривая цвета на упаковке с чипсами в хозяйственном магазине или находя нужные решения в природе).
Палитры разрабатываются различными способами, всё зависит от мыслительного процесса дизайнера. У некоторых так намётан глаз, что они могут сочетать цвета на лету, просматривая цветную книгу или глядя на фотографию. Создавая палитру, удостоверьтесь, что сделали цветовые комбинации для каждого элемента Вашего веб-сайта.
![]()
Чтобы использовать цвета, которые Вы нашли на других источниках, возьмите цифровую фотографию и откройте ее в каком-нибудь графическом редакторе, например в Adobe Photoshop. Увеличьте масштаб изображения, пока пиксели не станут чётко видны и используйте инструмент «Пипетка», чтобы выбрать оттенки, которые Вам понравились, затем запишите их значения.
Полезные ресурсы
Необязательно изобретать велосипед. Есть множество бесплатных онлайн-инструментов, которые позволяют пользователям создавать, загружать и импортировать цветовые палитры в течение нескольких минут. Палитры могут быть созданы на основе одного цвета или при помощи использования фотографии или другого изображения. Вот несколько простых сервисов для этой цели.
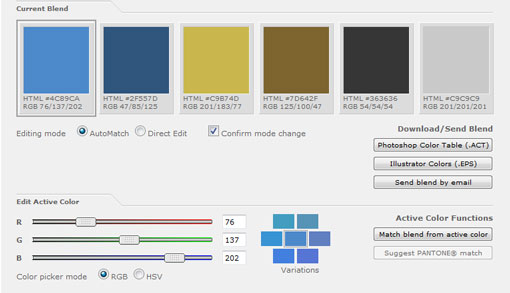
ColorBlender

ColorBlender -инструмент для создания палитры из шести цветов, которую дизайнеры могут скачать в формате .atc для Фотошопа, .epc для Иллюстратора или отправить на электронную почту. Установите оттенок для каждого цвета при помощи ползунка или укажите сами его значение.
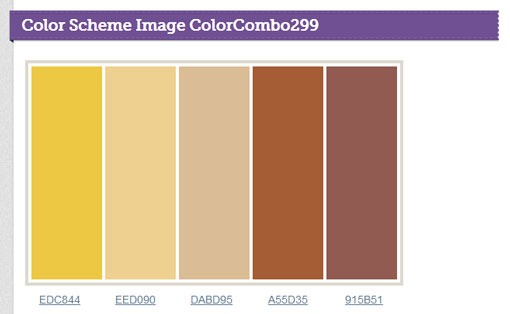
ColorCombos.com

У ColorCombos.com есть большая библиотека готовых цветовых комбинаций из пяти систем цветов. Для определения цвета можно использовать инструмент «Пипетка». Есть множество возможностей (просматривать цвета вместе с текстом, генерировать шаблоны сайтов с выбраными цветами и т.д. ). При помощи этого сервиса также можно определить цвета понравившегося веб-сайта(просто введите его url).
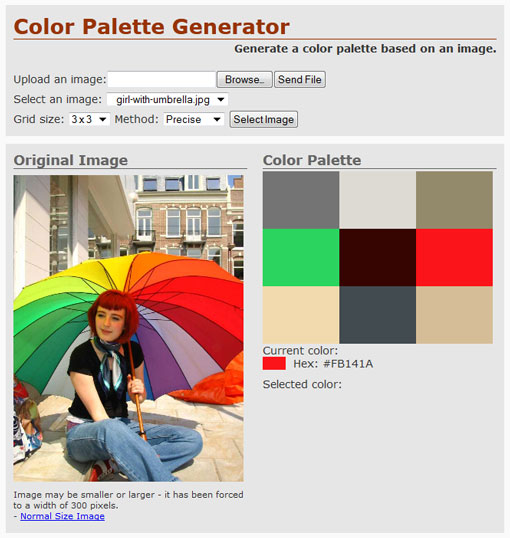
Color Palette Generator

Color Palette Generator — автоматизированная версия cоздания цветов из фотографии или изображения. Пользователи могут выбрать одно из изображений или загрузить их собственное, чтобы получить цветовую палитру с девятью цветами.
Color Scheme Designer

Color Scheme Designer — цветовой круг онлайн. Есть возможность предварительного просмотра сайта с подобраными цветами в светлом и в тёмном решении. Можно экспортировать полученый результат в HTML, XML, в текстовый вариант и сохранять палитры для Фотошопа. Каждый цвет представлен в RGB и HEX.
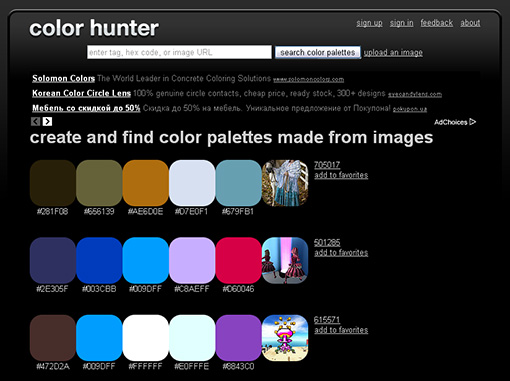
Color Hunter

colorhunter.com-сайт с готовыми решениямит цветовых палитр.
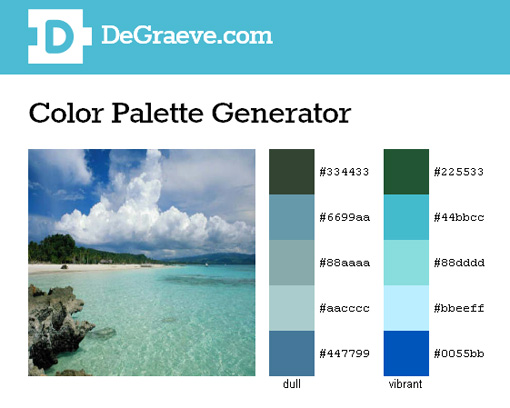
DeGrave.com

DeGrave.com-позволяет определить, с каких цветов состоит картинка, для этого нужно просто введите ссылку на изображение.
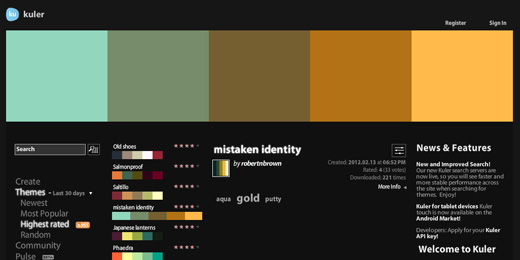
Kuler

Kuler — пожалуй, самый популярный инстумент для создания палитр. Есть множество цветовых решений, можно создавать палитры из изображений.
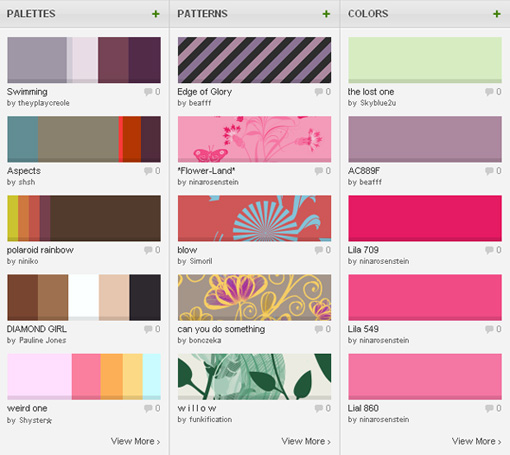
Colourlovers

Colourlovers — сообщество людей, которые любят экспериментировать с цветом. Здесь вы найдёте и сможете сами создавать палитры, заливки, и даже формы.
В статье использованы материалы блога designshack.net
Ссылка на изображение: IvanWalsh.com






24 февраля 2012 в 21:33
Отличная и полезная подборка. От себя могу отметить colorschemedesigner.com, в котором кроме всего прочего имеется различные режимы представления для людей с заболеваниями восприятия цвета. Можете проверить, например, как будут видеть вашу работу люди с тританопией)
25 февраля 2012 в 8:47
Очепятка в самом начале — RGB (Read Green Blue) — Читать Зелёный Синий)))
февраля 25, 2012 at 3:30 пп
Спасибо ;), уже исправила.
25 февраля 2012 в 22:55
Создателям сайта!
Очень люблю ваш сайт и постоянно читаю свежие посты..
По какой то причине в последнее время Касперский(лицензия) стал ругаться и блокировать Вашу страницу!
Обращаю Ваше внимание на это..
Спасибо.
февраля 26, 2012 at 7:51 пп
Спасибо, разберемся))
26 февраля 2012 в 11:50
Пользуюсь Colourlovers давно, очень удобный и полезный сайт
26 февраля 2012 в 23:35
Я юзаю Кулер, удобно и красиво + можно как плагин к фотошопу установить
27 февраля 2012 в 14:08
есть еще вот такой сайт blog.assorium.ru/jpeg/ (недавно проскакивал на хабре)
13 августа 2017 в 10:11