Эволюция Responsive Web Design
16 ноября 2011 | Опубликовано в Веб-дизайн | 2 Комментариев »
Тема Responsive Web Design — универсального дизайна приложения для множества устройств набирает все больше оборотов в мировом дизайн-сообществе. Однако, готовя очередную подборку современных отечественных сайтов, к моему сожалению, среди них не встретилось ни одного, адекватно изменяющего ширину на узком экране. А ведь принципы responsive web design довольно просты и в то же время крайне эффективны. Хотелось бы остановится на них еще раз, заручившись кучей информации из блога Люка Врублевски, главного сподвижника идеи responsive web design, или «отзывчивого веб-дизайна», как его иногда называют.
Если вы не следили за развитием этой темы в последние год-полтора, надеюсь, эта статья поможет вам быстро наверстать упущенное. Ранее проблема отображения приложения на экране планшета или мобильного телефона решалась созданием отдельной, «мобильной» версии, как впрочем, делает большинство мастеров и по сей день. Но сегодня варианты не ограничены «десктопом» и «телефоном». Пользователь выходит в интернет с электронной книжки, навигатора в машине, домашнего кинотеатра — даже экрана беговой дорожки. Число устройств для доступа в веб стремится к бесконечности, и это закономерно, это уже даже не будущее, это настоящее. Responsive-подход изменил ситуацию, грозившую стать критической.
Нашу подборку сайтов, сделанных с применением технологии Responsive Web Design вы, должно быть, уже видели. Если нет — загляните обязательно!

Что такое Responsive Web Design
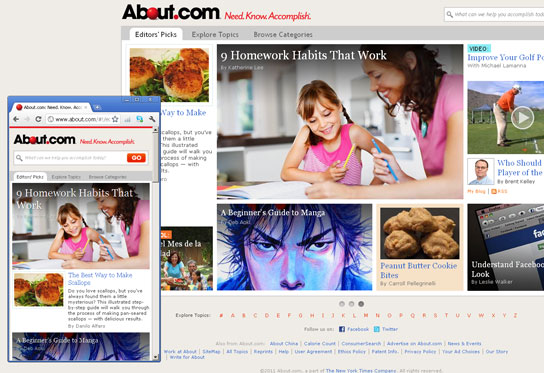
Responsive Web Design (RWD) — это сочетание резинового макета на пропорциональной основе, резиновых изображений (сюда же видеоролики и др.) и Media queries, необходимых для изменения макета в зависимости от размера окна браузера. Используя современные средства CSS3, мы определяем возможности экрана пользователя и выдаем оптимальный макет.
Основоположником такого подхода считается Итан Маркотт, еще в начале 2009 года написавший статью (ее перевод) о шаблоне, изменяющем свое строение на узких экранах. Впоследствии он издал книгу «Responsive Web Design», перевод на русский которой мне пока не встречался.

Все ли так гладко?
Само собой, Responsive Web Design — не панацея от всех бед веб-верстальщиков. Мало того, что определение разрешения экрана пользователя связано с определенными трудностями, но вам еще и нужно оптимизировать контент — порядок блоков информации, медиа, сторонних виждетов, ссылок, дизайна в целом — исходя из принципов RWD. Джейсон Григсби описывая, почему метод RWD не дает решения большинства проблем верстки, называет такие проблемы:
- рост объема кода, губительный для слабых мобильных устройств
- низкую скорость загрузки по сравнению со специальной «мобильной» версией
- неоправданные затраты траффика и ресурсов при уменьшении изображений браузером
- неувязки Media Queries в отношении отображения разных вариантов изображения, особенно фонового.
Более того, часто страдает эстетическая составляющая дизайна, принесенная в жертву практичности и универсальности.

Принцип responsive-дизайна «Сперва мобильные»
Подход Mobile First — «Сперва мобильные», приняв за основу RWD, перевернул порядок верстки. Он предлагает проектировать сперва мобильную версию, постепенно наворачивая дизайн под более широкие экраны. Одними из первых этот принцип опробовала и описала команда Yiibu, и Григсби не замедлил ответить своей дозой критики.

Как это реализуется практически
У многих возникают вопросы с технической стороной создания сайтов по принципу Mobile First. Рекомендую обратить внимание на статью Как сделать один сайт для всех устройств, а для читающих на английском — отличную статью Скота Джела, подробно описывающую действия Javascript на сайте Boston Globe, первым применившим принцип RWD на масштабном живом проекте. Также англоговорящим рекомендую обзор Стефании Риджер о создании универсального дизайна под сотни устройств, и описание презентации Стефана Хэй, подробно знакомящего с практической стороной использования media queries.
Об изменяющих размер изображениях мы уже говорили здесь, на Дежурке.
Компоненты на сервере
Решить проблему зависимости от данных пользователя помогает комбинирование дизайна Mobile First с компонентами, расположенными на сервере. Так, мы можем сделать один универсальный шаблон для всех устройств, но внедрить в него компоненты, зависящие от устройств пользователя. Если грамотно продумать приложение, такая комбинация позволяет использовать лучшее из обоих принципов, что на руку и разработчикам, и пользователям. Для любопытствующих — статьи Брайнана Риджера и Лизы Гарднер о такой комбинации методов. Надо заметить, что даже скептик Григсби признал, что за вариантом с компонентами на сервере — будущее.
А что же в будущем?
Если все вышеперечисленное представляется вам слишком сложным для простого создания сайта, что ж, вы в чем-то правы. Мы с вами сейчас живем в переходный период, когда формируются новые подходы и выявляются новые проблемы. Так что будьте готовы к постоянным изменениям и возвратам к хорошо забытому старому — но на новом уровне. Это восхищает и пугает одновременно, но никуда нам не деться.
Так или иначе, устройства с доступом в интернет дешевеют, приобретают самые невероятные размеры и формы, и нам нужно быть к этому готовыми. Главная рекомендация ведущих специалистов, в двух словах, — создавайте максимально удобный дизайн, насколько можете, и это поможет вам идти в ногу со временем.

Полезные ссылки
Приведу список ресурсов, полезных для изучения верстки под разные устройства.
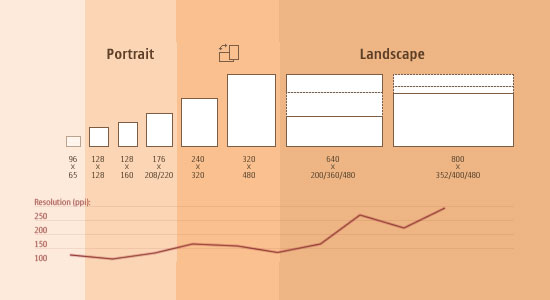
Effective Design for Multiple Screen Sizes by Bryan Rieger
Responsive Web Design (article) by Ethan Marcotte
Responsive Web Design (book) by Ethan Marcotte
There Is No Mobile Web by Jeremy Keith
mediaqueri.es by various artisits
CSS Media Query for Mobile is Fool’s Gold by Jason Grigsby
Why Separate Mobile & Desktop Web Pages? by Luke Wroblewski
About this site... by Yiibu
Where are the Mobile First Responsive Web Designs? by Jason Grigsby
Mobile-First Responsive Web Design by Brad Frost
Mobile-first Media Queries by various artists
The Responsive Designer’s Workflow by Ethan Marcotte
Responsible & Responsive by Scott Jehl
Pragmatic Responsive Design (further details) by Stephanie Rieger
A Closer Look at Media Queries by Stephen Hay
Responsive IMGs — Part 1 by Jason Grigsby
Responsive IMGs — Part 2 by Jason Grigsby
Device detection as the future friendly img option by Jason Grigsby
Responsive Video Embeds with FitVids by Dave Rupert
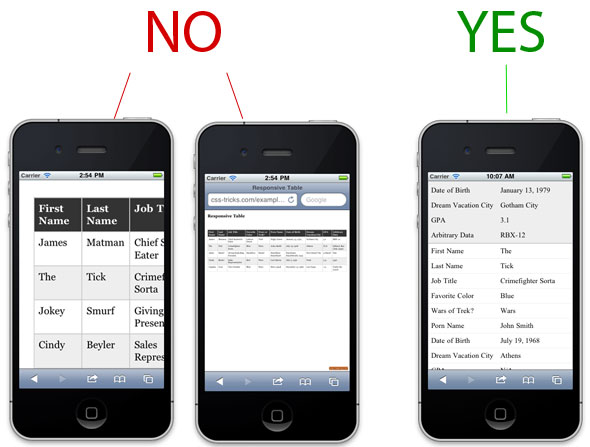
Responsive Data Tables by Chris Coyier
RESS: Responsive Design + Server Side Components by Luke Wroblewski
Adaptation by Bryan Rieger
How I Learned to Stop Worrying and Set my Mobile Web Sites Free by Lyza Danger Gardner
The Coming Zombie Apocalypse by Scott Jenson
Future Friendly by various artists








18 ноября 2011 в 8:58
А практическую сторону подробнее можно? Ну, типа на пальцах
декабря 2, 2011 at 5:01 пп
Статья на Хабре вкратце о том как это делать