В этом уроке мы будем рисовать ограненный рубин в Adobe Illustrator. Это простой урок, который, тем не менее, даст полезное понимание того, как рисовать предметы, у которых есть четкие контуры и грани, сохраняя плоский векторный формат, но создавая иллюзию объема.
В этом уроке мы будем рисовать ограненный рубин в Adobe Illustrator. Это простой урок, который, тем не менее, даст полезное понимание того, как рисовать предметы, у которых есть четкие контуры и грани, сохраняя плоский векторный формат, но создавая иллюзию объема.
Результат

Шаг 1
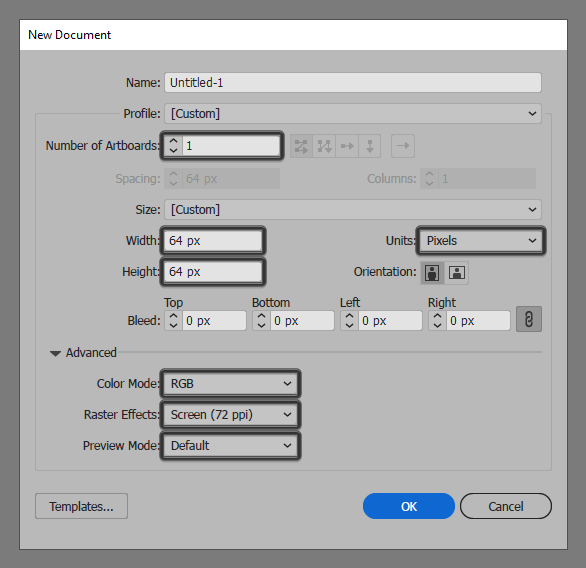
Для начала создайте новый документ. Для этого в меню выберите File > New/Файл>Создать и укажите параметры как показано ниже.

Шаг 2
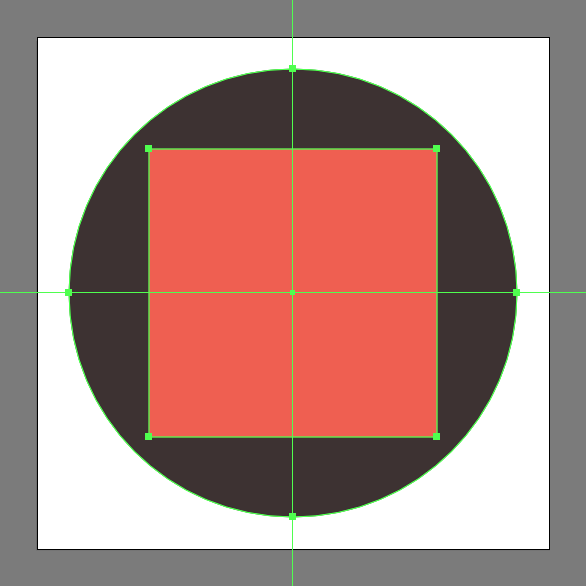
После того, как вы создали документ, начинаем работу в рабочем пространстве. Нарисуйте круг размером 56 x 56 px и укажите в качестве цвета заливки #3A2F2E. Выровняйте круг по центру холста.
![]()
Шаг 3
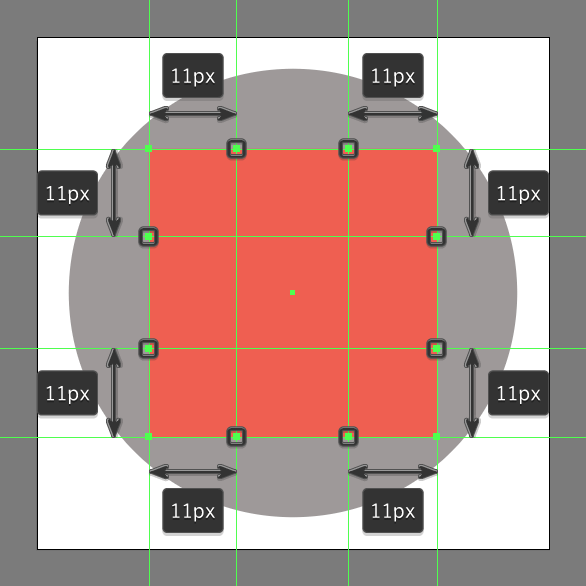
Создайте квадрат также по центру. Укажите ему размеры 36 x 36 px и цвет заливки #EF5F50.

Шаг 4
Настроим наш квадрат так, чтобы сделать из него необходимую нам форму. Возьмите инструмент Add Anchor Point/Добавить опорную точку (+) и добавьте точки как показано ниже — по две на каждую сторону квадрата.

Шаг 5
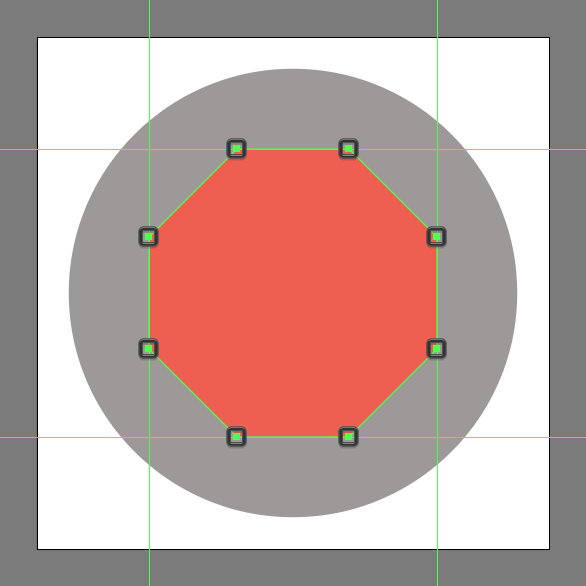
Теперь удаляем углы инструментом Delete Anchor Point/Удалить опорную точку (-).

Шаг 6
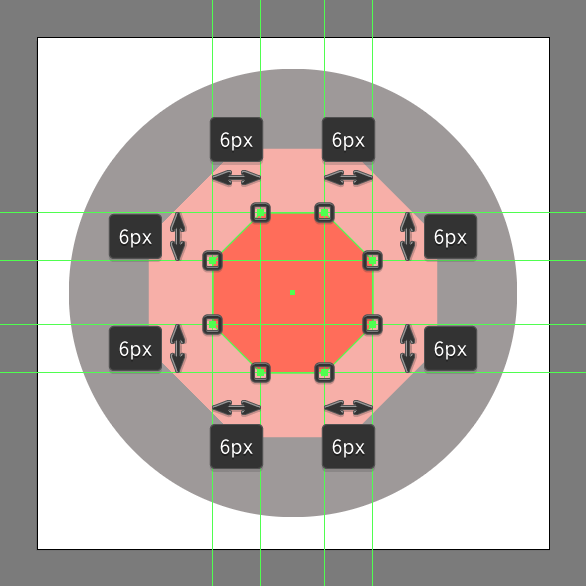
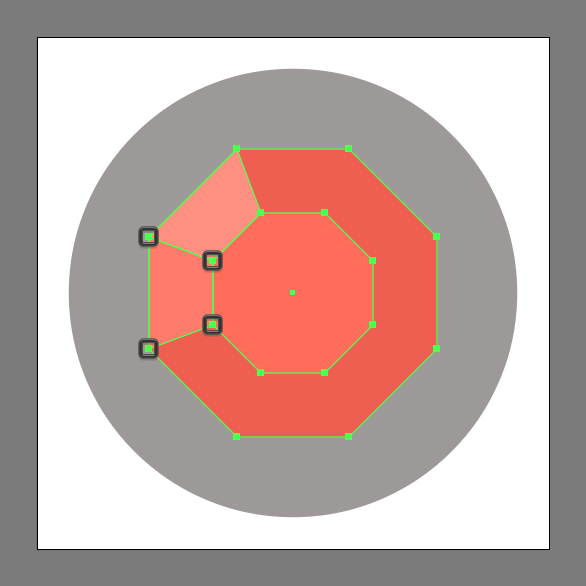
Внутри этой фигуры создаем еще одну по такому же принципу. Начинаем в квадрата размером 20 x 20 px (#FF6D5A), добавляем по две опорные точки на каждой стороне, и удаляем углы.

Шаг 7
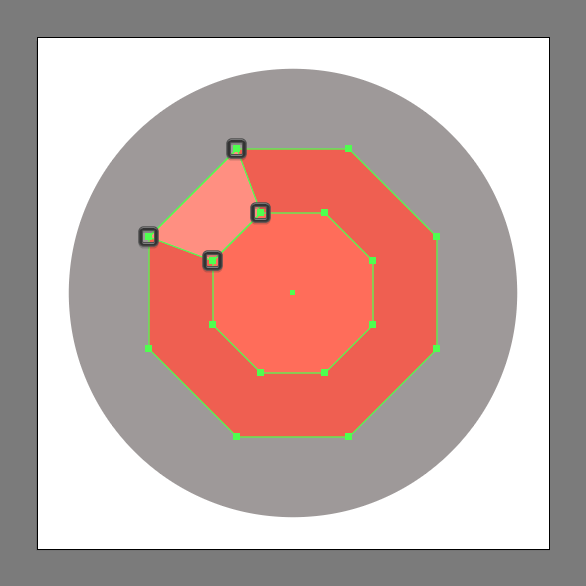
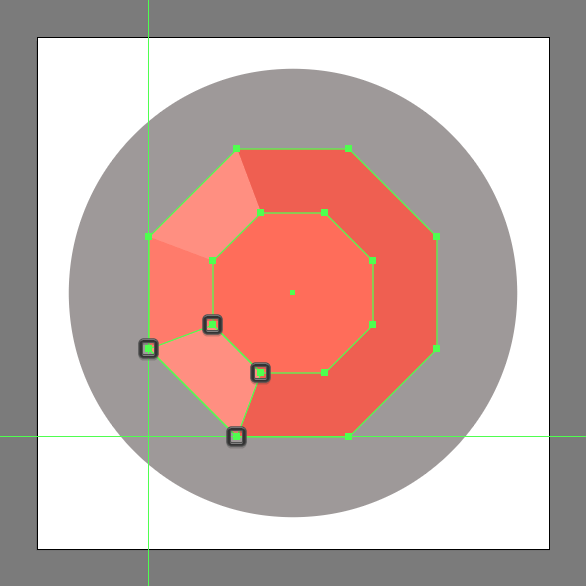
Инструментом Pen/Перо (P) рисуем фигуру, соединяющую указанные ниже точки. Укажите ей цвет #FF9082.

Шаг 8
Рисуем еще одну фигуру как показано ниже, и указываем ей цвет #FF7C6B.

Шаг 9
Дублируем фигуру из Шага 7 (Control-C > Control-F). Отразите ее горизонтально и поместите как показано ниже.

Шаг 10
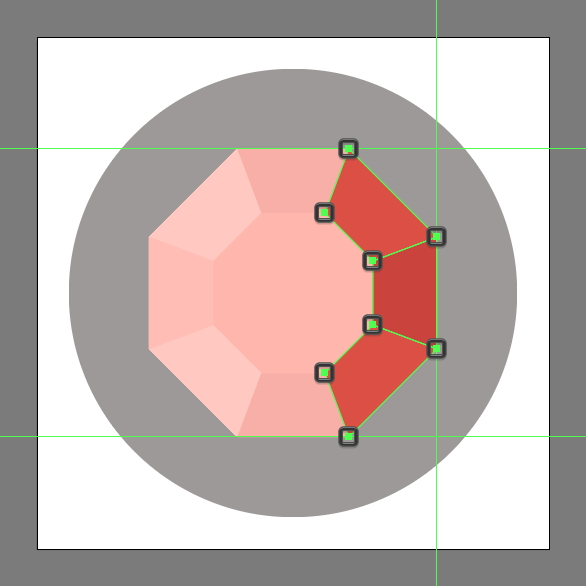
Выделяем все три последние фигуры, дублируем их (Control-C > Control-F) и отражаем по вертикальной оси. Указываем нижней и верхней фигуре цвет заливки #DD4E43, а той что посредине — #CC413A.

Шаг 11
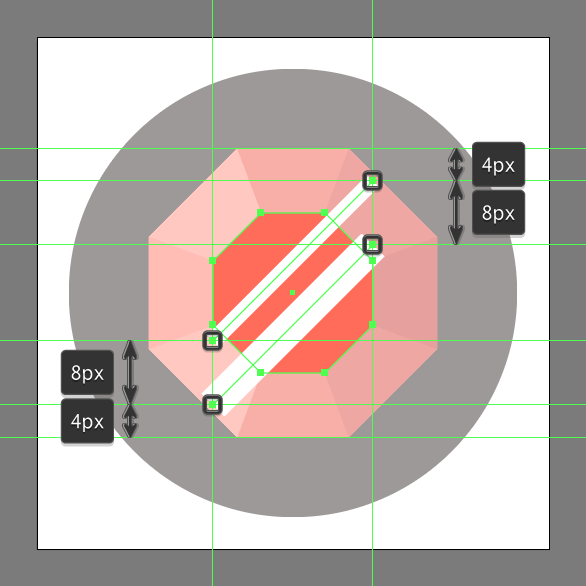
Рисуем блик. Для этого просто нарисуйте две линии белого цвета. Одной укажите толщину обводки в 2 px в палитре Stroke/Обводка, а второй - 4 px. Сгруппируйте линии, нажав Control-G.

Шаг 12
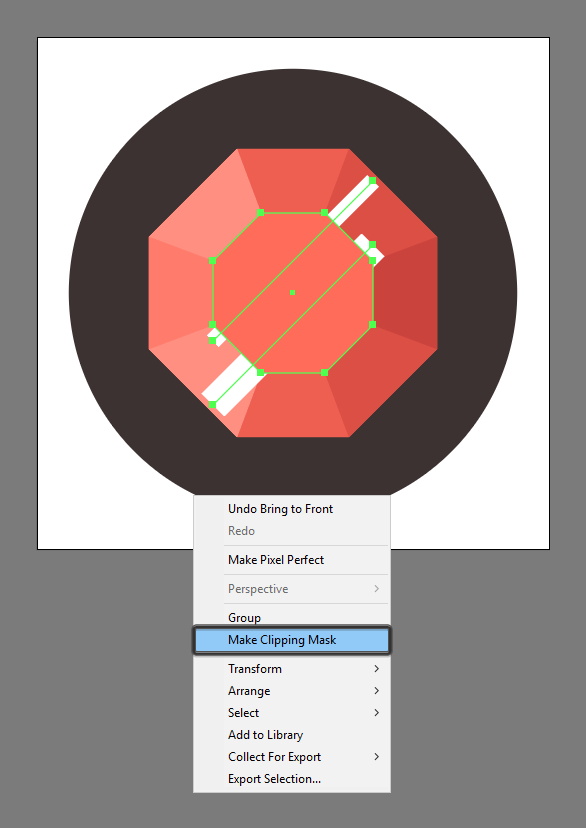
Дублируйте внутренний восьмиугольник и поместите его над линиями. Выделите его и линии, кликните по ним правой кнопкой и выберите Make Clipping Mask/Создать обтравочную маску.

Шаг 13
Укажите линиям Opacity/Непрозрачность в 24%.
![]()
Результат