Рисуем иллюстрацию в стилистике 80-х в Adobe Photoshop
23 сентября 2018 | Опубликовано в Уроки | 6 Комментариев »
 Сегодня мы будем создавать иллюстрацию в стиле 80-х. Вдохновение для визуальных элементов подарят нам аркады, фильмы, мода и поп-культура того времени. Специфическая компьютерная графика, электрические оттенки синего и яркий розовый — все это ностальгические темы, которые мы используем в работе. Небольшую часть работы мы создадим в Adobe Illustrator, но основная часть будет сделана в Adobe Photoshop.
Сегодня мы будем создавать иллюстрацию в стиле 80-х. Вдохновение для визуальных элементов подарят нам аркады, фильмы, мода и поп-культура того времени. Специфическая компьютерная графика, электрические оттенки синего и яркий розовый — все это ностальгические темы, которые мы используем в работе. Небольшую часть работы мы создадим в Adobe Illustrator, но основная часть будет сделана в Adobe Photoshop.
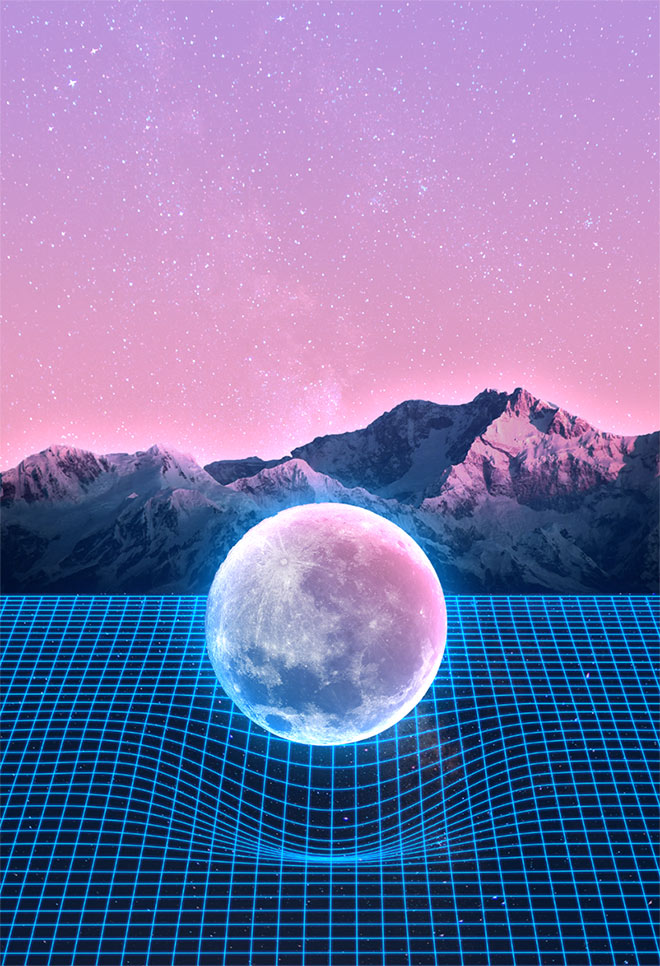
Результат
Чтобы создать работу в определенной, уже существующей стилистике, не стесняйтесь вдохновляться примерами. Поищите тематические иллюстрации, поймите какие элементы в этом направлении можно считать базовыми, какие цвета характерны для эстетики этого времени. В этом уроке мы выбрали светящуюся сетку как в игре Tron, горный пейзаж на горизонте, яркое звездное небо и большую луну. В итоге у нас получится работа, которая вполне могла бы быть обложной для CD в 80-х.

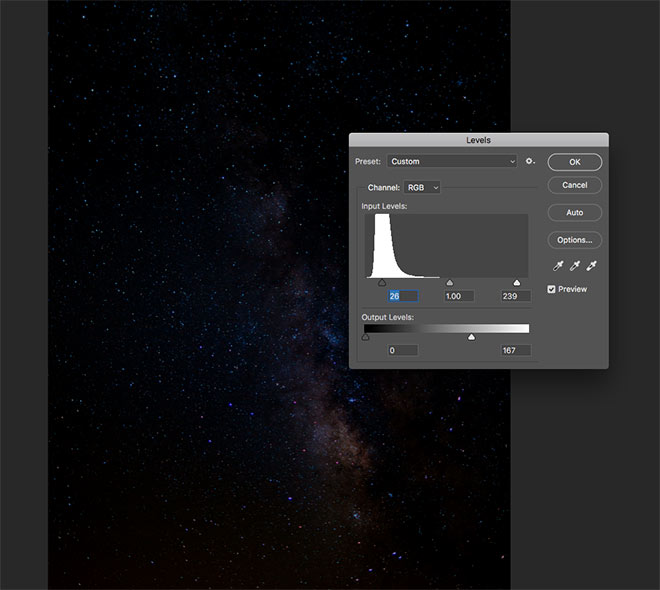
Используем фотографию млечного пути в качестве фона для нашей работы. Чтобы немного затемнить изображение, используйте цветокоррекцию Levels/Уровни (CMD+L).

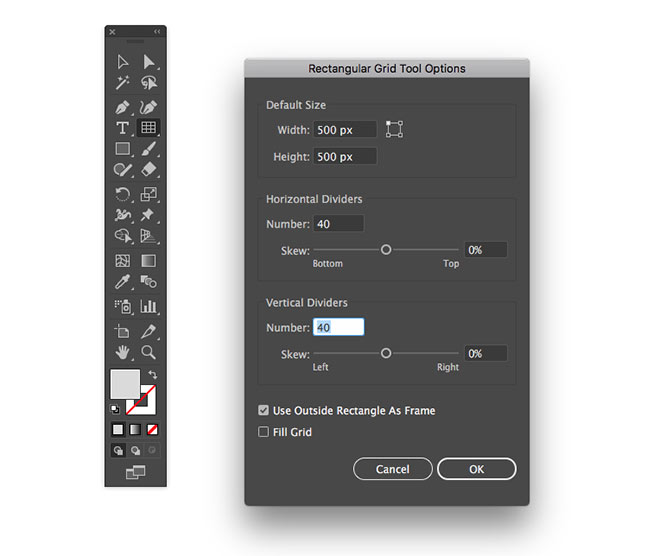
Нарисуем сетку. Для этого лучше подойдет Adobe Illustrator. Создайте новый документ и кликните дважды по инструменту Rectangular Grid/Прямоугольная сетка. Укажите размер в 500px, и 40 разделителей по каждой оси. Кликните где-нибудь в рабочей области, чтобы создать сетку.

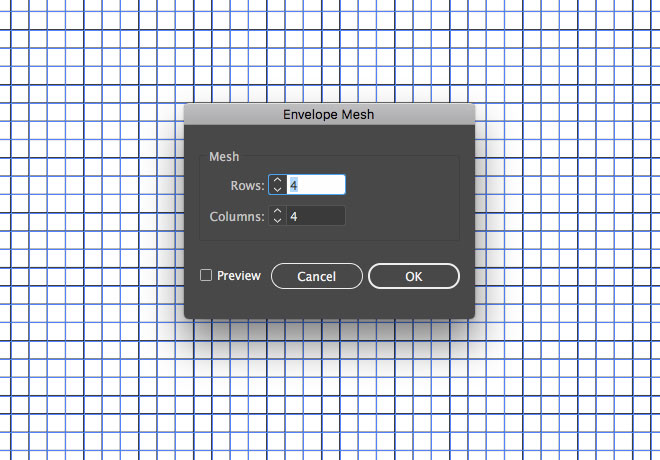
В меню выберите Object > Envelope Distort > Make With Mesh/Объект>Внешнее искажение>Наложить сетку. Укажите 4 ряда и колонки.

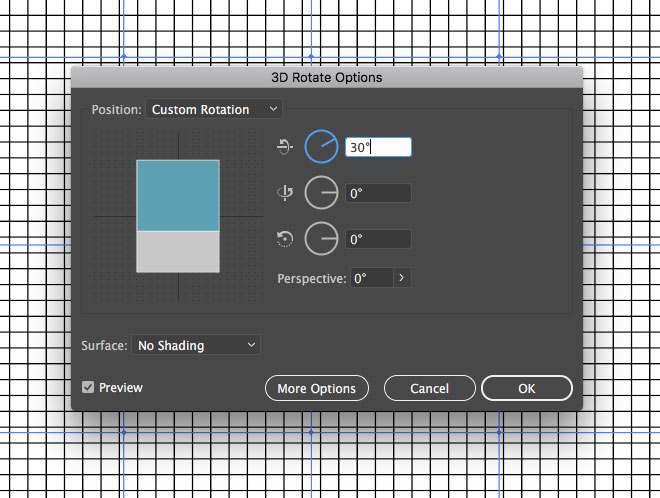
В меню выберите Effect > 3D > Rotate/Эффект>3D>Поворот, и настройте параметры как показано выше.

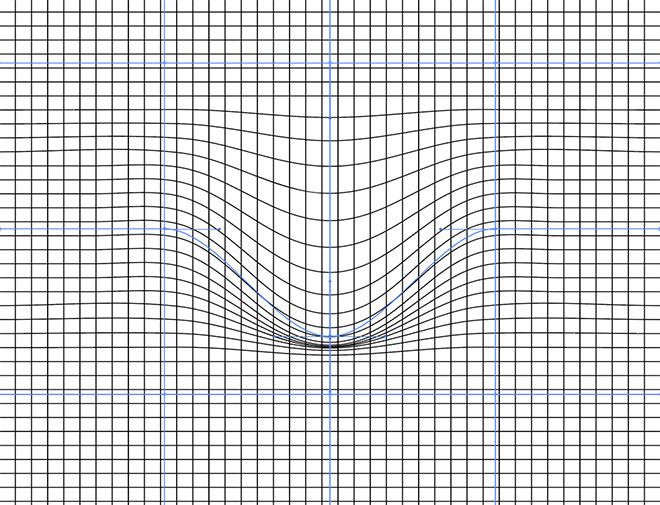
Возьмите инструмент Direct Selection/Прямое выделение, и потяните центр сетки вниз, удерживая клавишу Shift.

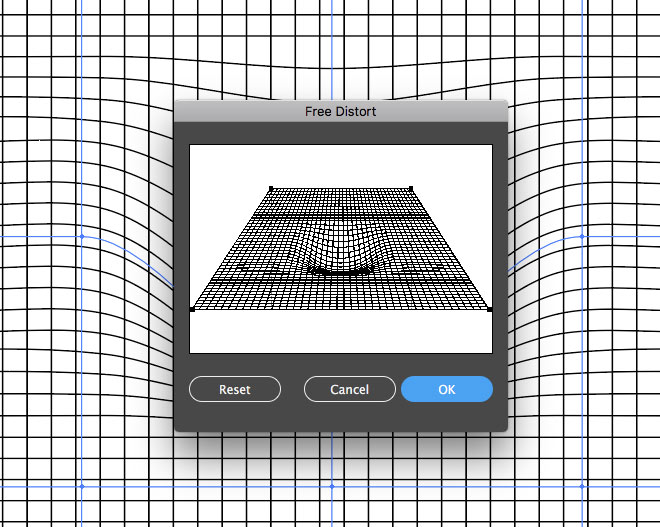
Чтобы создать перспективу, выберите в меню Effect > Distort & Transform > Free Distort/Эффект>Искажение и трансформация>Свободное трансформирование. Потяните нижние точки в стороны, и будьте внимательны — нужно сохранить линии прямыми.

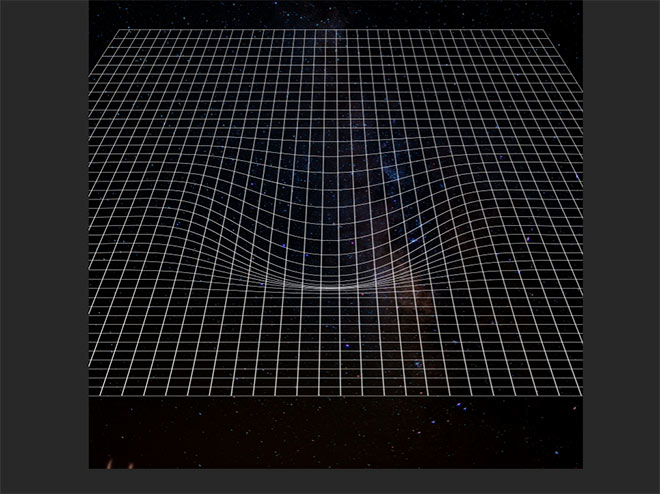
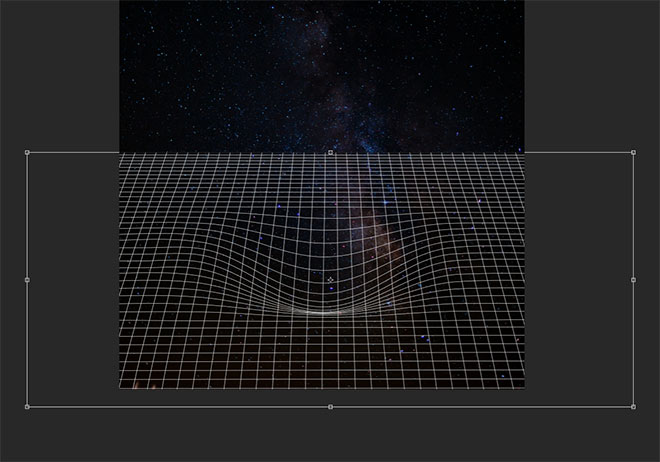
Копируйте сетку (CMD+C) и вставьте ее (CMD+V) в наш документ в Photoshop. Масштабируйте ее до нужного размера и нажмите CMD+I чтобы инвертировать цвет на белый.

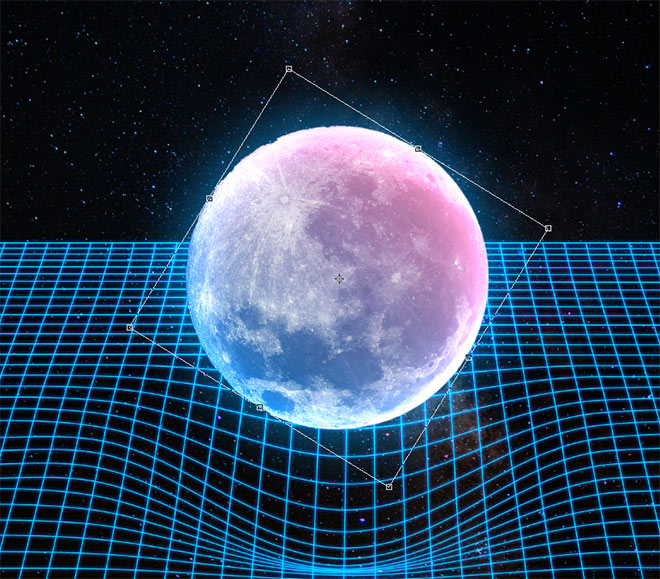
Нажмите CMD+T чтобы войти в режим трансформации и настройте размеры сетки как показано выше.

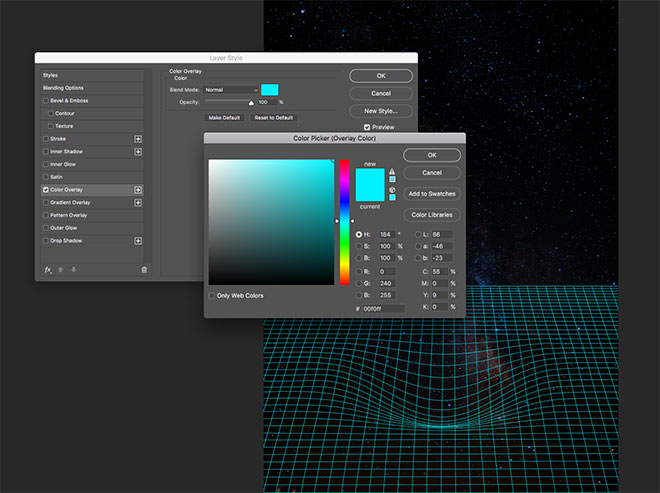
Кликните дважды по слою с сеткой, чтобы открыть стили слоя. Выберите стиль Color Overlay/Перекрытие цвета. Используйте цвет #00f0ff.

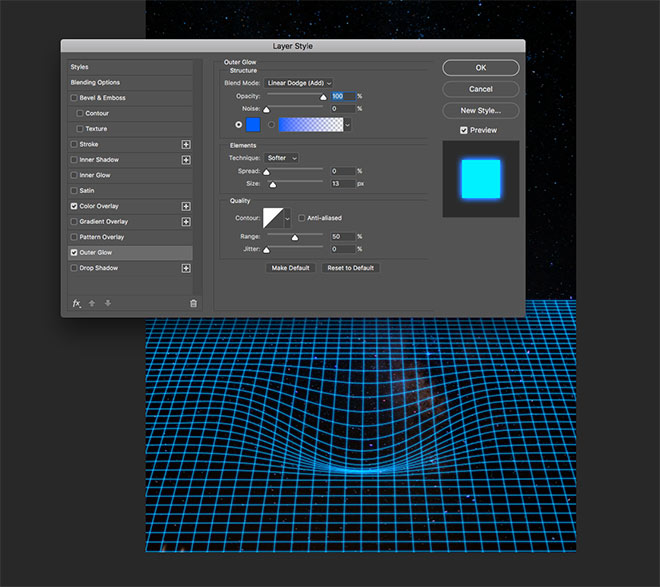
Добавьте стиль Outer Glow/Внешнее свечение. Используйте цвет #0060ff , и настройте остальные параметры как показано выше.

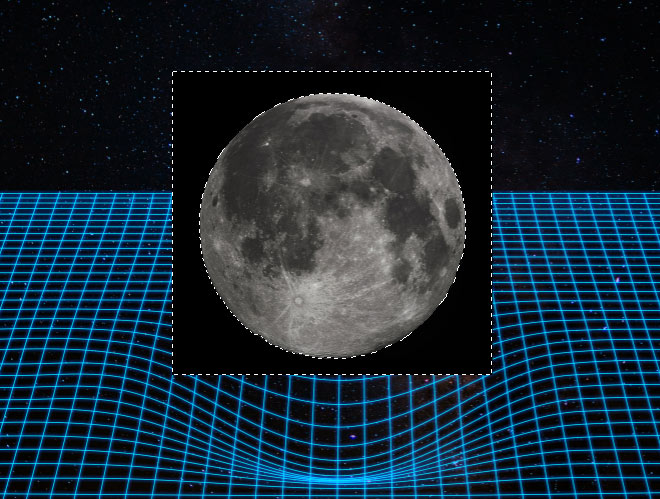
Скачайте фотографию луны и вставьте ее в наш документ. При помощи инструмента Magic Wand/Волшебная палочка выделите и удалите черный фон.

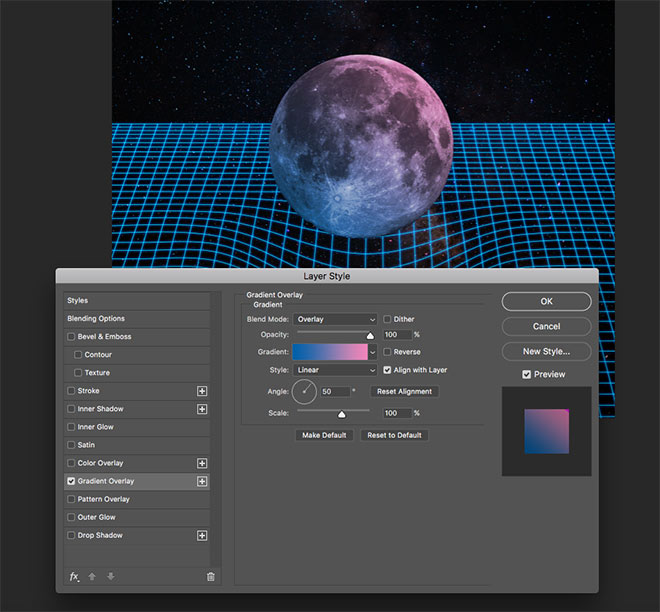
Кликните дважды на фон с луной, чтобы открыть стили слоя. Выберите Gradient Overlay/Перекрытие градиента. Используйте градиент от цвета #0060a8 к #f484be. И укажите режим наложения Overlay/Перекрытие.

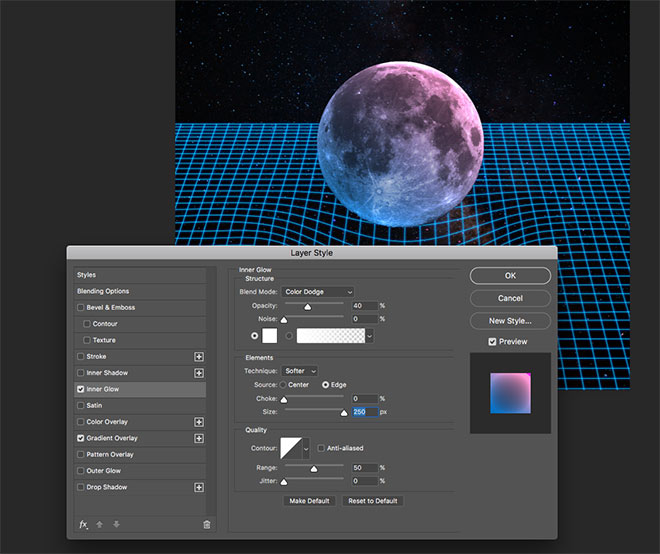
Добавляем стиль Inner Glow/Внутреннее свечение с параметрами как показано выше.

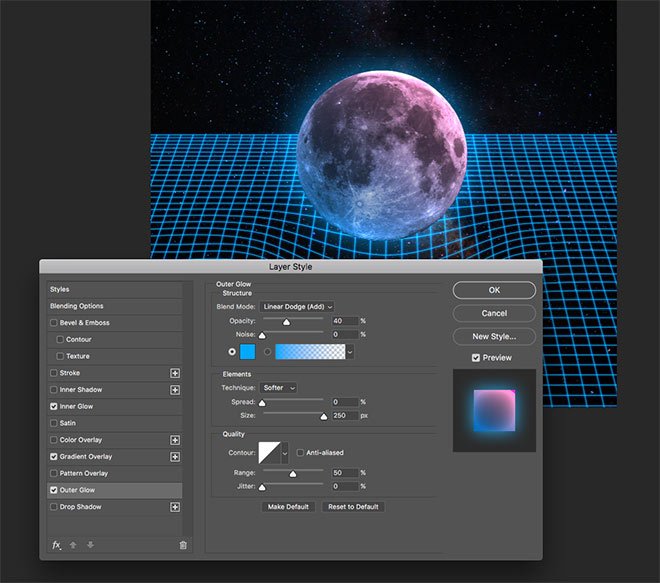
Теперь добавляем Outer Glow/Внешнее свечение. Используйте цвет #00a8ff.

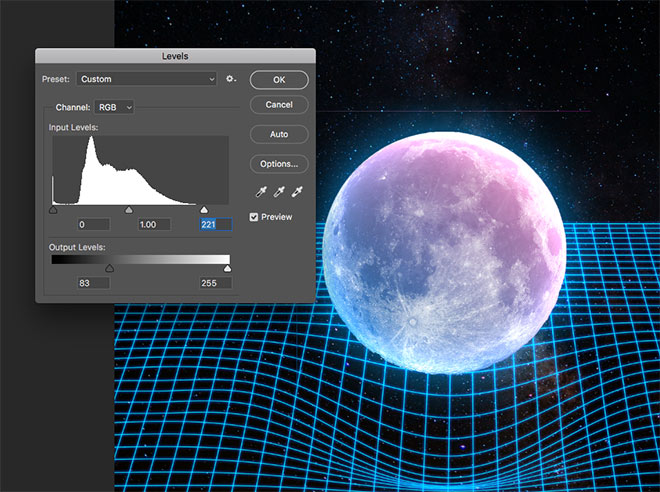
Нажмите OK чтобы принять изменения в стилях слоя, затем CMD+L чтобы открыть коррекцию Levels/Уровни. Настройте параметры как показано выше, чтобы сделать светлые части луны еще светлее.

Вы можете повернуть луну, если считаете что так будет лучше.

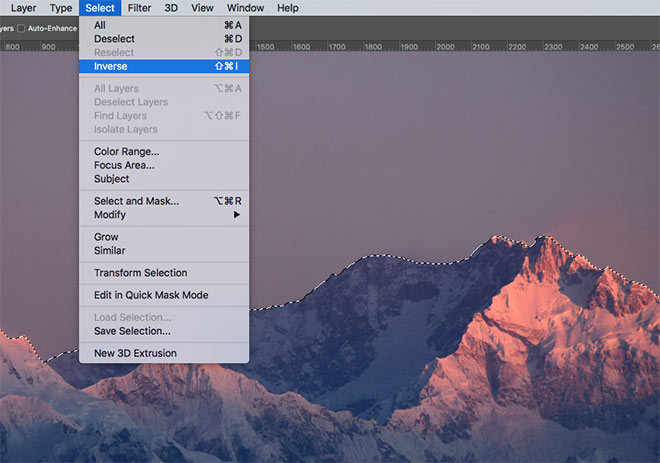
Скачайте фотографию гор и при помощи инструмента Quick Selection/Быстрое выделение выделите небо.

В меню выберите Select > Inverse/Выделение>Инвертировать, чтобы выделенными оказались горы.

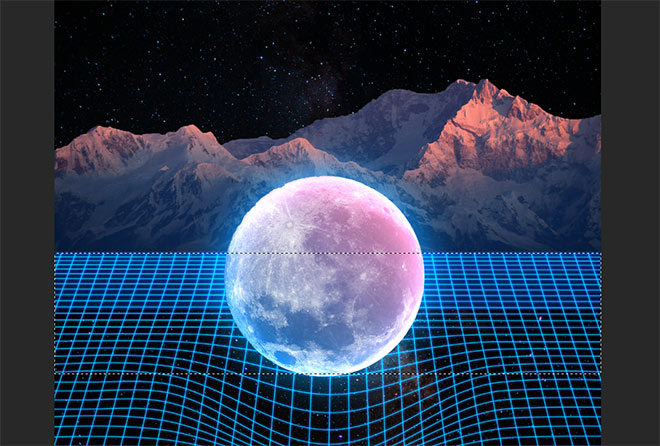
Вставьте горы в наш документ и поместите их на горизонте. Выделите и удалите лишнюю часть гор.

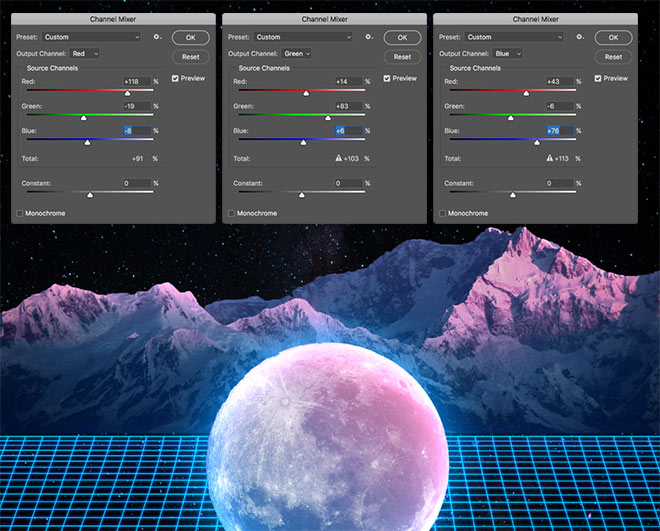
В меню выберите Image > Adjustments > Channel Mixer/Изображение>Коррекция>Миксер каналов. Настройте параметры как показано выше, чтобы подогнать горы по цвету к нашей работе.

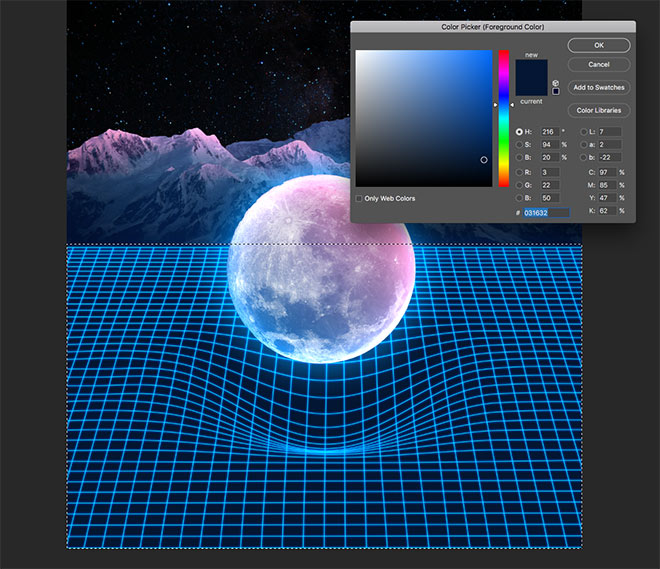
Создайте новый слой под слоем с сеткой и при помощи инструмента rectangular marquee/Прямоугольное выделение выделите нижнюю часть изображения — всю область под сеткой. Залейте ее цветом #031632, который вы должны скопировать с нижней, темной части гор.

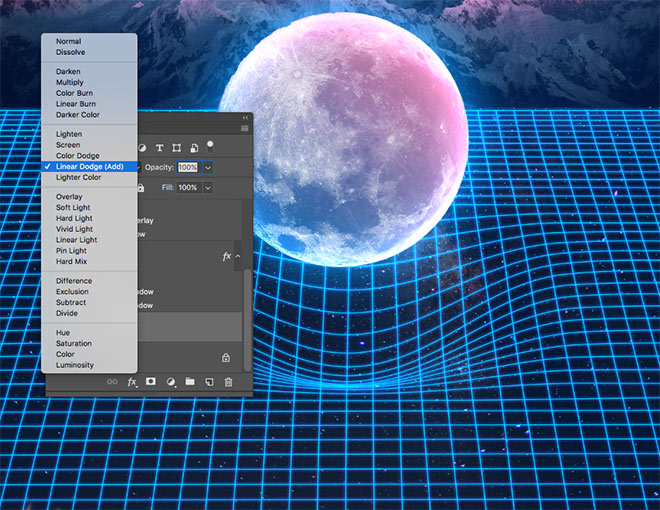
Смените режим наложения на Linear Dodge/Линейное осветление, чтобы цвет окрасил наш космический фон.

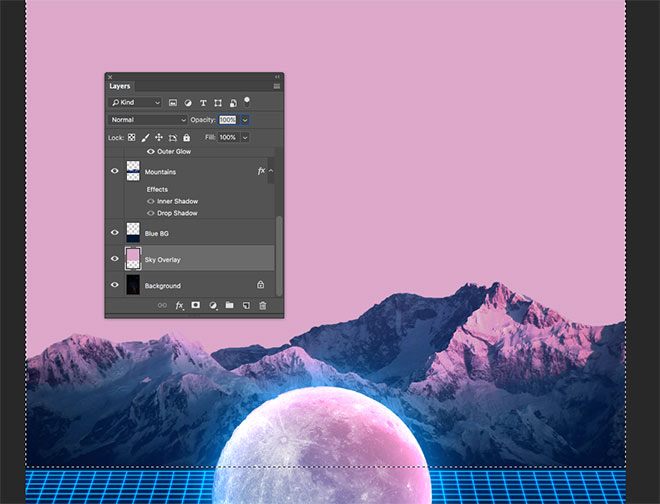
Залейте верхнюю часть фона розовым цветом (#dca8ca) в новом слое.

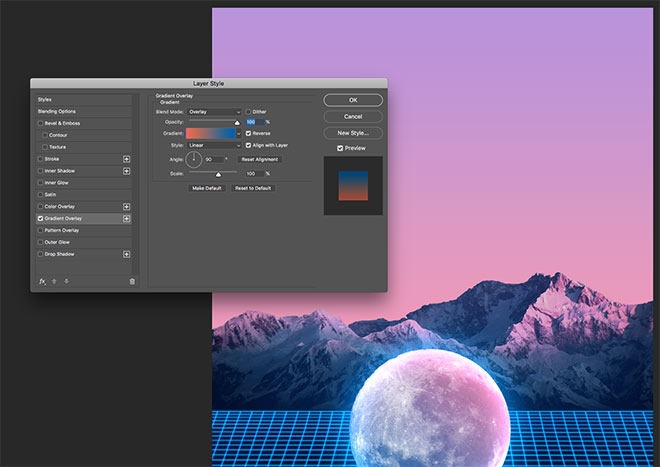
Кликните дважды по слою и укажите ему режим наложения Gradient Overlay/Перекрытие градиента. Используйте один из этих градиентов в режиме Overlay/Перекрытие. Затем укажите всему слою режим наложения Linear Dodge/Линейное осветление.

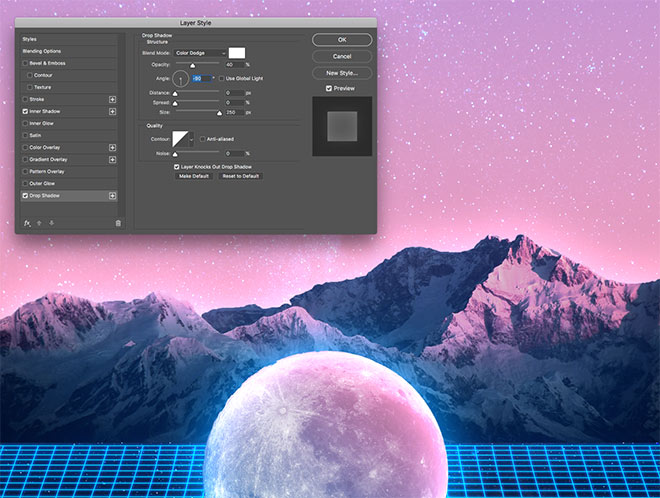
Добавляем горам свечение за счет стиля Drop Shadow/Тень для слоя с ними. Настройте параметры как показано выше.
Результат
Автор урока Chris Spooner
Перевод — Дежурка
Смотрите также: