Паттерн из тыкв к Хэллоуину в Adobe Illustrator
1 октября 2017 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать паттерн из тыкв к Хэллоуину в Adobe Illustrator. Для начала мы нарисуем саму тыкву из простых фигур. При помощи обработки контура сделаем ей прожилки, глаза и рот. Затем приступим к созданию паттерна, которые в итоге появится у нас в палитре образцов, и мы сможем применить его к любому графическому объекту.
В этом уроке мы будем создавать паттерн из тыкв к Хэллоуину в Adobe Illustrator. Для начала мы нарисуем саму тыкву из простых фигур. При помощи обработки контура сделаем ей прожилки, глаза и рот. Затем приступим к созданию паттерна, которые в итоге появится у нас в палитре образцов, и мы сможем применить его к любому графическому объекту.
Результат

1. Создаем новый документ
Начнем с создания нового документа. Выберите в меню File > New/Файл>Создать или нажмите Control-N, и укажите параметры как показано ниже.

2. Рисуем тыкву
Шаг 1
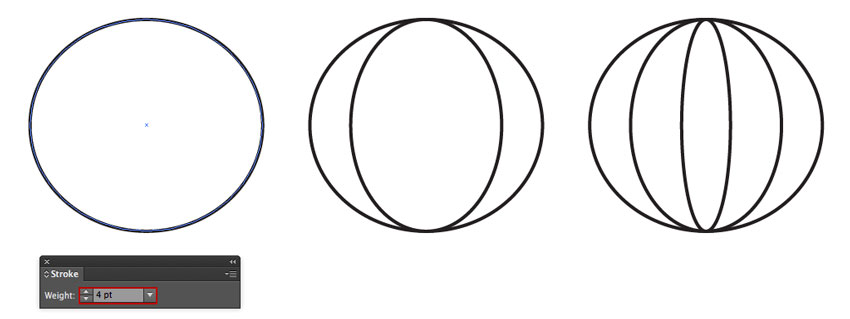
Начнем с создания овала размером 280 x 255 px при помощи инструмента Ellipse/Эллипс (L). Выберите в качестве цвета заливки белый цвет, а обводку сделайте черной толщиной в 4 px.
Внутри первого овала нарисуйте еще два — один уже другого.

Шаг 2
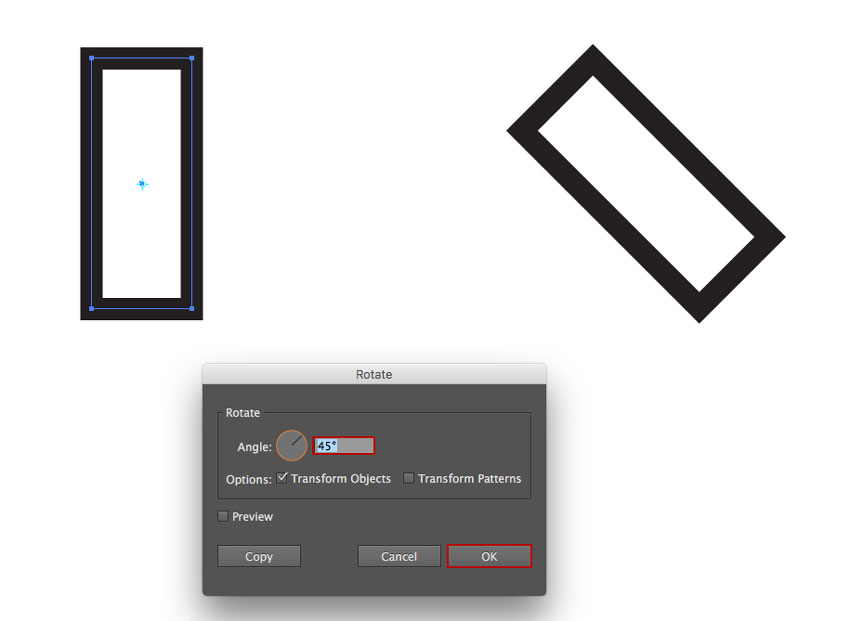
Инструментом Rectangle/Прямоугольник (M) нарисуйте фигуру размером 18 x 45 px тех же базовых цветов с толщиной обводки в 4 px.
Выделите эту фигуру и кликните дважды по инструменту Rotate/Поворот ® чтобы открыть настройки. Укажите угол в 45 градусов и нажмите OK.

Шаг 3
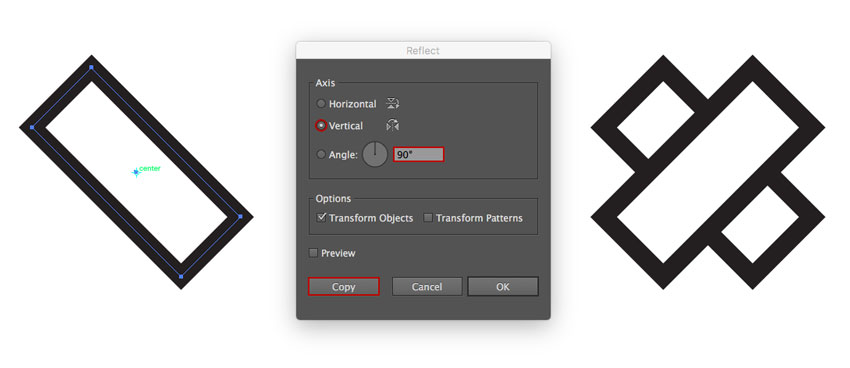
Выделите прямоугольник и возьмите инструмент Reflect/Отразить (O). Удерживая клавишу Alt, кликните по центру фигуры. В окне настроек отражения настройте параметры как показано ниже и нажмите кнопку Copy/Копия.

Шаг 4
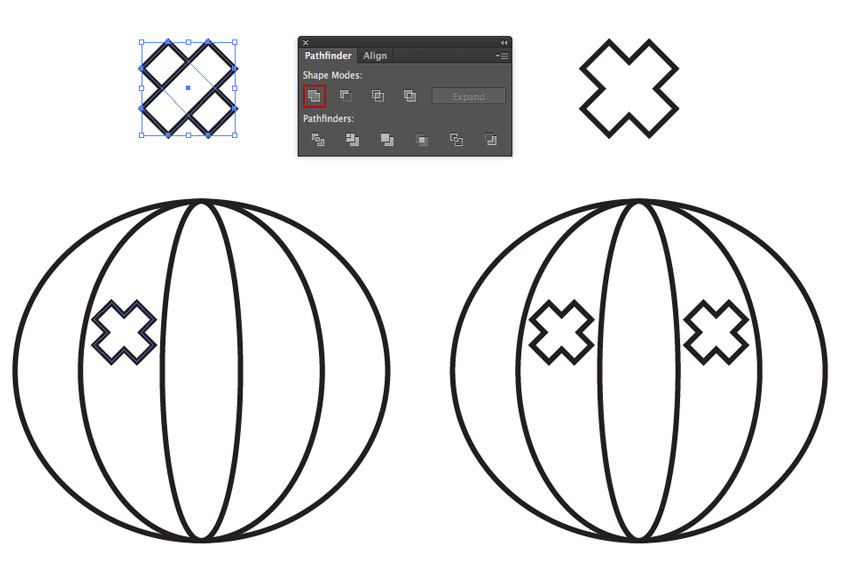
Выделите оба прямоугольника инструментом Selection/Выделение (V). Кликните по иконке Unite/Объединить в палитре Pathfinder/Обработка контура.
Поместите получившийся крест на место левого глаза тыквы, затем отразите его описанным выше способом, чтобы разместить справа симметрично.

Шаг 5
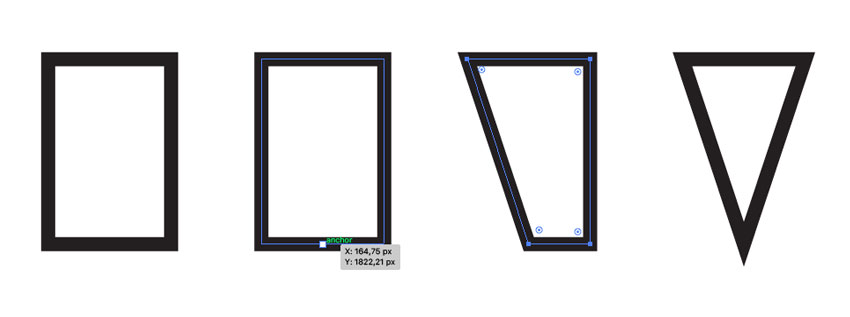
Нарисуйте прямоугольник размером 35 x 52 px. Возьмите инструмент Add Anchor Point/Добавить опорную точку (+) и кликните им в середину нижней грани прямоугольника. Удалите нижние левую и правую точки при помощи инструмента Delete Anchor Point/Удалить опорную точку (-), чтобы получить треугольник.

Шаг 6
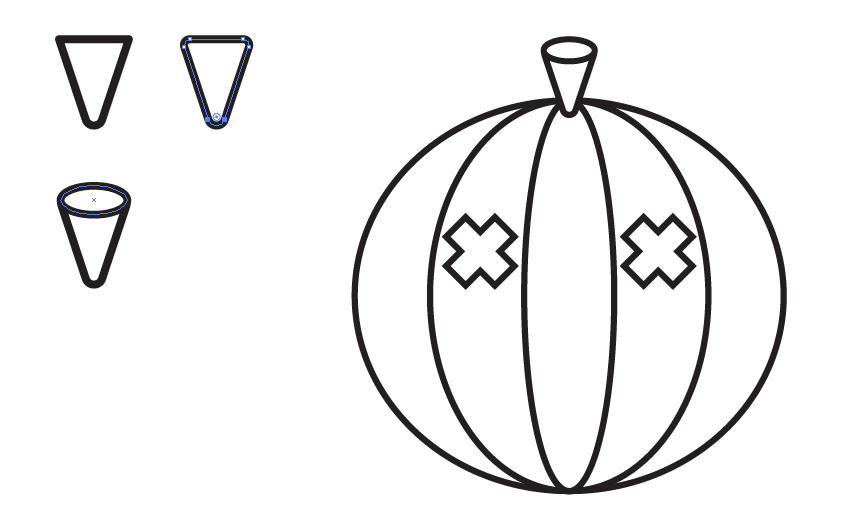
Выделите нижнюю точку треугольника инструментом Direct Selection/Прямое выделение (A) и используйте манипуляторы Live Corners/Живых углов, чтобы скруглить угол примерно на радиус в 4 px. Таким же способом выделите и аккуратно скруглите верхние две точки.
Добавьте небольшой овал в верхнюю часть прямоугольника, как показано ниже. Выделите обе фигуры и сгруппируйте их (Control-G). Теперь разместите группу в верхней части тыквы.

Шаг 7
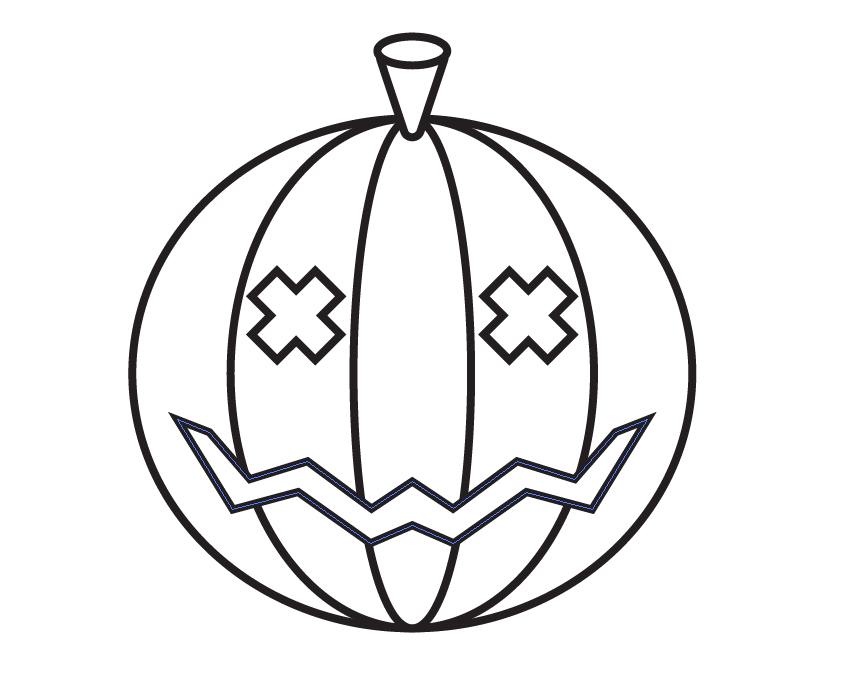
Инструментом Pen/Перо (P) нарисуйте угловатый рот.

Шаг 8
Теперь уделим немного внимания цвету. Выделите глаза и рот и укажите им отсутствие обводки и заливку черного цвета.
Тыкве и черенку укажите цвета заливки #231F20.

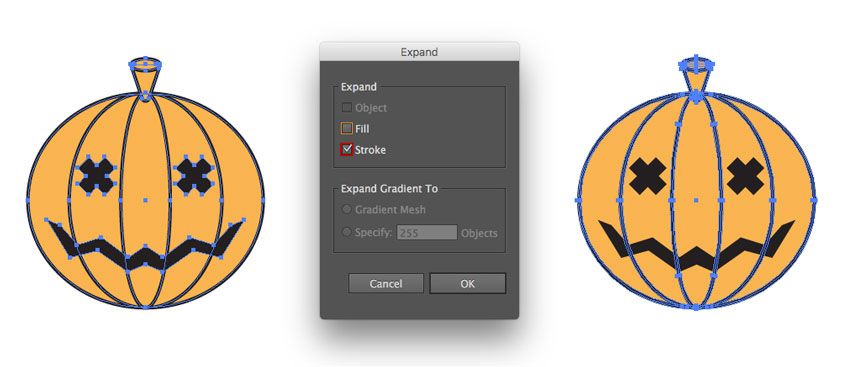
Шаг 9
Выделите все фигуры, составляющие тыкву и выберите в меню Object > Expand/Объект>Разобрать. Выберите только Stroke/Обводка и нажмите OK. Теперь вся обводка стала фигурами.

Шаг 10
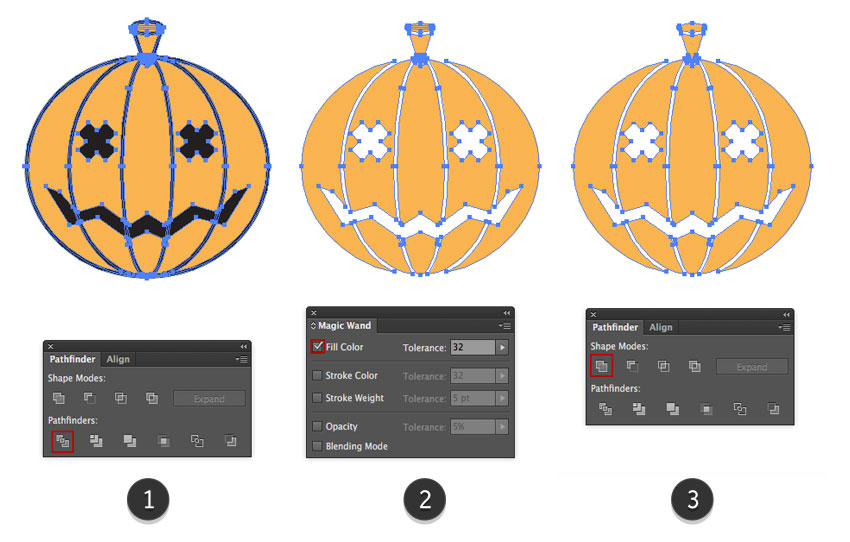
Выделите все фигуры снова, и в палитре Pathfinder/Обработка контура кликните по иконке Divide/Разделить. (1)
Кликните дважды по инструменту Magic Wand/Волшебная палочка (Y), отключите все опции кроме Fill Color/Цвет заливки и кликните по любой фигуре черного цвета. Нажмите Delete, чтобы удалить все фигуры черного цвета. (2)
Останутся только оранжевые части тыквы. Выделите их, и нажмите иконку Unite/Объединить в палитре Pathfinder/Обработка контура, чтобы превратить фигуры в один объект. (3)
Наша тыква готова!

3. Создаем паттерн
Шаг 1
Выделите нашу тыкву и выберите в меню Object > Pattern > Make/Объект>Узор>Создать. В окне Pattern Options/Настройки узора укажите размер в 1200 x 1200 px. Вращайте и дублируйте тыкву, чтобы раскидать копии по всему узору, оставляя между ними достаточно пространства.

Шаг 2
Теперь заполните пустующие места более мелкими копиями, чтобы создать сбалансированную композицию.
Когда ваш паттерн будет вами нравиться, нажмите Done/Готово в верхней панели. Ваш паттерн появится в палитре Swatches/Образцы (Window > Swatches/Окно>Образцы). Вы можете вернуться к его редактированию в любой момент, просто кликнув по нему дважды.

Шаг 3
Создайте прямоугольник размером 1200 x 1200 px и укажите ему заливку цвета #BD6B21.
Создайте копию этого прямоугольника (Ctrl+C>Ctrl+F) и укажите верхней копии заливку нашим паттерном.

Шаг 4
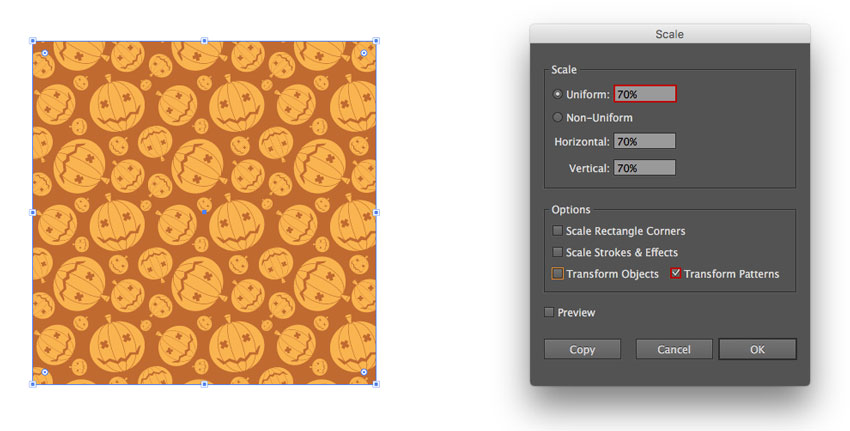
Вы можете делать паттерн мельче или крупнее, кликнув дважды по инструменту Scale/Масштаб. В открывшемся окне поставьте галочку только в опции Scale Pattern/Масштабировать паттерн и для примера укажите масштабирование до 70%.

Результат

Автор урока Aliaksei Kruhlenia
Перевод — Дежурка
Смотрите также:





