Какой индикатор загрузки выбрать
23 декабря 2016 | Опубликовано в статьюшечки | 1 Комментарий »
 Представьте ситуацию: вы в магазине пытаетесь найти товар и спрашиваете консультанта где он находится. В ответ на это консультант просто стоит на месте, не предпринимая никаких действий. Скорее всего вы почувствуете разочарование и уйдете. Точно так же чувствуют себя пользователи, которые слишком долго наблюдают на своем мониторе индикатор загрузки типа «спиннер».
Представьте ситуацию: вы в магазине пытаетесь найти товар и спрашиваете консультанта где он находится. В ответ на это консультант просто стоит на месте, не предпринимая никаких действий. Скорее всего вы почувствуете разочарование и уйдете. Точно так же чувствуют себя пользователи, которые слишком долго наблюдают на своем мониторе индикатор загрузки типа «спиннер».
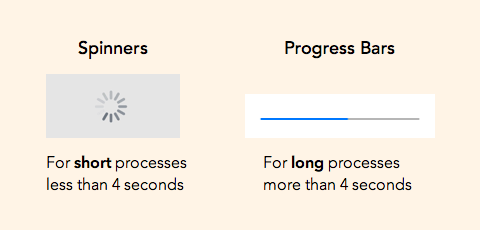
Спиннеры не для длительной загрузки
Спиннеры не сообщают пользователю насколько продолжителен процесс загрузки. Если вы используете этот индикатор для слишком длительного процесса, пользователи начнут думать, что что-то пошло не так и с приложением проблемы. Отсутствие информации создает неопределенность, которую посетители будут трактовать наихудшим образом.
Пользователи решат, что загрузка займет слишком много времени, а это, как вы понимаете, не скрасит их ожидания. Нетерпение будет накапливаться, и в итоге посетитель просто нажмет кнопку «обратно» или вообще выйдет из приложения.

Правило четырех секунд
Если вы хотите, чтобы пользователи оставались в вашем приложении, не используйте спиннеры при загрузке, время которой превышает четыре минуты. Научное исследование показало, что максимальный предел толерантности ожидания у пользователей составляет четыре минуты. Это значит, что после четырех секунд поведенческие намерения изменяются.
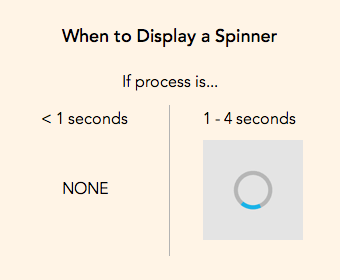
Когда использовать спиннер
Пользователь ожидает незамедлительной реакции приложения. Незамедлительная реакция длится меньше секунды. Если пользователь не наблюдает никакой реакции более чем секунду, он начинает беспокоиться.
Если у вас есть процесс, который длится больше секунды, используйте спиннер. Это даст понять пользователям, что приложение загружается, а это облегчит их ожидания и избавит от беспокойств.

Полоса загрузки для длительных процессов
Если процесс занимает более четырех секунд, вам нужно использовать полосу загрузки. В этом случае пользователи склонны проявлять больше толерантности при ожидании.

Все потому что вы даете четкое понимание того сколько времени займет ожидание. Полоса загрузки позволяет пользователям видеть прогресс, что поддерживает их в их ожидании. Если они видят только спиннер, то никакого прогресса наблюдать не могут, и вообще не могут уверены в том, что действие в принципе происходит. У посетителя просто нет стимула ждать.
Как оформить полосу загрузки
Полоса загрузки должна демонстрировать пользователям степень осуществления прогресса. Анимация должна происходить слева направо в постепенном и последовательном темпе. Если анимация останавливается на слишком долгое время, пользователи начинают думать, что процесс застопорился и не хотят больше ждать.

Также нужно добавить числовую оценку прогрессу. Если процесс занимает меньше минуты, отобразите загрузку в виде процента от загрузки или числа загруженных файлов. Информируйте пользователей о том какую именно активность производит приложение.
Если загрузка занимает больше минуты, вы должны дать информацию о том, сколько времени займет ожидание. Это даст пользователям понимание, что процесс будет идти дольше чем обычно. Укажите оставшееся время ожидания в минутах, чтобы у человек мог переключиться на что-то другое и вернуться к приложению в указанный срок.
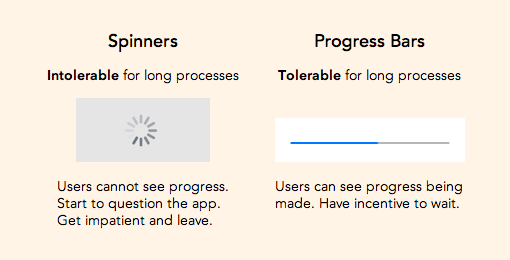
Не злоупотребляйте спиннерами
У многих дизайнеров есть привычка использовать спиннеры при любом процессе загрузки. Но если вы используете их при длительно загрузке, это провоцирует разочарование пользователей. Избегайте этого, используя при необходимости полосы загрузки.
Полоса загрузки делает пользователя толерантнее в его процессе ожидания. Они не против подождать, когда понимают, что приложение в данную секунду работает для них. Но если этот процесс занимает больше обычного, посетителям нужен визуальный фидбэк. Отсутствие информации о том сколько осталось ждать провоцирует нетерпение и пользователи просто уходят.
Автор статьи anthony
Перевод — Дежурка
Смотрите также:





