Рисуем бумажные заметки в Adobe Illustrator
24 октября 2016 | Опубликовано в Уроки | 1 Комментарий »
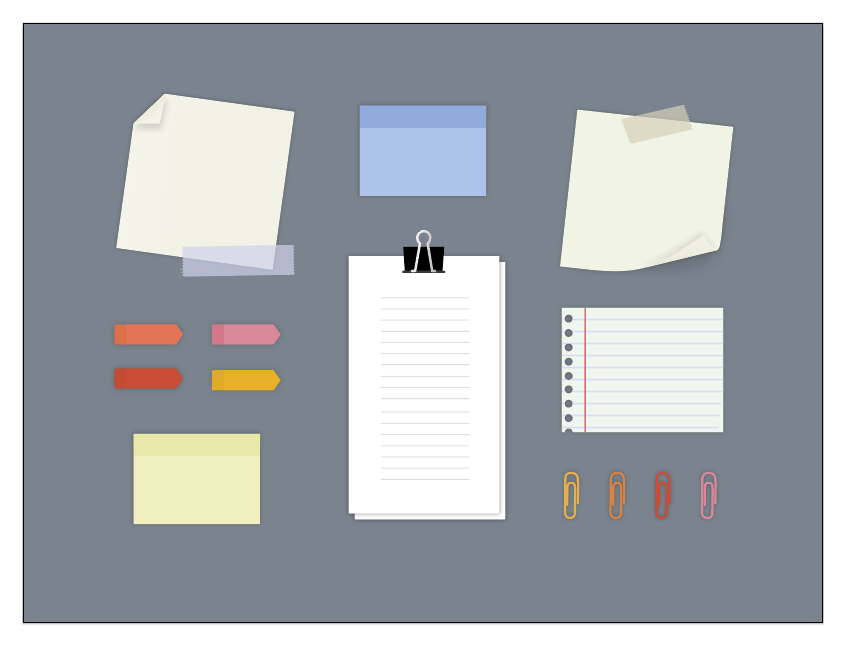
 В этом уроке мы создадим векторный набор на тему биротики в Adobe Illustratror. Мы будем рисовать бумаги для заметок, закладки, тетрадные листы, скрепки и зажимы. Урок подойдет начинающим пользователям, которые уже знакомы с основными функциями программы, и хотят применить их на деле.
В этом уроке мы создадим векторный набор на тему биротики в Adobe Illustratror. Мы будем рисовать бумаги для заметок, закладки, тетрадные листы, скрепки и зажимы. Урок подойдет начинающим пользователям, которые уже знакомы с основными функциями программы, и хотят применить их на деле.
Готовим документ
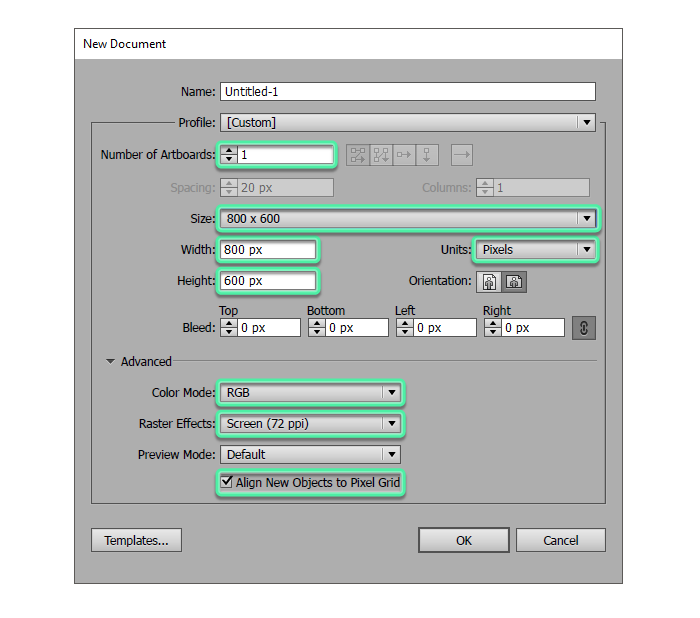
Для начала создайте новый документ в Illustrator (File>New/Файл>Создать), и укажите ему следующие параметры:
- Размер: 800×600 px
- Цветовой режим: RGB
- Разрешение: 72 ppp
Включите опцию “Align new objects to pixel grid/Выравнивать новые объекты по пиксельной сетке”

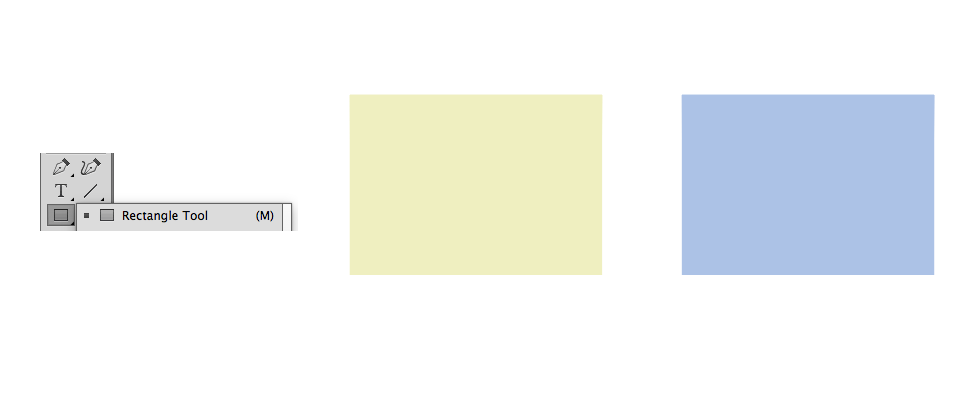
Теперь нам нужен фон. Для этого инструментом Rectangle/Прямоугольник растяните фигуру серого цвета по размеру холста. Выровняйте ее по холсту.

Рисуем листики-напоминалки
Шаг 1
Мы будем рисовать напоминалки на основе прямоугольников (инструмент Rectangle/Прямоугольник) желтого и синего цвета.

Шаг 2
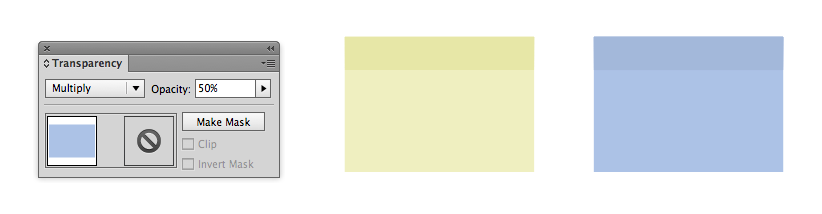
У нас есть форма, теперь нам нужно обозначить клейкую область. Для этого нарисуйте длинный узкий прямоугольник в верхней части предыдущей фигуры. Укажите прямоугольнику тот же цвет, только в режиме наложения (blending mode) Multiply/Умножение. Также снизьте opacity/непрозрачность до 50%.

Шаг 3
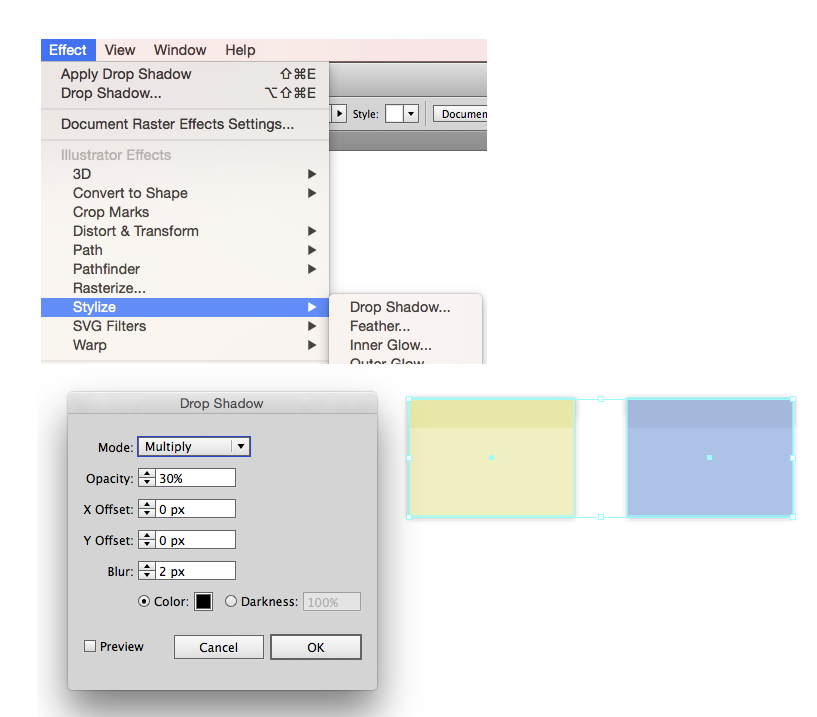
Чтобы добавить реализма, создадим тень. Повторите указанные на картинке ниже действия и параметры.

Рисуем закладки
По сути мы повторим шаги 1,2 и 3 из предыдущего пункта.
Шаг 1
Мы создадим форму закладок инструментом Rectangular/Прямоугольник, и укажем им разные цвета.

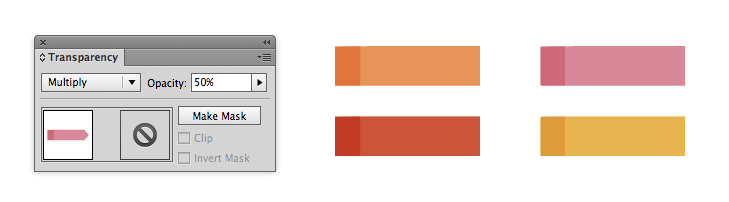
Шаг 2
В левой части нарисуем меньше прямоугольники того же цвета, но в режиме наложения Multiply/Умножение и на 50% opacity/непрозрачности.

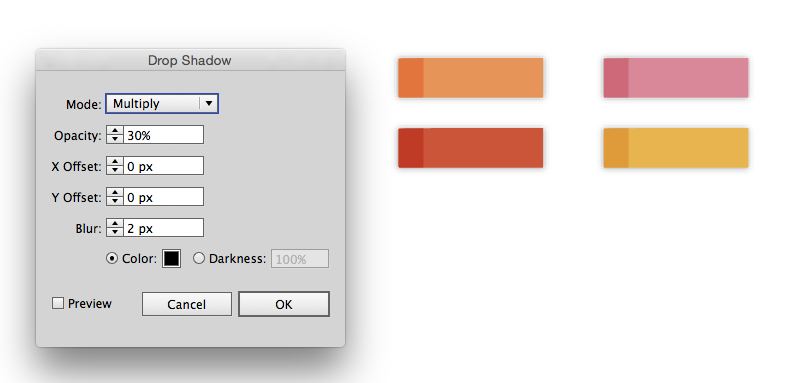
Шаг 3
Добавим эффект тени.

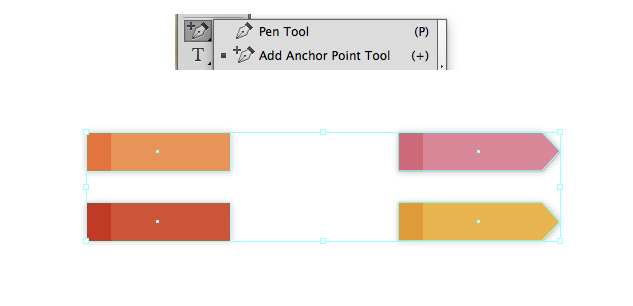
Шаг 4
Теперь инструментом Add anchor point/Добавить опорную точку нарисуйте дополнительную точку в середине правой стороны. Инструментом Direct selection/Прямое выделение потяните ее вправо.

Наши закладки готовы!

Рисуем записки с загнутым краем
Шаг 1
Инструментом Rectangle/Прямоугольник нарисуйте квадрат бежевого цвета.

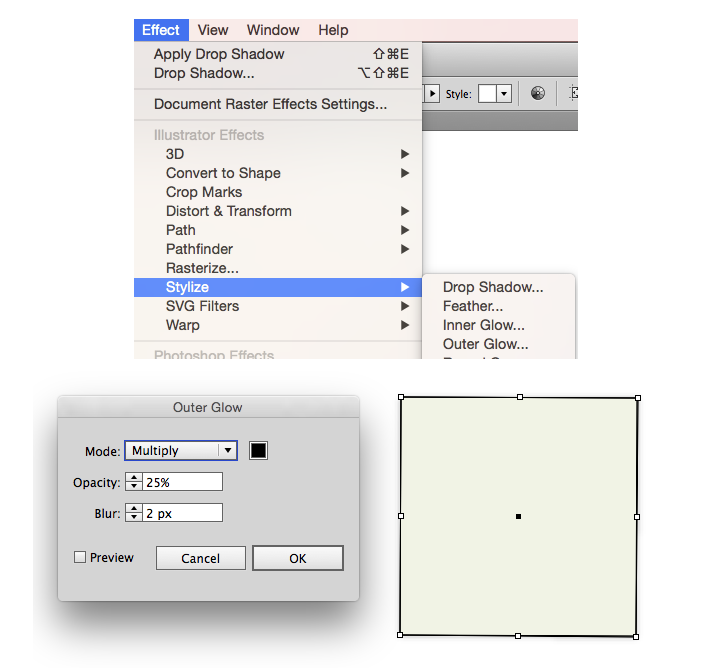
Шаг 2
Добавьте эффект Outer Glow/Внешнее свечение.

Шаг 3
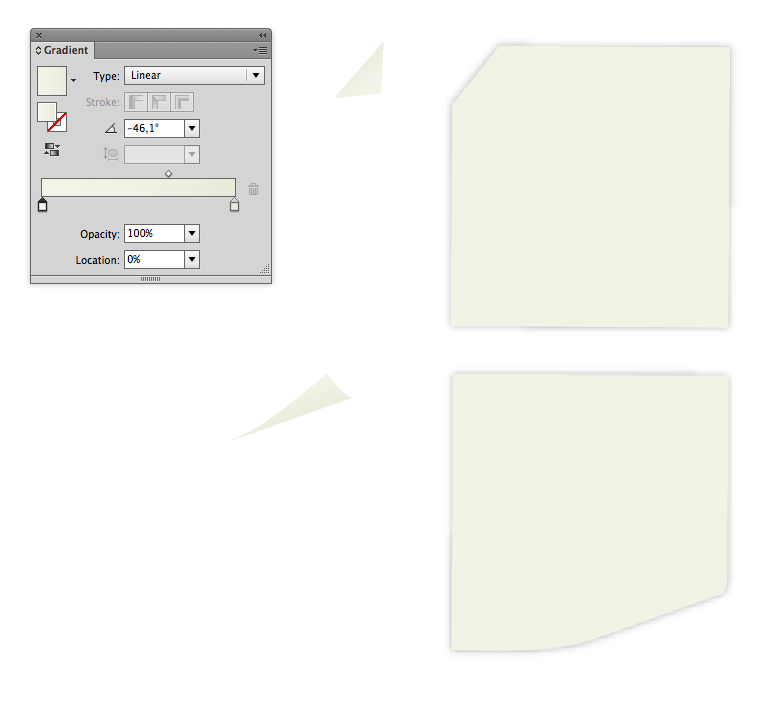
Теперь создадим линию сгиба. Добавьте дополнительную точку инструментом Add anchor point/Добавить опорную точку, затем инструментом Direct selection/Прямое выделение переместите точку и угол так, чтобы получить линию сгиба.

Шаг 4
Инструментом Pen/Перо нарисуйте загнутый уголок. Залейте уголок градиентом от основного цвета к чуть более темному оттенку.

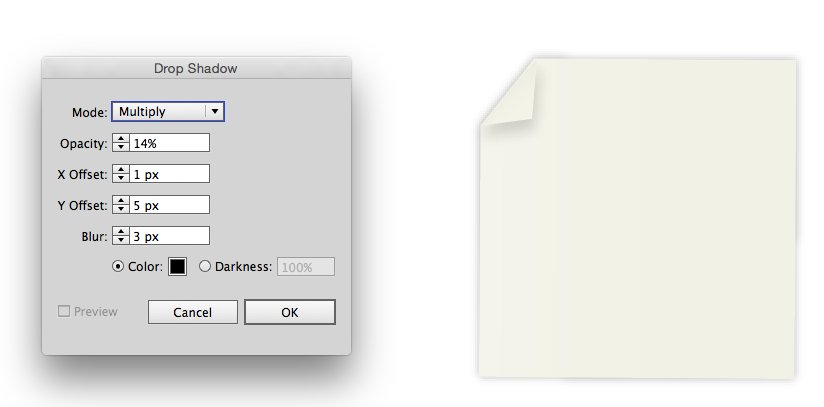
Шаг 5
Поместите уголок на свое место и укажите ему эффект тени.

Рисуем клейкую ленту
Шаг 1
Нарисуйте два прямоугольника синего и светло-коричневого цветов.

Шаг 2
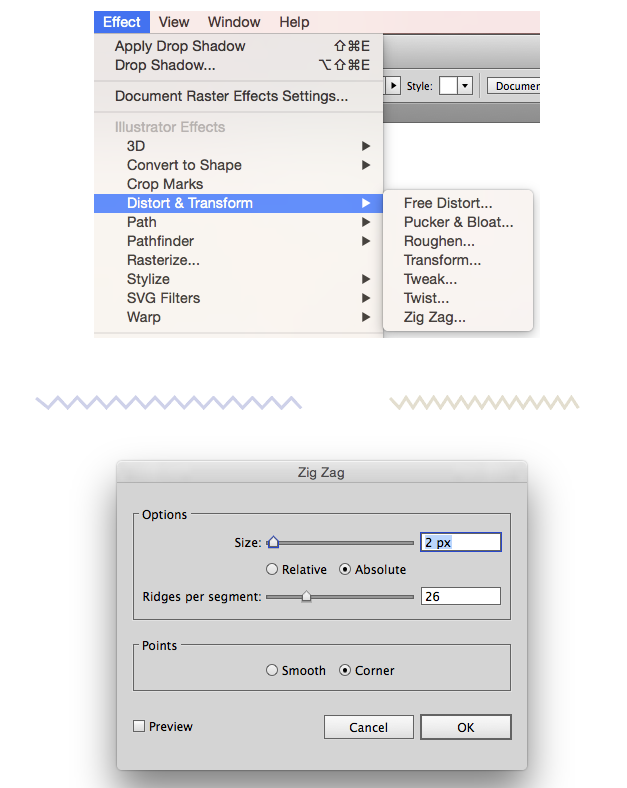
Теперь создайте две зигзагообразные линии того же цвета что и предыдущие прямоугольники. Для этого создайте прямые линии без заливки и с обводкой соответствующих цветов и примените к ним эффект Zig Zag/Зигзаг:

Шаг 3
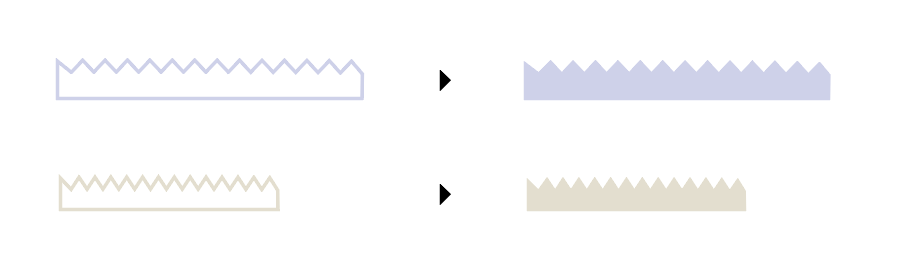
Не снимайте выделения с линий, и разберите их Object>Expand appearance/Объект>Разобрать оформление. Инструментом Pen/Перо пририсуйте линии, чтобы создать закрытые фигуры. Поменяйте обводку и заливку местами.

Шаг 4
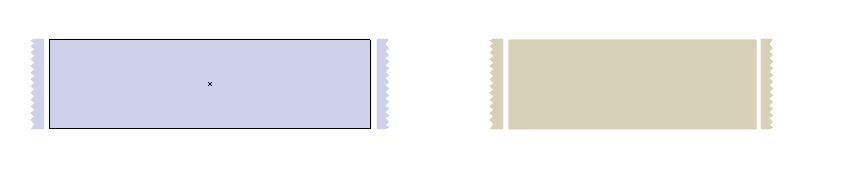
Выделите получившуюся фигуру, дублируйте ее (Ctrl+C > Ctrl+V), поверните и поместите фигуры по краям прямоугольников.

Шаг 5
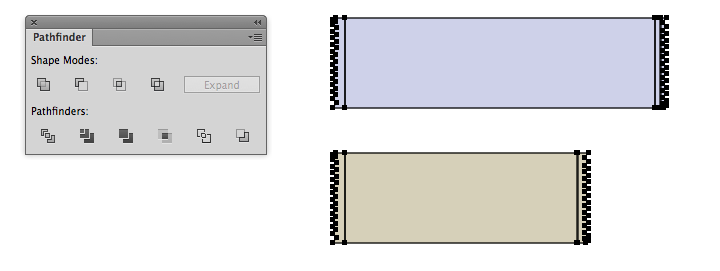
После того как вы все выровняли, выделите прямоугольник и фигуры, и в меню выберите Window>Pathfinder>Combine/Окно>Обработка контура>Объединить.

Поместите клейкую ленту на листики с загнутым краем и снизьте непрозрачность.

Рисуем бумаги с зажимами
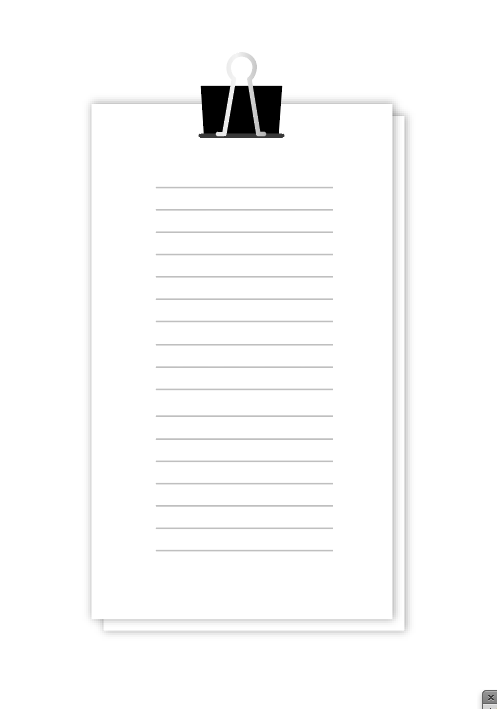
Шаг 1
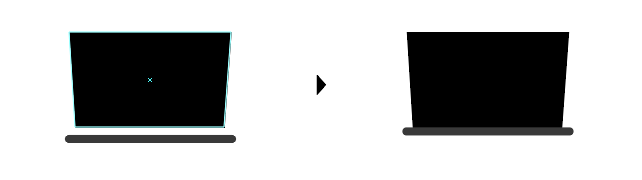
Начнем с создания зажима. Нарисуйте черный прямоугольник и сузьте его нижнюю часть.

Шаг 2
Нарисуйте узкий длинный прямоугольник со скругленными углами, и укажите ему темно-серый цвет.

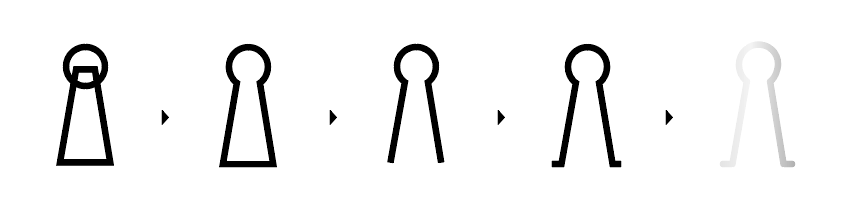
Шаг 3
Создайте клипсу, повторив шаги, показанные на картинке ниже:

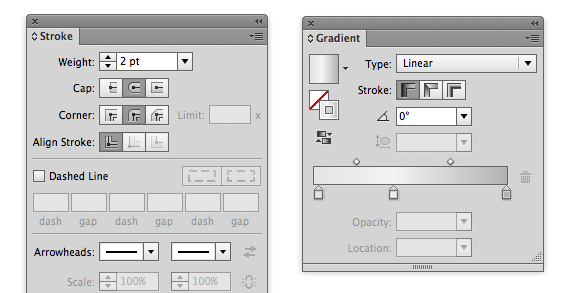
Используется обводка толщиной в 2 px, а после того как вам нравится результат, укажите обводке линейный градиент как на картинке ниже.

Шаг 4
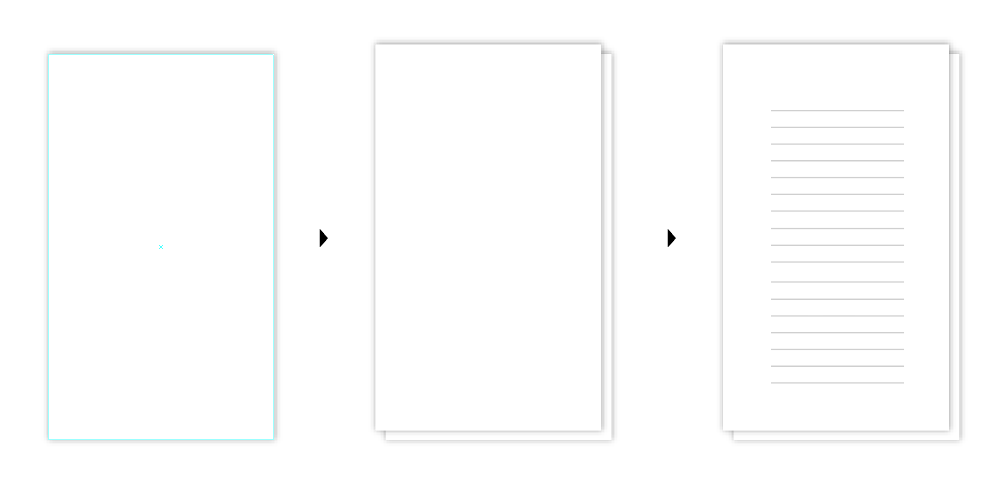
Теперь бумага. Создайте два прямоугольника белого цвета и поместите один на другой с небольшим смещением. Добавьте параллельные линии толщиной в 0,5, и укажите листам Effect>Outer glow/Эффект>Внешнее свечение.


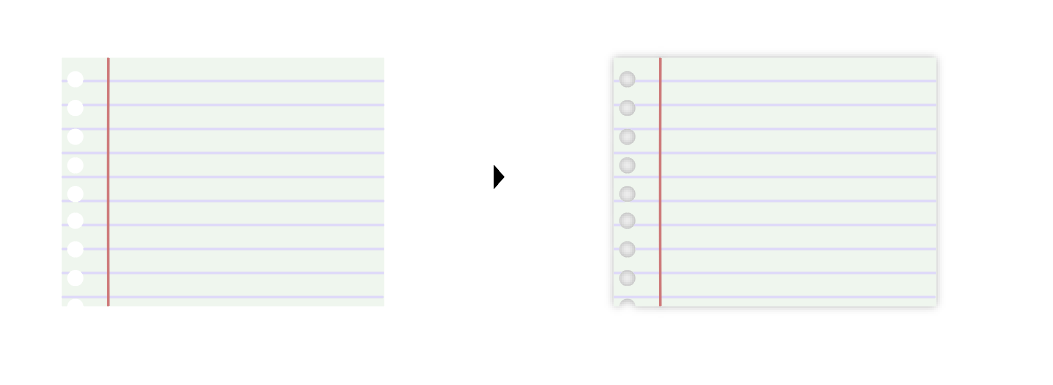
Рисуем тетрадный лист
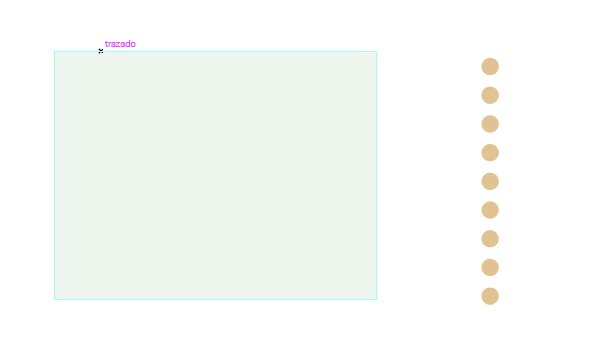
Шаг 1
Создайте прямоугольник бледно-зеленоватового оттенка. Инструментом Ellipse/Эллипс нарисуйте ряд небольших кругов.

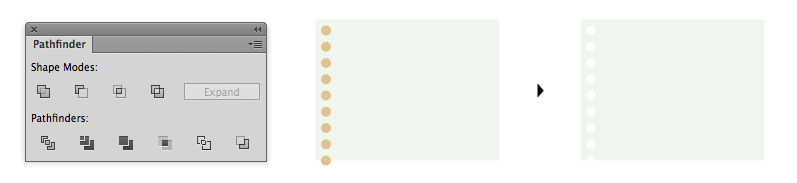
Шаг 2
Поместите круги поверх левой части прямоугольника, и в палитре Pathfinder/Обработка контура кликните по иконке Minus Front/Минус верхний.

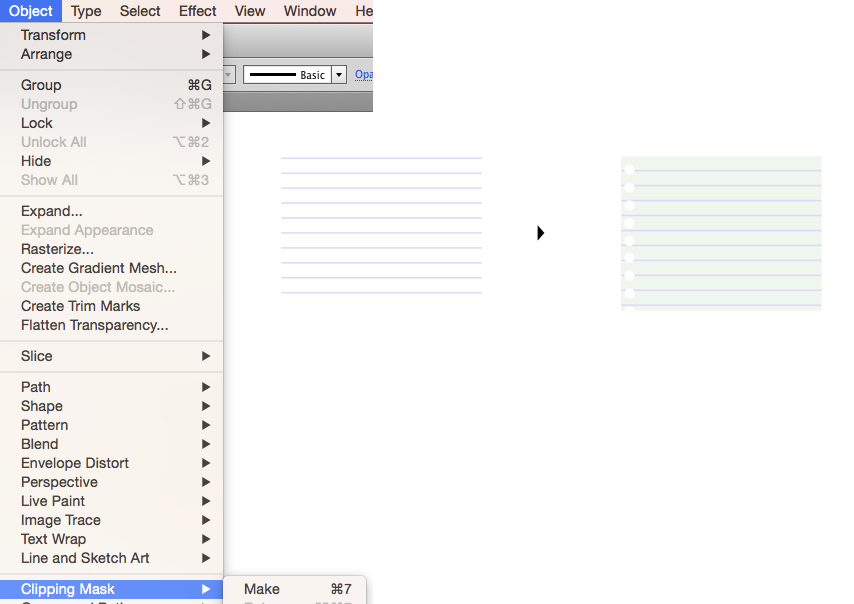
Шаг 3
Нарисуйте параллельные полосы, чтобы разлинеить лист. Используйте обводку синего цвета толщиной в 1 px. Дублируйте фигуру листа и с ее помощью наложите Clipping mask/Обтравочную маску на линии.

Шаг 4
В левой части нарисуйте красную вертикальную линию толщиной в 2 px. Укажите листу Effect>Outer glow/Эффект>Внешнее свечение.

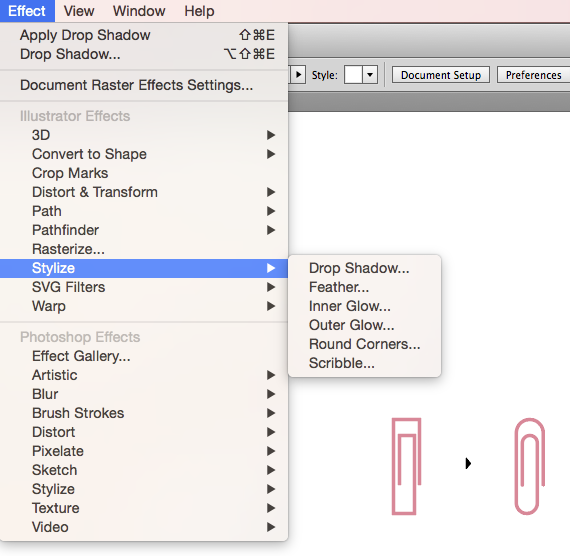
Рисуем цветные скрепки
Шаг 1
Нарисуйте основную форму инструментом Pen/Перо. Для начала рисуйте прямыми линиями без заливки с обводкой толщиной в 3px. Затем в меню выберите Effect>Stylize>Round Corners/Эффект>Стилизация>Скруглить углы.

Шаг 2
Также укажите скрепкам внешнее свечение. И это всё!
Результат
Автор урока MARÍA VÁZQUEZ
Перевод — Дежурка
Смотрите также: