Стилизованный меловый эффект текста в Adobe Photoshop
16 октября 2016 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы будем создавать текстовый эффект мела на доске. Мы обработаем немного текстуру доски при помощи корректирующего слоя, затем введем текст. При помощи фильтра Шум и Диффузия создадим неоднородную меловую текстуру, затем при помощи стилей слоя сделаем обводку для текста.
В этом уроке мы будем создавать текстовый эффект мела на доске. Мы обработаем немного текстуру доски при помощи корректирующего слоя, затем введем текст. При помощи фильтра Шум и Диффузия создадим неоднородную меловую текстуру, затем при помощи стилей слоя сделаем обводку для текста.
Результат

Исходники
Для выполнения этого урока вам понадобятся следующие файлы:
- Шрифт Magnolia Script
- Текстура школьной доски Black Board от stux
1. Создаем фон
Шаг 1
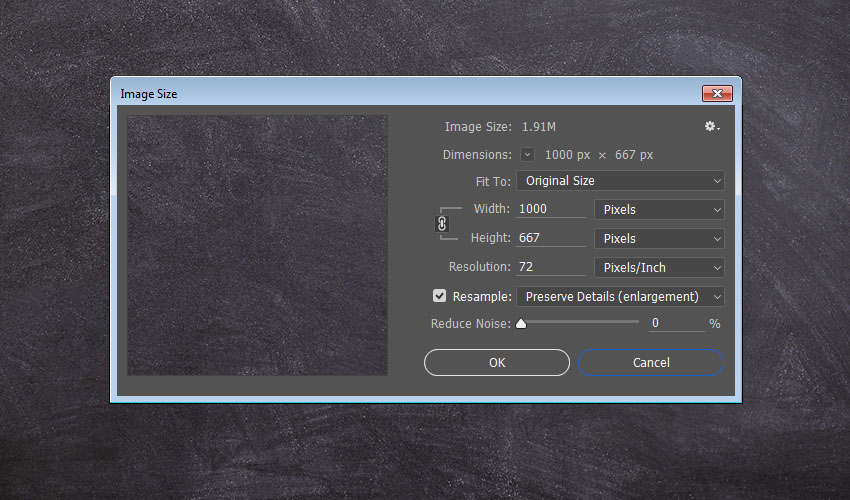
Откройте изображение Black Board, затем в меню выберите Image > Image Size/Изображение>Размер изображения и укажите Width/Ширину в 1000 px.

Шаг 2
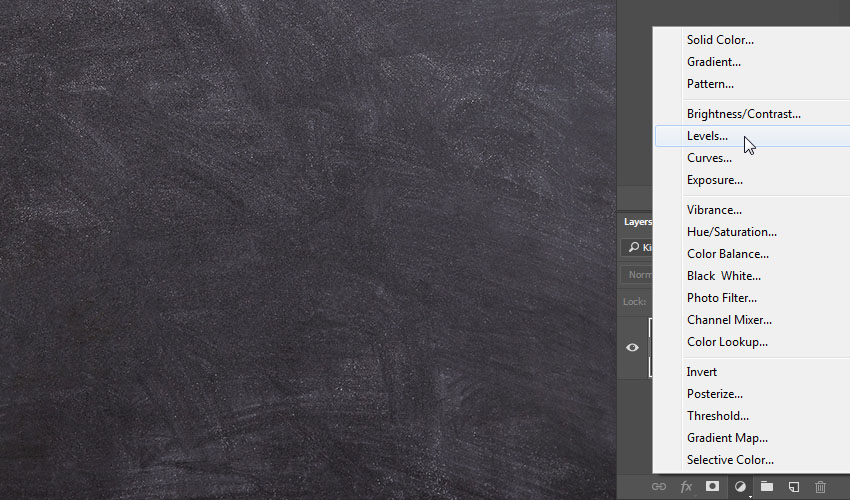
Кликните по иконке Create new fill or adjustment layer/Новый корректирующий слой или слой-заливка в нижней части палитры Layers/Слои и выберите Levels/Уровни.

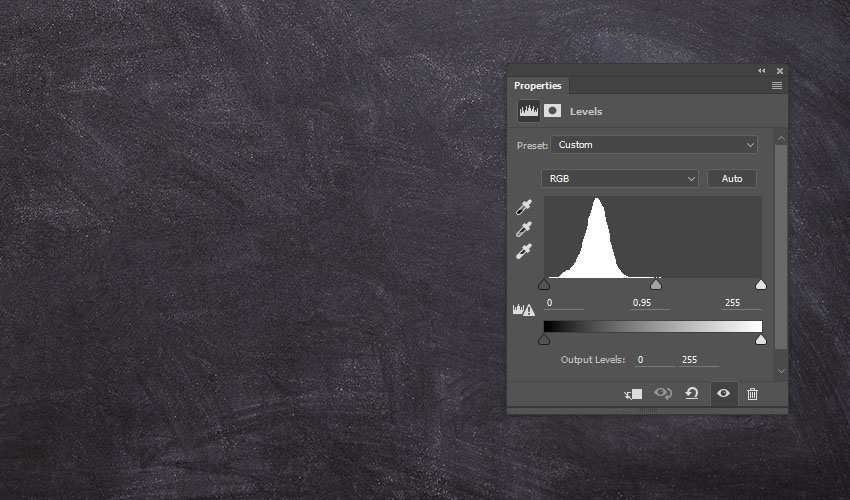
Шаг 3
Настройте уровни как показано ниже. Это немного затемнит нашу текстуру.

2. Создаем текст и слои мела
Шаг 1
Введите ваш текст, используя шрифт Magnolia Script. Укажите Size/Размер шрифта в 200 pt, и если у вас получается больше одной строки текста, укажите Leading/Интерлиньяж примерно в 185 pt.

Шаг 2
Выберите в качестве первого цвета черный, а в качестве фонового — белый.
Создайте новый слой под слоем с текстом, назовите его Chalk, и залейте черным цветом.

Шаг 3
В меню выберите Filter > Convert for Smart Filters/Фильтр>Преобразовать в смарт-объект.

3. Применяем фильтры
Шаг 1
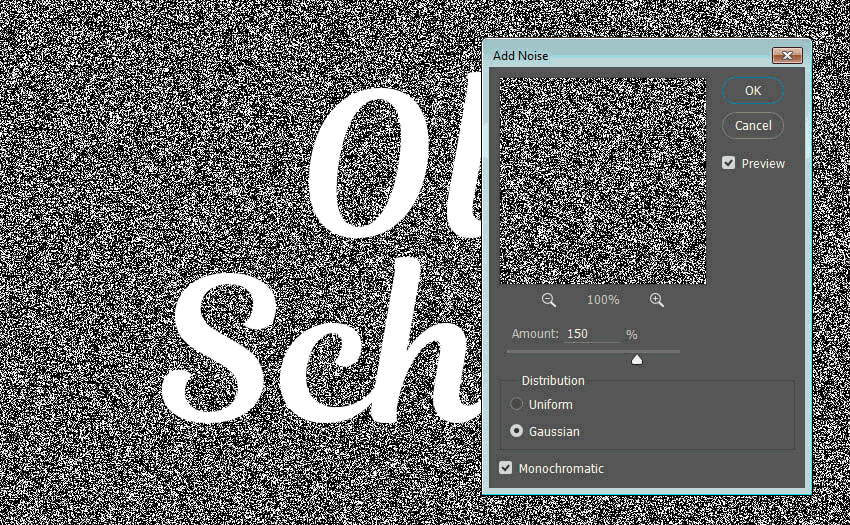
В меню выберите Filter > Noise > Add Noise/Фильтр>Шум>Добавить шум.
Настройте параметры как показано ниже.

Шаг 2
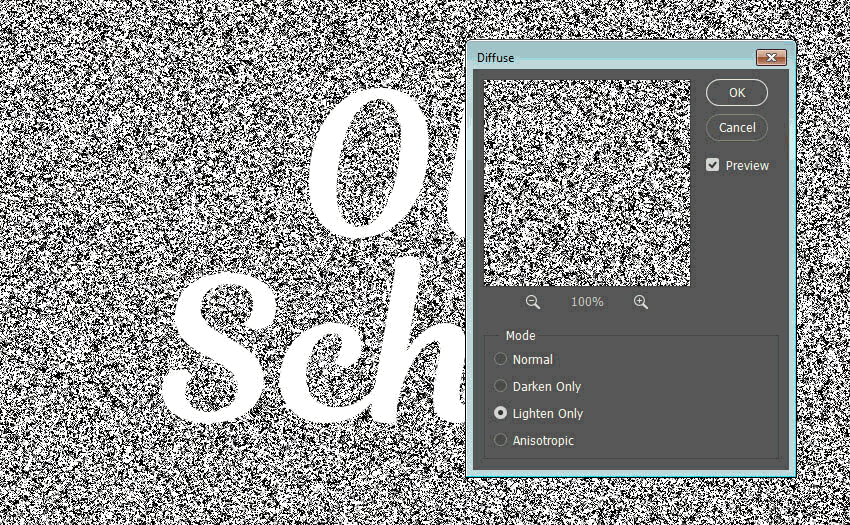
В меню выберите Filter > Stylize > Diffuse/Фильтр>Стилизация>Диффузия, и также повторите настройки.

4. Маска для слоя с мелом
Шаг 1
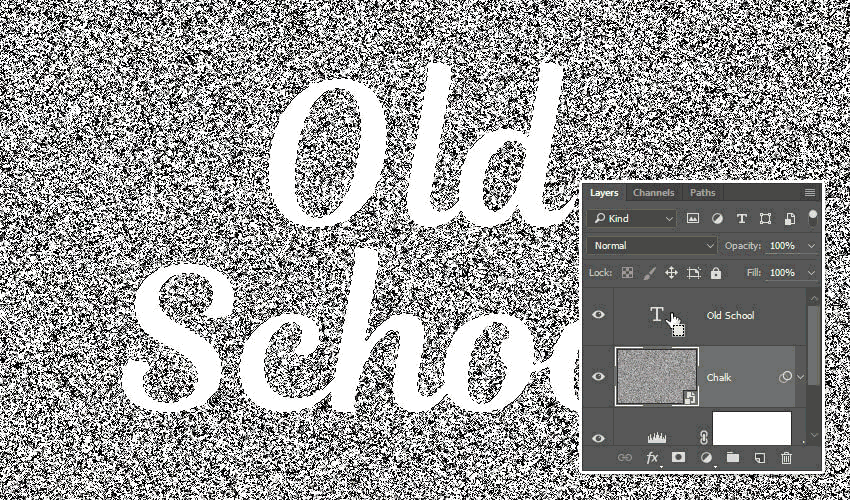
Удерживая Command/Ctrl, кликните по иконке слоя с текстом, чтобы создать выделение по контуру текста.

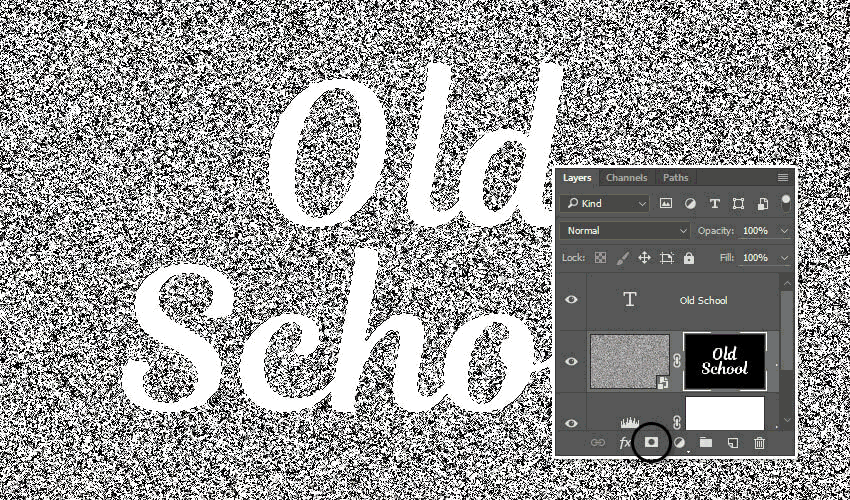
Шаг 2
Укажите маску слоя слою с шумом в палитре Layers/Слои.

Шаг 3
Выберите слой с текстом и укажите ему Fill/Заливку в 0%.

5. Стили для слоя с текстом
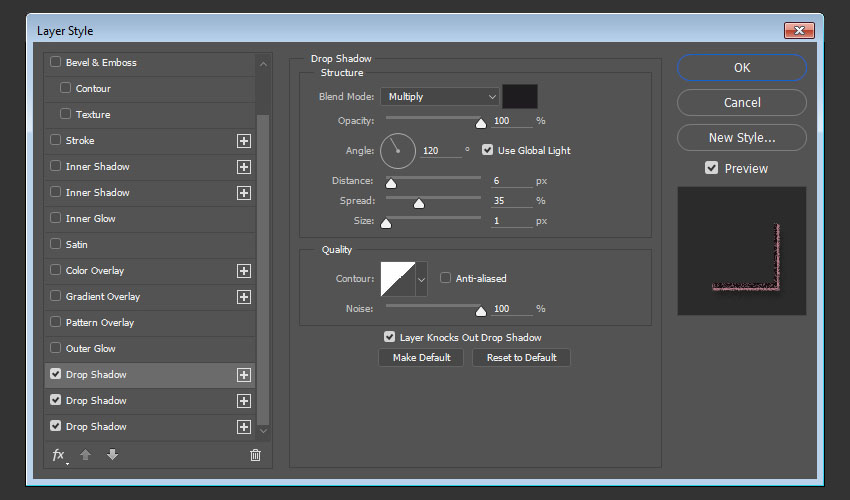
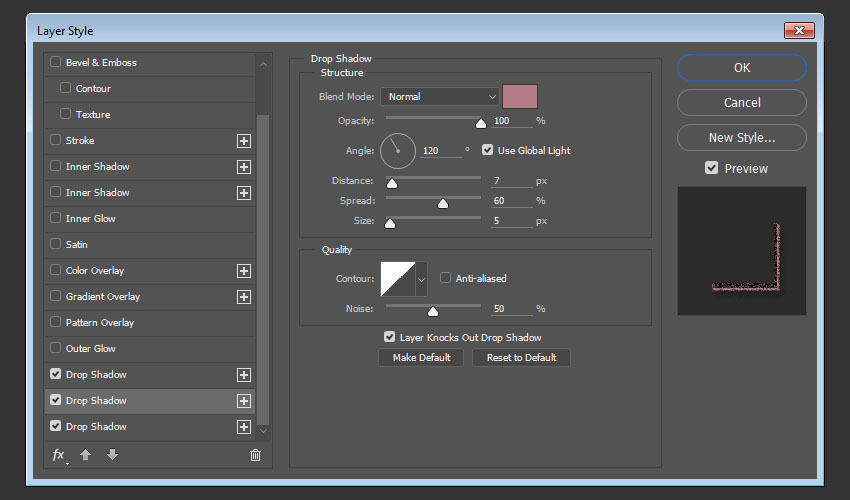
Дважды кликните по слою с текстом, чтобы открыть окно стилей слоя. Укажите слою указанные ниже стили, повторяя настройки:
Шаг 1
Drop Shadow/Тень
- Цвет: #1e1c1e

Шаг 2
Кликните по иконке + справа от стиля Drop Shadow/Тень, чтобы добавить еще один такой же стиль
- Цвет: #b57b88

Шаг 3
Еще один стиль Drop Shadow/Тень:
- Цвет: #000000

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:





