Дьявольский текстовый эффект в Adobe Photohsop
11 октября 2016 | Опубликовано в Уроки | Нет комментариев »
 В этом уроке мы будем создавать дьявольский текстовый эффект в Adobe Photoshop. Для этого нам понадобится всего два исходных изображения и подходящий шрифт. Мы будем работать при помощи стилей слоя, а также в режиме смарт-объекта, что позволит нам легко и быстро менять текст в любой момент.
В этом уроке мы будем создавать дьявольский текстовый эффект в Adobe Photoshop. Для этого нам понадобится всего два исходных изображения и подходящий шрифт. Мы будем работать при помощи стилей слоя, а также в режиме смарт-объекта, что позволит нам легко и быстро менять текст в любой момент.
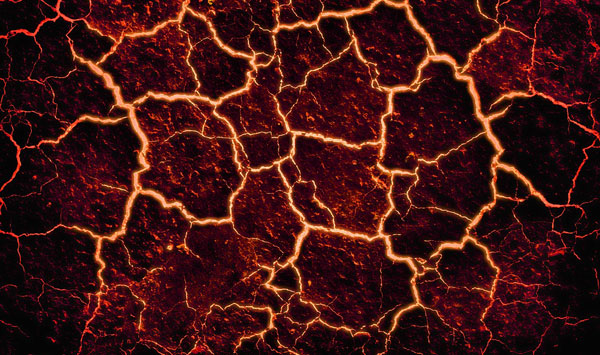
Результат

Исходники
Шаг 1
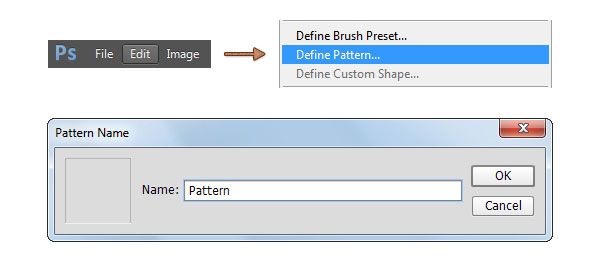
Для начала создадим паттерн лавы. Откройте изображение лавы в Photoshop и в меню выберите Edit > Define Pattern/Редактировать>Определить узор. Укажите имя узору и нажмите OK.


Шаг 2
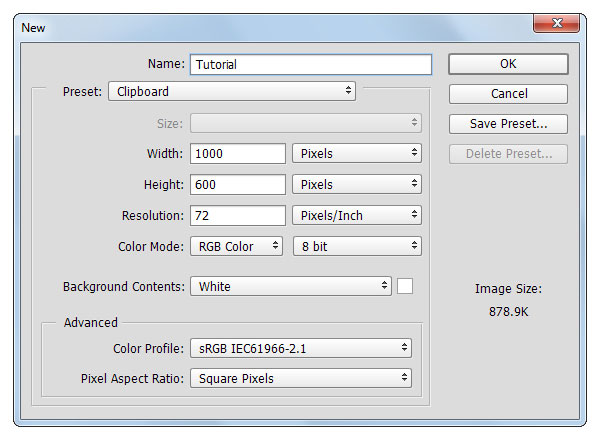
Создайте новый документ размером 1000 px на 600 px.

Шаг 3
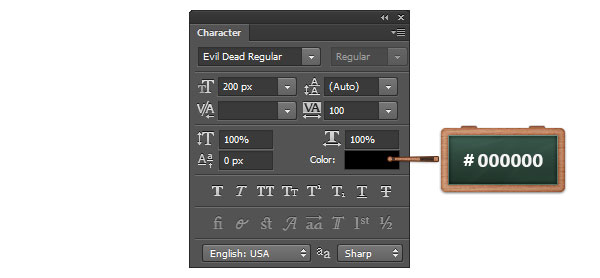
Введите ваш текст шрифтом Evil Dead Regular (скачайте в исходниках).
Укажите тексту следующие параметры:


Шаг 4
В палитре Layers/Слои убедитесь что активен слой с текстом, кликните по нему правой кнопкой и выберите Convert to Smart Object/Преобразовать в смарт-объект.
Переименуйте слой в “Main” и кликните дважды, чтобы открыть смарт-объект. Будем работать с ним.
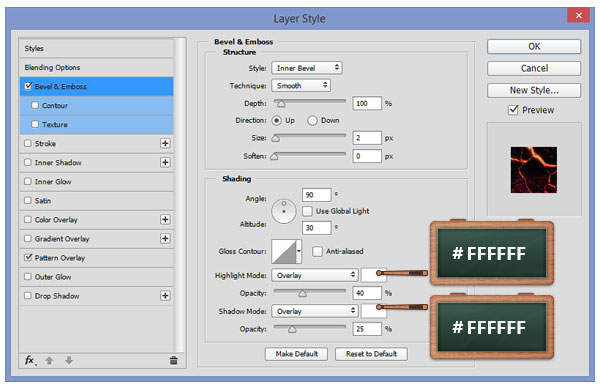
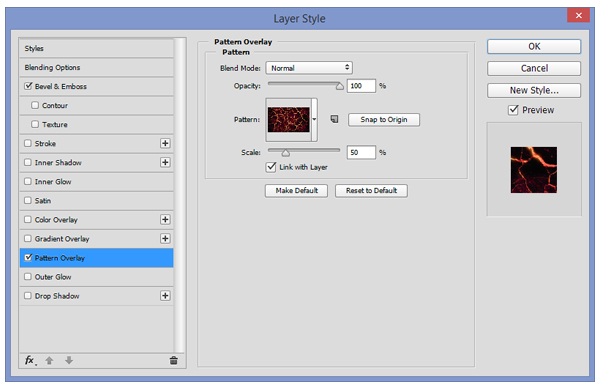
Откройте окно Layer Style/Стиль слоя для текста и укажите стили слоя, как показано ниже. Для стиля Pattern Overlay/Перекрытие узора используйте созданный выше узор.



Шаг 5
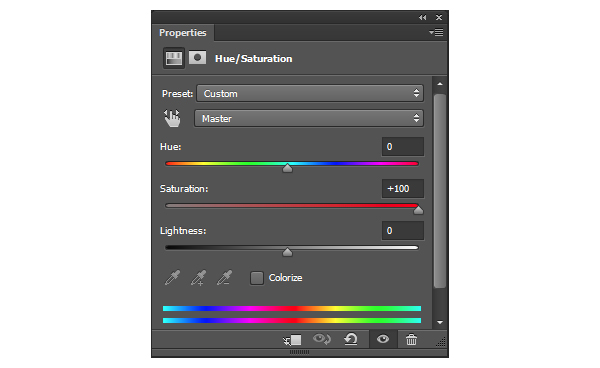
Далее работаем внутри смарт-объекта. Нажмите Control + G, чтобы добавим слой текста в группу, затем для группы укажите корректирующий слой Hue/Saturation / Цветовой тон/Насыщенность.


Шаг 6
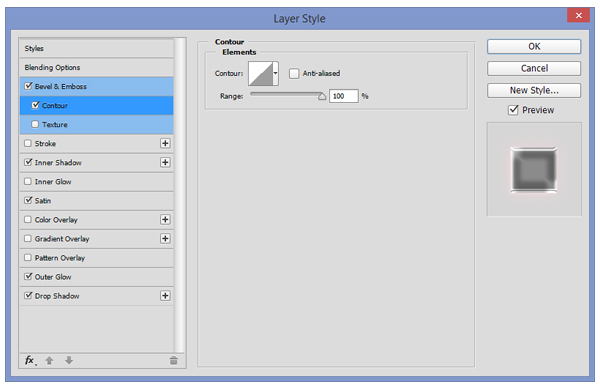
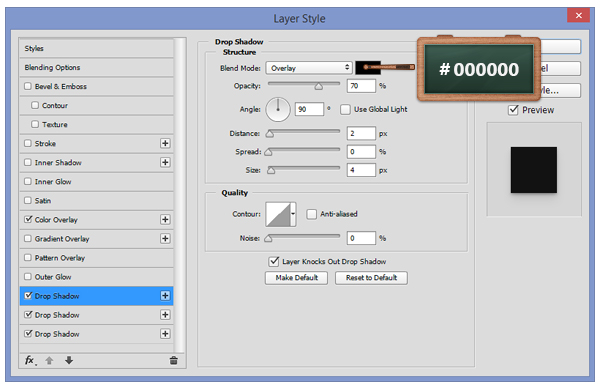
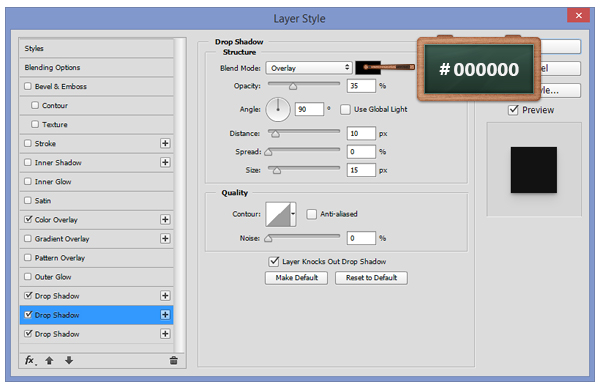
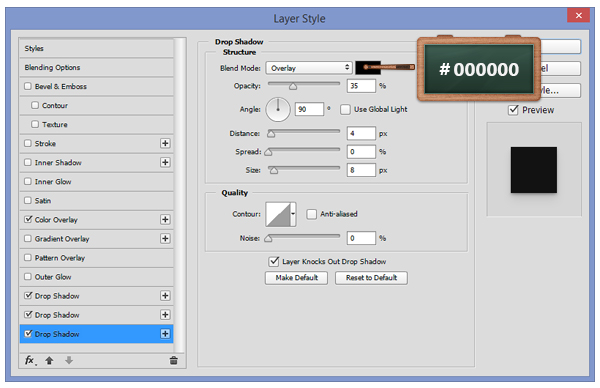
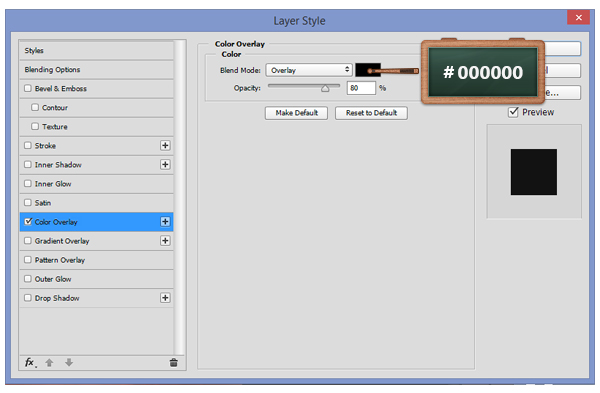
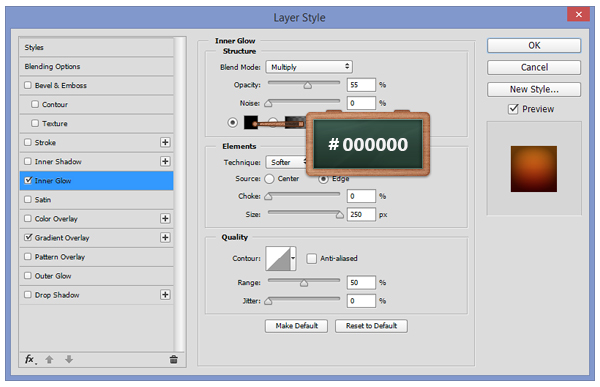
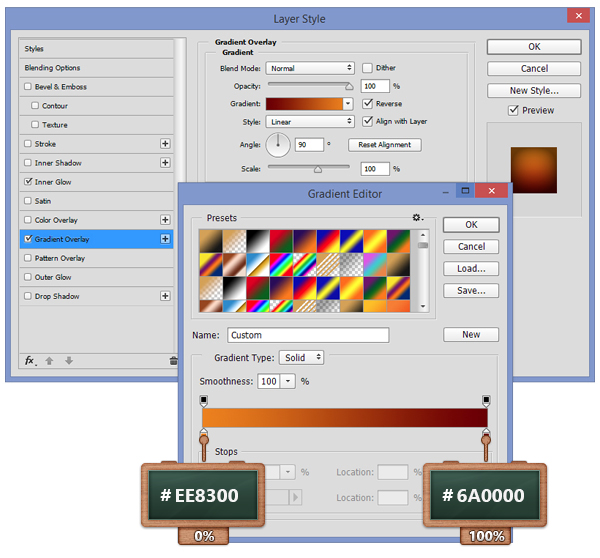
Вернемся к нашему документу. Для этого выберите File>Save/Файл>Сохранить. Теперь укажите слою «Main» следующие стили:







Шаг 7
Дублируйте слой «Main», выберите верхнюю копию, кликните по ней правой кнопкой и выберите Clear Layer Style/Очистить стиль слоя.
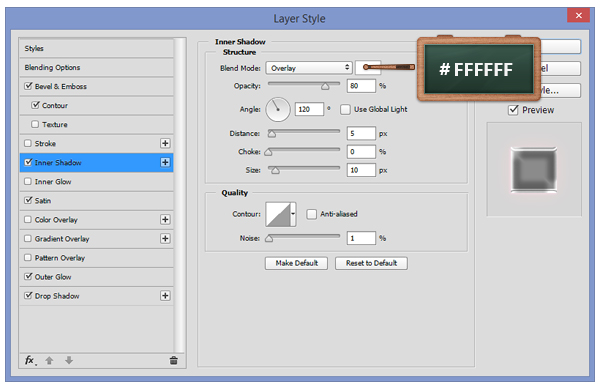
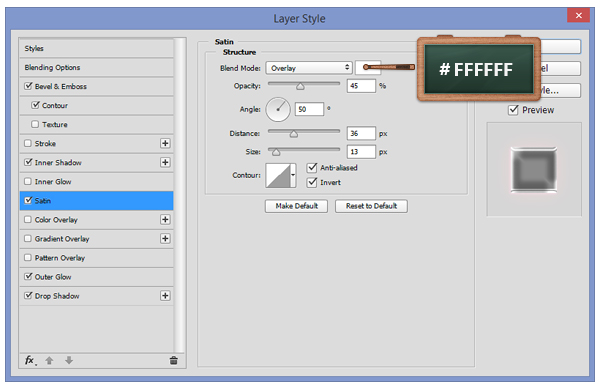
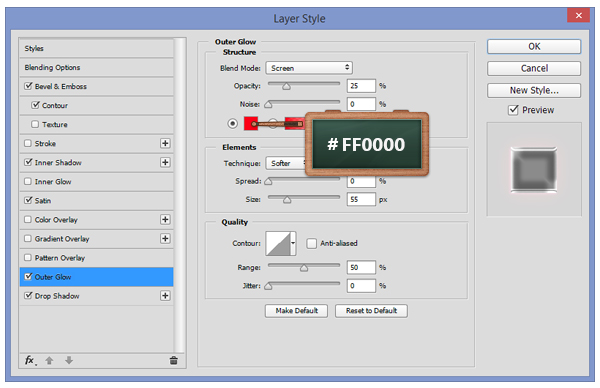
Откройте окно стилей слоя и укажите стили как показано ниже.





Шаг 8
Дублируйте копию, с которой мы только что работали и также очистите для новой копии стили слоя.
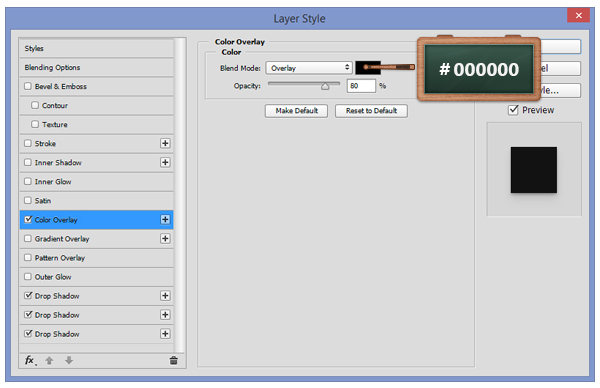
Откройте окно Layer Style/Стиль слоя и укажите стиль Color Overlay/Перекрытие цвета с указанными ниже параметрами.
Теперь переместите этот слой на 1px вверх и вправо.


Шаг 9
Выберите последнюю копию и дублируйте ее. Поднимите уже эту новую копию на 1px вверх и вправо.
Повторите вышеописанный процесс семь раз, чтобы добиться эффекта объема.

Шаг 10
В палитре Layers/Слои выберите слой “Main”. Нажмите Control + Shift + ], чтобы переместить его на самый верх.
Теперь переместите слой “Main” прямо поверх последней копии.
Должно получиться вот так:

Шаг 11
Откройте окно стилей слоя для фонового слоя, и укажите стили, как показано на картинках ниже.



Шаг 12
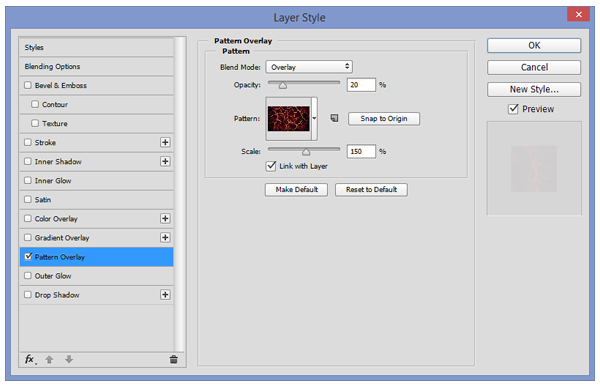
Дублируйте фоновый слой, очистите стили (Clear Layer Style), затем укажите слою Fill/Заливку в 0%. Откройте окно Layer Style/Стиль слоя, и укажите стили и параметры как показано ниже.


Шаг 13
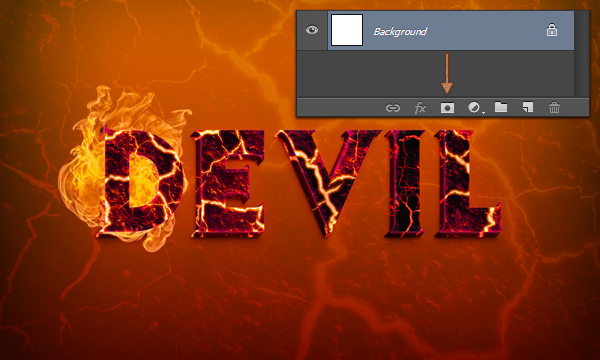
В качестве финального штриха добавим огня. Скачайте изображение огня и вставьте в документ поверх текста.
В палитре Layers/Слои смените Blend Mode/Режим наложения на Screen/Осветление.


Шаг 14
В палитре Layers/Слои, удерживая клавишу Control, кликните по иконке слоя “Main”, чтобы создать выделение по контуру слоя.
Убедитесь что активен слой с огнем, нажмите Control + Shift + I, чтобы инвертировать выделение, затем кликните по иконке Add Layer Mask/Добавить маску слоя. После этого нажмите Control + D, чтобы снять выделение.


Шаг 15
Создайте новый слой и поместите его поверх всех остальных слоев. Выберите в качестве первого цвета #FFFFFF, а в качестве фонового — #000000. Затем в меню выберите Filter -> Render -> Clouds/Фильтр>Рендеринг>Облака. Теперь просто снизьте Opacity/Непрозрачность слоя до 30%.
Дублируйте созданный только что слой, смените его Blend Mode/Режим наложения на Overlay/Перекрытие и снизьте Opacity/Непрозрачность до 15%.

Шаг 16
Так как мы работали в смарт-объектах, мы можем легко изменить текст.

Результат

Автор урока Razvan Gabriel
Перевод — Дежурка
Смотрите также:





