Иконка фантазийного города в Adobe Illustrator
29 июля 2016 | Опубликовано в Уроки | 2 Комментариев »
![]() Сегодня мы за 6 простейших шагов создадим в Adobe Illustratior несложную, но удивительно милую иконку. Всего лишь поиграем с обычными фигурами, контурами и градиентом — справится даже новичок! Вам понравится, обещаем!
Сегодня мы за 6 простейших шагов создадим в Adobe Illustratior несложную, но удивительно милую иконку. Всего лишь поиграем с обычными фигурами, контурами и градиентом — справится даже новичок! Вам понравится, обещаем!
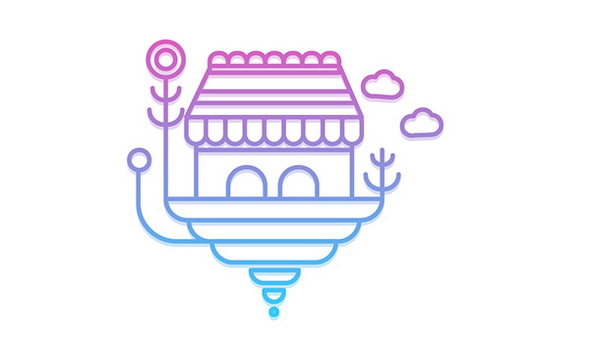
Что должно получиться

Шаг 1
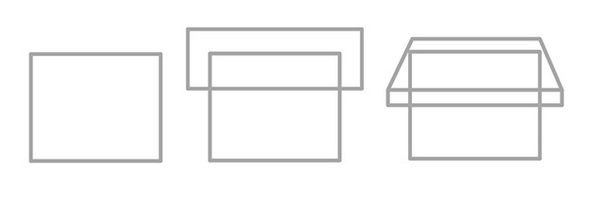
Начнем с прямоугольников. Используя соответствеующий инструмент Rectangle Tool (M) / Прямоугольник нарисуйте два прямоугольника, перекрывающих друг друга, как показано на картинке внизу. Выделите оба верхних угла верхнего прямоугольника и разверните их наоборот, как на нашей картинке. Поиграйте с размерами, чтобы достигнуть нужной гармонии.

Шаг 2
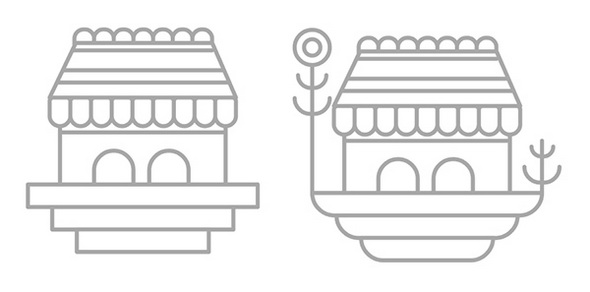
Нарисуйте прямоугольник и вытяните нижние узловые точки внутрь, чтобы закруглить дно. Добавьте несколько таких же фигур в нижней и верхней части вашего здания. Нарисуйте двери и окна.

Шаг 3
Кстати, такие вот две закругленные арки в нижней части дома могут служить в качестве дверей. Нарисуйте три горизонтальные линии на крыши здания. Для основания домика нарисуйте три прямоугольника, каждый из которых меньше другого. Округлите нижний край каждого из них. Нарисуйте также дерево и растение с дугами вместо веток и круглой кроной с обеих сторон здания.

Шаг 4
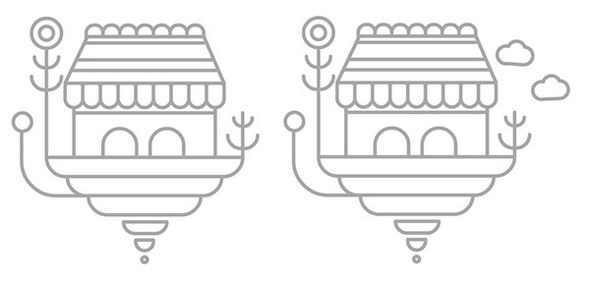
Добавьте облака, еще один цветок у домика и маленькие закругленные прямоугольники под основанием здания. Должно выглядеть так, будто ваш домик парит среди облаков.

Шаг 5
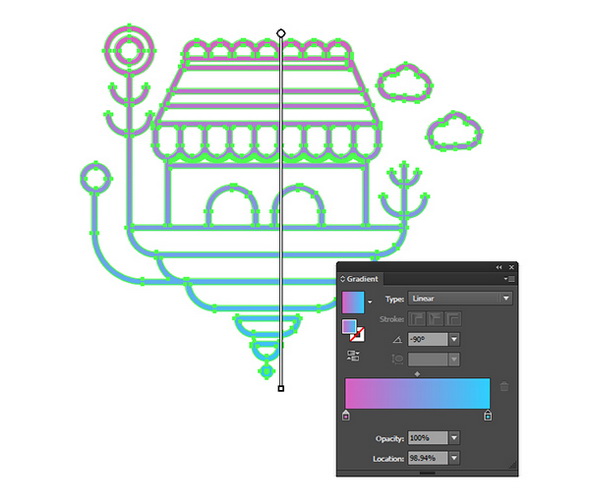
Разберите обводку на части и объедините их (Unite / Объединить) в палитре Pathfinder / Обработка Контуров. Примените яркий цветной Linear Gradient / Линейный Градиент.

Шаг 6
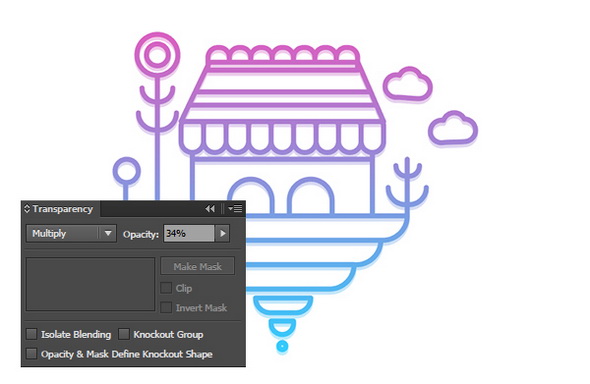
Сделайте дубликат иконки и слегка сместите его, чтобы он чуть выглядывал из-за оригинала. Установите режим наложения на Multiply / Умножение с непрозрачностью 34%.

Финальный результат

Автор — Mary Winkler
Перевод — Дежурка
Смотрите также:





