Пиксельный текст в стиле старых игр в Adobe Illustrator
10 мая 2016 | Опубликовано в Уроки | 2 Комментариев »
![]() На сегодняшнем уроке мы сначала сделаем в Adobe Illustrator сетку, с помощью которой потом создадим текст с эффектом пикселизации, как в старых компьютерных играх, помните? Новое — это хорошо забытое старое, поэтому, надеемся, в самом скором времени вам пригодится полученный скил.
На сегодняшнем уроке мы сначала сделаем в Adobe Illustrator сетку, с помощью которой потом создадим текст с эффектом пикселизации, как в старых компьютерных играх, помните? Новое — это хорошо забытое старое, поэтому, надеемся, в самом скором времени вам пригодится полученный скил.
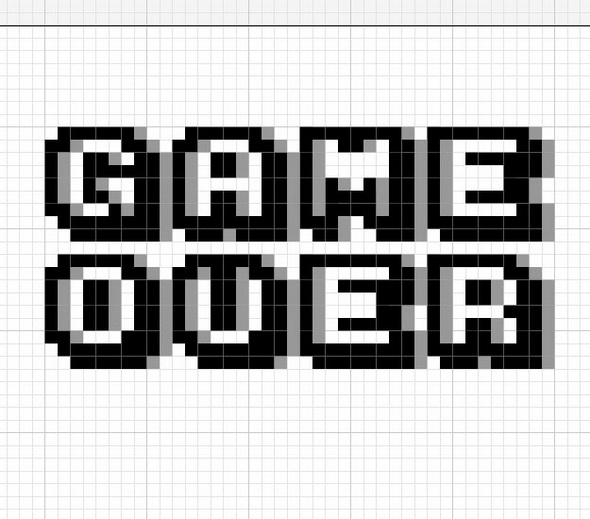
Что должно получиться:

Шаг 1
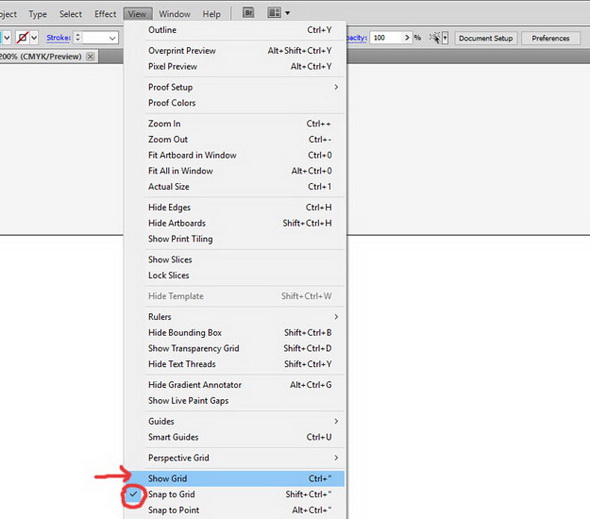
Начем с создания нового документа. Чтобы сделать видной сетку, воспользуйтесь View > Show Grid / Просмотр > Показать сетку. Убедитесь, что возле Snap to Grid / Привязать к сетке стоит галочка.

Шаг 2
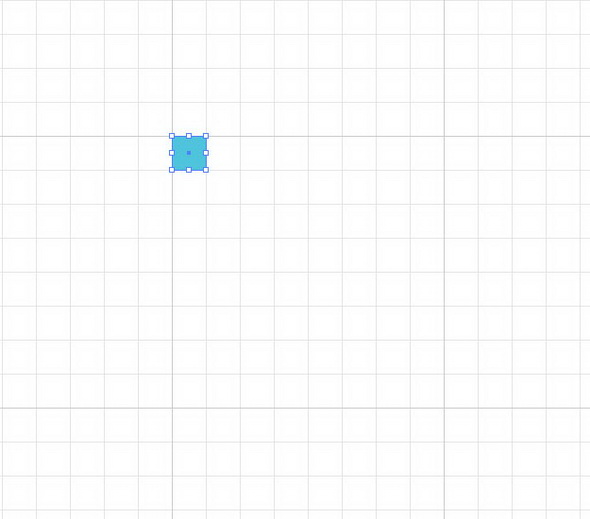
Увеличьте масштаб сетки и нарисуйте квадрат, равный по размеру одному сектору вашей сетки. Благодаря включенному Snap to Grid / Привязать к сетке, он как раз и получится идельного размера.

Шаг 3
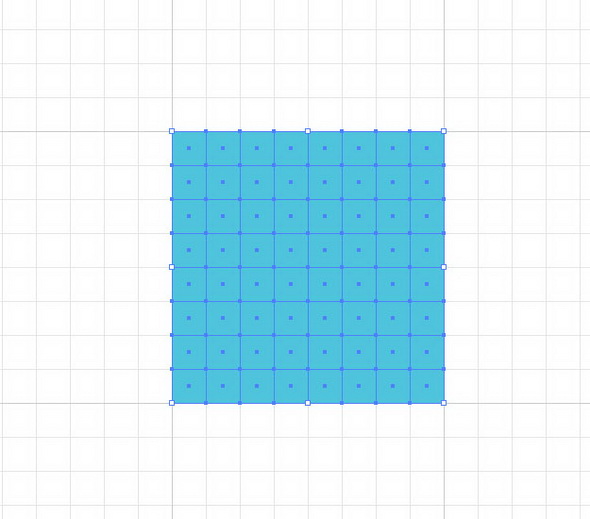
Скопируйте квадратик и заполните такими квардратами остальную часть сетки в том же блоке. Смотрите на нашу картинку, чтобы правильно все сделать:

Шаг 4
Мы оставим блоки синими, чтобы вы хорошо видели процесс работы с текстом. Все, что мы будем сейчас делать — это менять цвета у кубиков, чтобы они сформировали буквы. Но вместо того, чтобы рисовать обычные буквы, мы придадим им легкий 3D эффект.
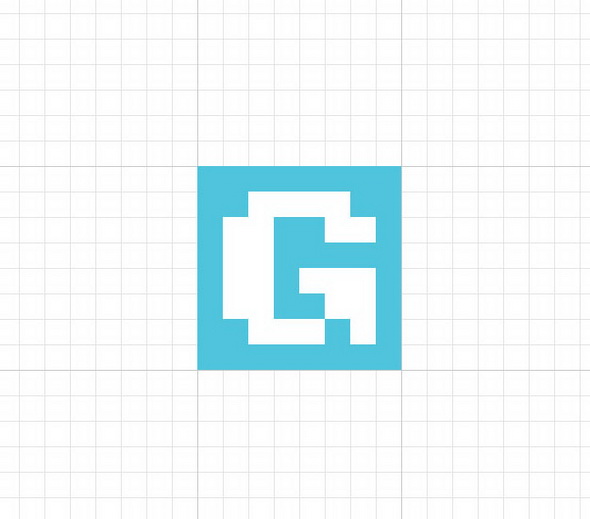
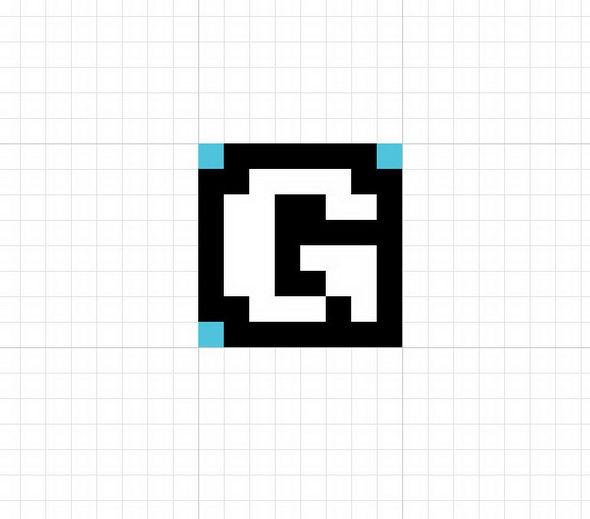
Вот наша первая буква. Просто привяжите себя к квадратам-пикселям, и вы не ошибетесь. Теперь всего лишь выбираете нужные квадратики и меняете их цвет с синего на белый.

Шаг 5
Когда ваша белая буква готова, начинайте выбирать квадратики рядом с ней и перекрашивать их в черный.

Шаг 6
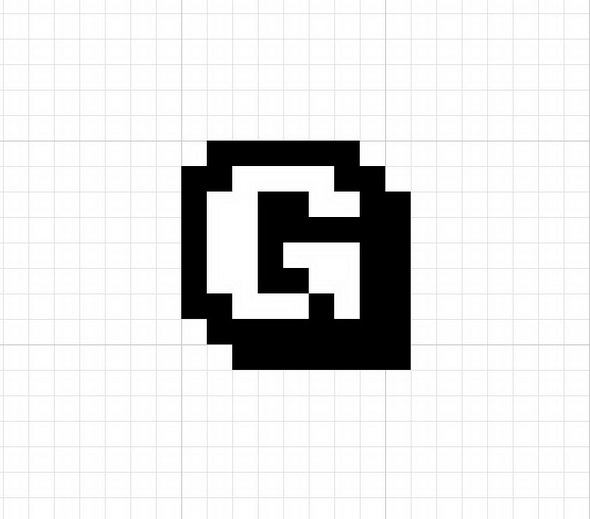
Чтобы добавить эффект 3D тени, мы добавим больше пикселей справа и внизу буквы. И избавьтесь от синих квадратиков, которые вам уже не нужны.

Шаг 7
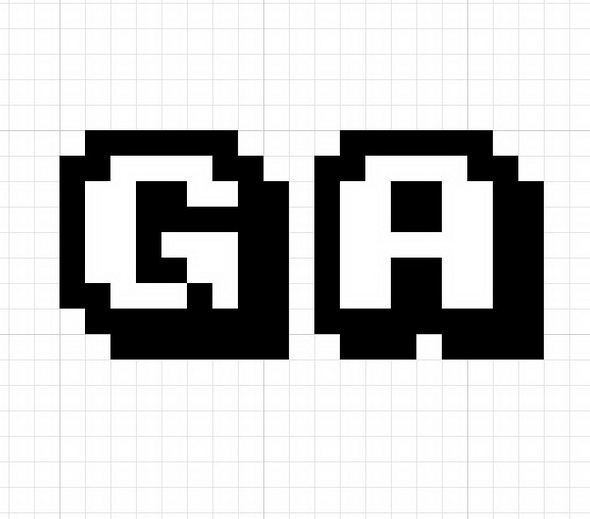
Используя первую готовую букву как образец, начните рисовать остальные буквы своего текста. Оставляйте одну полоску пустых квадратиков между буквами. Убедитесь, что все буквы одной ширины и высоты.

Шаг 8
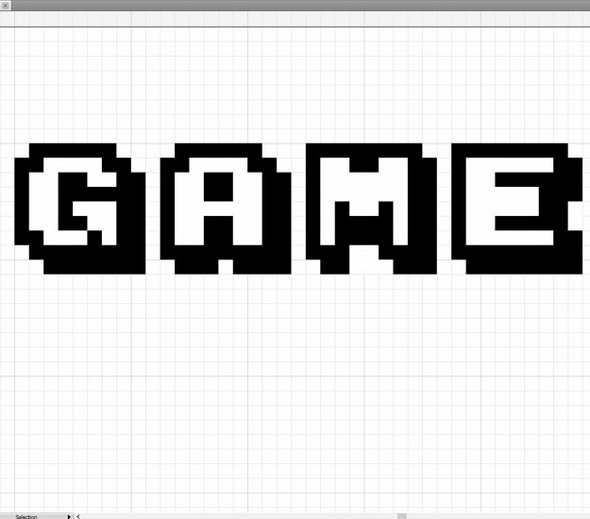
Остальные буквы получатся у вас еще быстрее.

Ну, вот и весь наш текст готов. Почти.

Шаг 9
Сейчас мы выделим все белые пиксели и удалим их. Сделайте дубликат своего текста в новом слое и поместите его подниз первого. Выделите все свои квадратики-пиксели и одновременно сместите всю конструкцию вправо.
Поменяйте цвет блоков на #999999 и установите режим Transparency / Прозрачность на Multiply / Умножение.

Шаг 10
Сделайте еще одну копию главного слоя и на этот раз сдвиньте его влево. Цвет задайте светло-серый #CCCCCC и аналогично задайте режим Multiply / Умножение.

Шаг 11
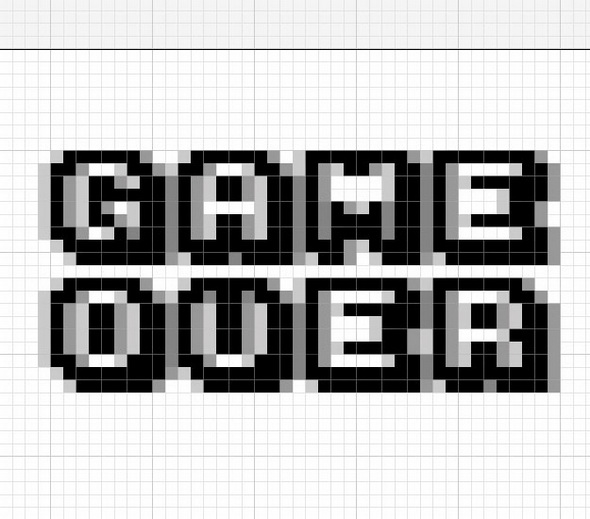
Отключите режим сетки, чтобы видеть буквы без линий. Можно, кстати, добавить яркий фон.
Ну, вот и все!
Результат:

Автор - Transfuchsian
Перевод — Дежурка
Смотрите также:
- Вязанный паттерн в Adobe Illustrator
- Рисуем иллюстрацию на канцелярскую тему в Adobe Illustrator
- Простой фон боке в Adobe Illustrator





