Неоновый типографичсекий эффект в Adobe Illustrator
30 июня 2015 | Опубликовано в Уроки | 2 Комментариев »
 Сегодня мы будем создавать типографический эффект неонового свечения в Adobe Illustrator. Помимо того, что мы выучим новую технику, мы также попробуем плагин Stylism, который облегчает работу в подобных случаях. С его помощью мы поработаем с эффектами внутреннего и внешнего свечения, также произведем необходимые трансформации.
Сегодня мы будем создавать типографический эффект неонового свечения в Adobe Illustrator. Помимо того, что мы выучим новую технику, мы также попробуем плагин Stylism, который облегчает работу в подобных случаях. С его помощью мы поработаем с эффектами внутреннего и внешнего свечения, также произведем необходимые трансформации.
Плагин платный, но для выполнения урока вы можете скачать пробную версию, которая будет действительна 14 дней.
Шаг 1
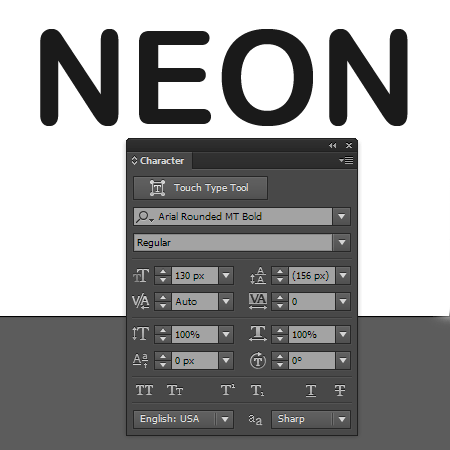
При помощи инструмента Type/Текст (T) введите слово “NEON”. В примере использован шрифт Arial Rounded, но вы можете выбрать другой шрифт, как и другой текст.

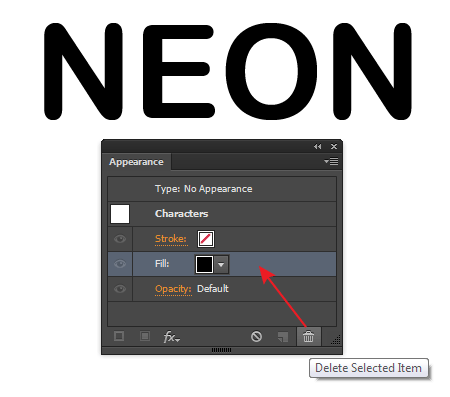
Откройте палитру Appearance/Оформление (Window > Appearance/Окно>Оформление). Кликните дважды по строке Characters/Символы, затем удалите из списка черную заливку.

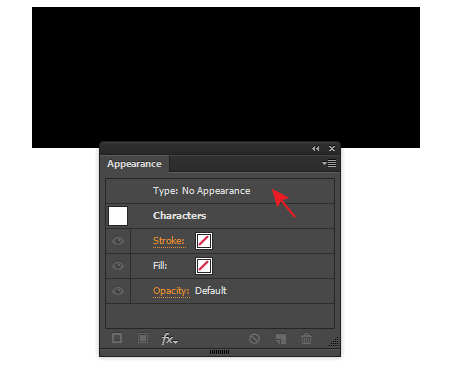
Дважды кликните по строке Type: No Appearance/Текст: Нет оформления.

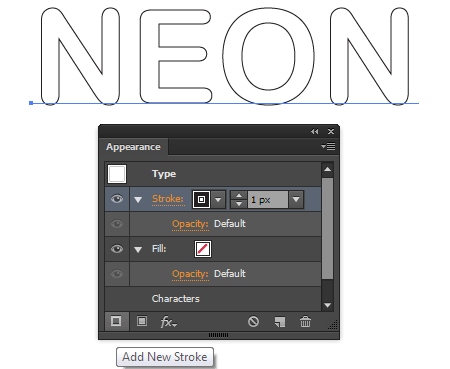
Добавьте новую обводку в палитре Appearance/Оформление.

Шаг 2
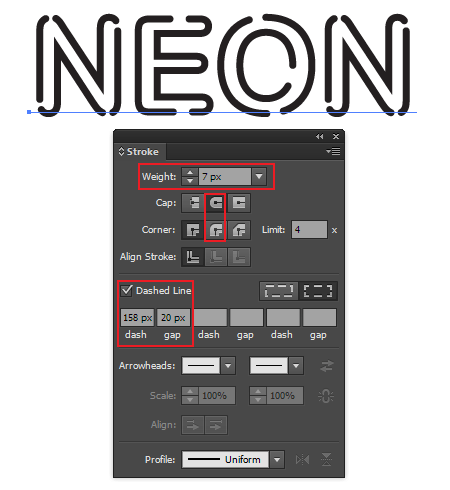
Увеличьте толщину обводки, затем выберите в настройках указанные на картинке ниже типы углов и капителей. Выберите вариант прерывистой линии и подберите значения так, чтобы получилось как в примере ниже.

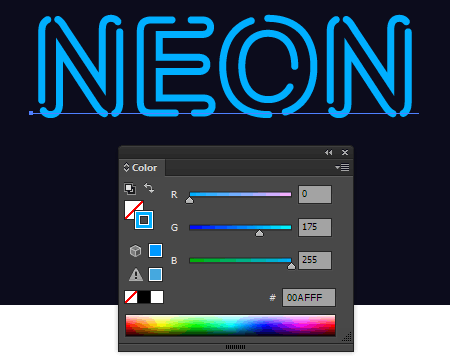
Укажите обводке синий цвет, затем разместите надпись на темно-синем фоне.

Шаг 3
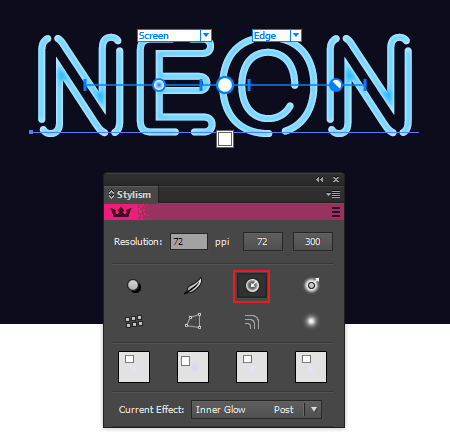
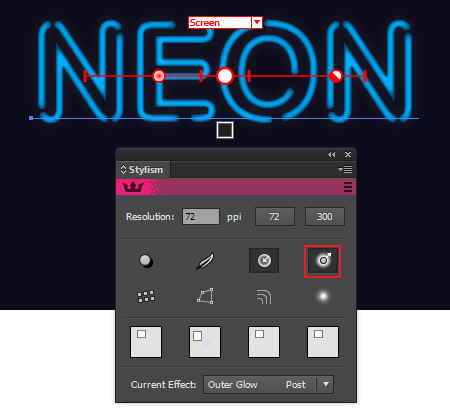
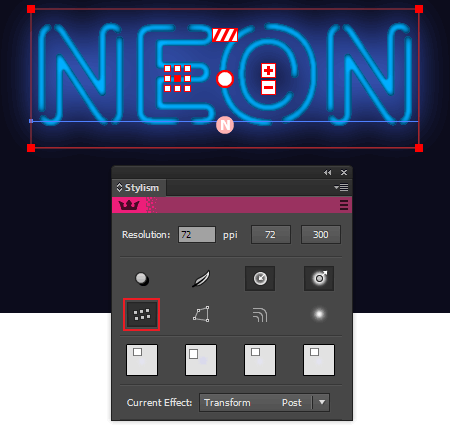
Чтобы создать неоновый эффект, мы используем плагин Stylism. Откройте палитру плагина panel (Window > Stylism > Stylism panel/Окно> Stylism > Stylism panel). Теперь кликните по кнопке Inner Glow Effect (эффект внутреннего свечения).

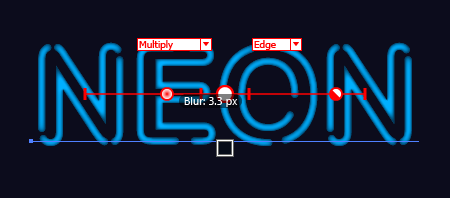
У вас появятся инструменты управления эффектом, которые позволят настроить его, не открывая диалоговых окон. Укажите Multiply/Умножение в качестве режима наложения (blending mode), снизьте радиус разымтия (Blur) и замените белый цвет на темно-синий.

Шаг 4
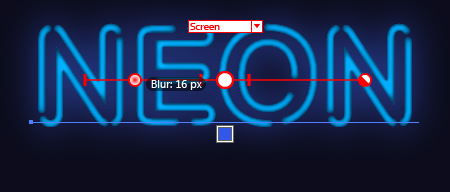
Кликните по кнопке Outer Glow Effect (эффект внешнего свечения) в палитре плагина Stylism.

Выберите синий цвет и увеличьте непрозрачность (opacity) до 100%. Укажите радиус размытия (Blur) в 16px.

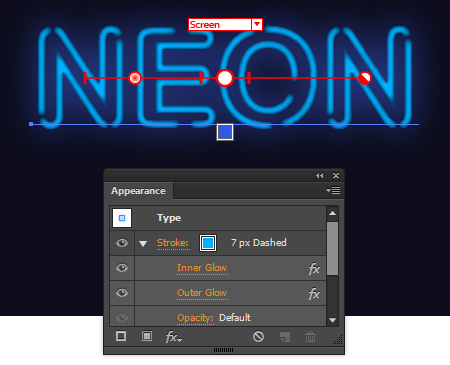
Примените эффекты Inner Glow и Outer Glow к вашим синим обводкам в палитре Appearance/Оформление.

Шаг 5
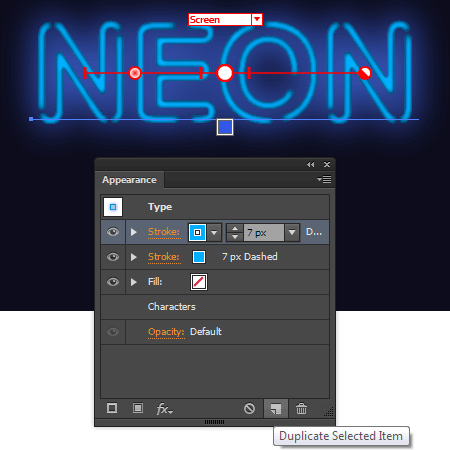
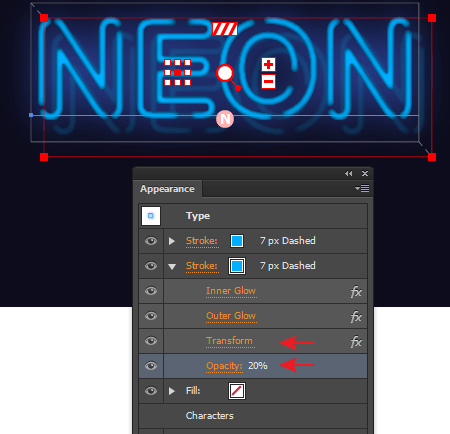
Создадим отражения неоновых букв. Дублируйте обвоку, кликнув по иконке Duplicate Selected Item/Дублировать выделенный объект в палитре Appearance/Оформление.

Теперь кликните по кнопке Transform Effect (эффект трансформации) в палитре Stylism.

Примените эффект трансформации к нижней копии обводки и снизьте непрозрачность (opacity) до 20% в палитре Appearance/Оформление. Переместите объект немного вниз и в сторону.

Отражение готово.
Шаг 6
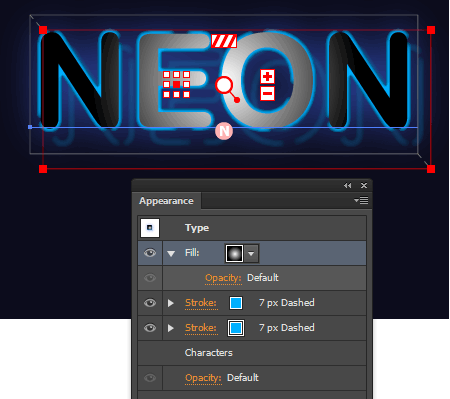
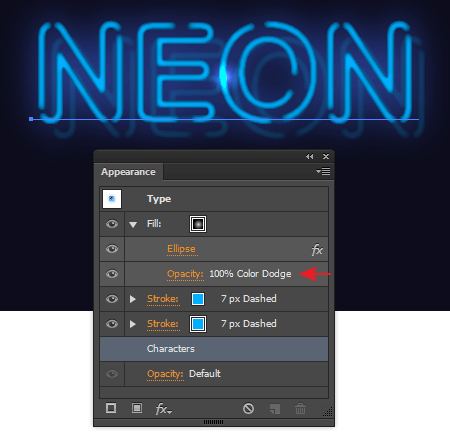
Создадим блик света. Примените черно-белый радиальный градиент к заливке.

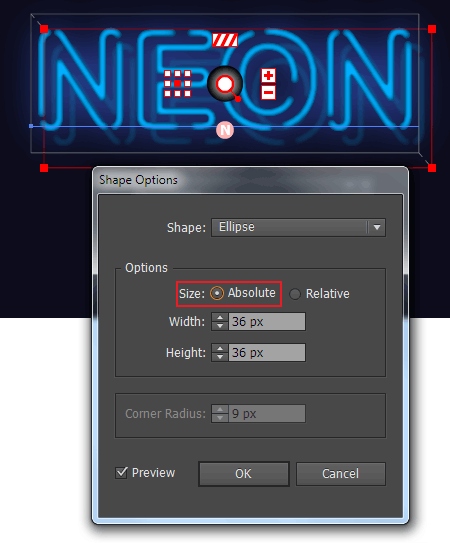
Не снимая выделения с объекта в палитре Appearance/Оформление, выберите в меню Effect > Convert to Shape > Ellipse/Эффект>Преобразовать в фигуру>Эллипс и выберите опцию Absolute/Абсолютно в диалоговом окне.

Укажите этой заливке режим наложения Color Dodge/Осветление основы в палитре Appearance/Оформление.

Шаг 7
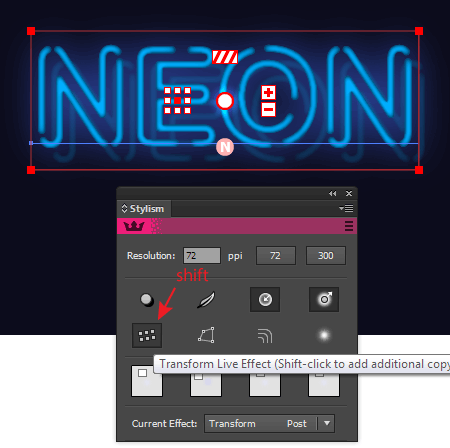
Кликните по кнопке Transform Effect в палитре Stylism, удерживая при этом Shift. Это позволит нам добавить второй эффект трансформации тексту.

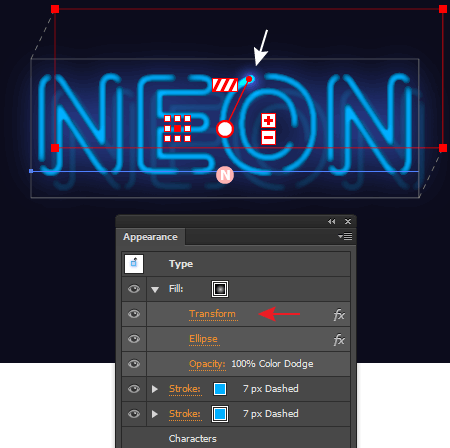
Примените последний эффект трансформации к заливке, затем переместите объект так, чтобы блик света был там, где нужно.

Шаг 8
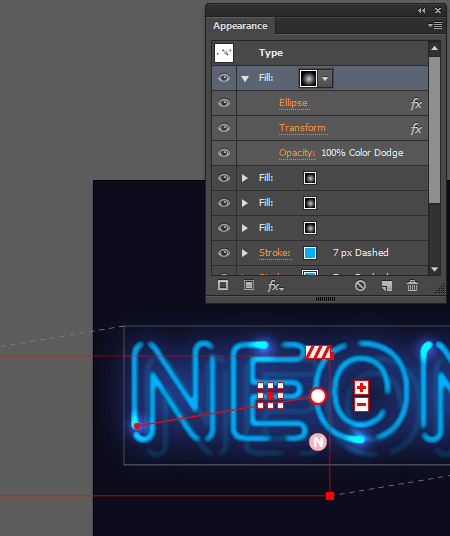
Дублируйте заливку три раза в палитре Appearance/Оформление, затем также при помощи Stylism, разместите блики в разных местах текста.

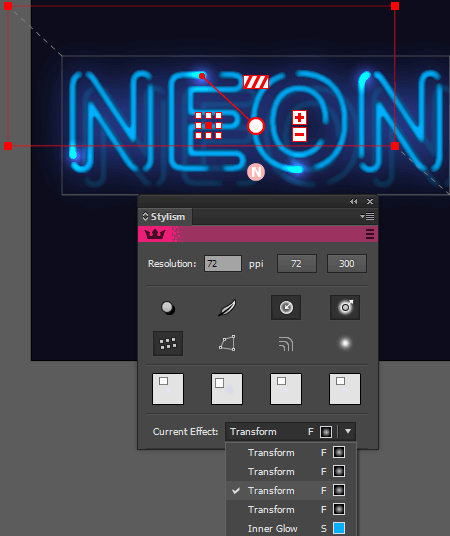
Для этого выбирайте нужный эффект трансформации из выпадающего меню Current Effect (текущие эффекты) в палитре Stylism.

Результат

Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:






21 октября 2015 в 11:30
Подскажите, пожалуйста! Плагин после истечения 14 дней можно будет удалить и поставить снова на систему?
4 мая 2017 в 10:27
Добрый день, подскажите, что я делаю не так, если после сохранения файла неоновые эффекты становятся растровыми.