Заштрихованный типографический эффект в Adobe Photoshop
3 апреля 2015 | Опубликовано в Уроки | 2 Комментариев »
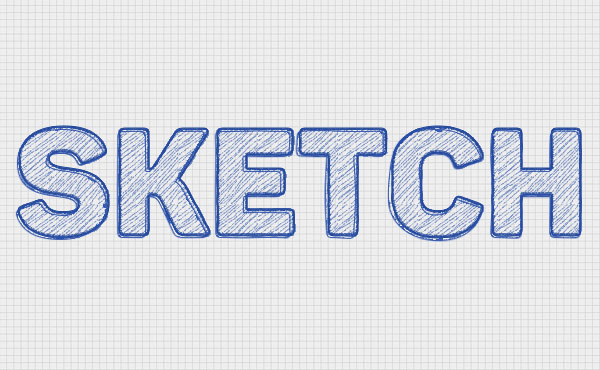
 В этом уроке мы будем создавать типографический эффект заштрихованного текста в Adobe Photoshop. Мы создадим собственный паттерн, будем пользоваться стилями слоя, используем фильтры, а также при помощи корректирующего слоя Фотофильтр создадим условия для быстрой и удобной смены цвета работы.
В этом уроке мы будем создавать типографический эффект заштрихованного текста в Adobe Photoshop. Мы создадим собственный паттерн, будем пользоваться стилями слоя, используем фильтры, а также при помощи корректирующего слоя Фотофильтр создадим условия для быстрой и удобной смены цвета работы.

Исходники
Для выполнения урока вам понадобятся:
- Шрифт Panton Black Caps;
- Паттерны 9 Tileable Notepad Patterns от elemisfreebies
1. Создаем паттерн
Шаг 1
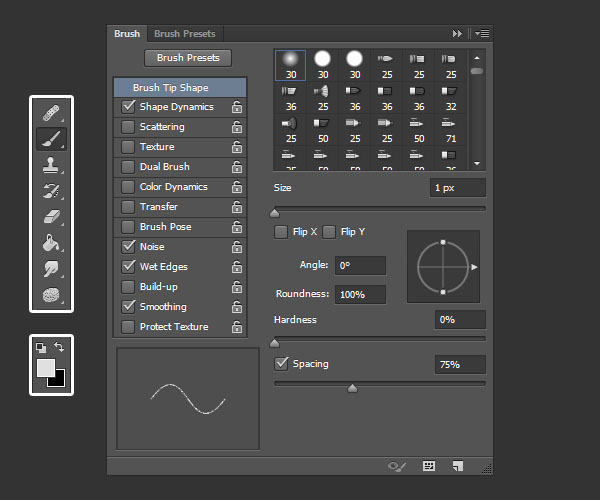
Создайте новый документ размером 80 x 80px, выберите в качестве первого цвета #e0e0e0, возьмите инструмент Brush/Кисть и откройте палитру Brush/Кисть (Window > Brush/Окно>Кисть).
Выберите растушеванную круглую кисть и настройте ее как показано ниже:

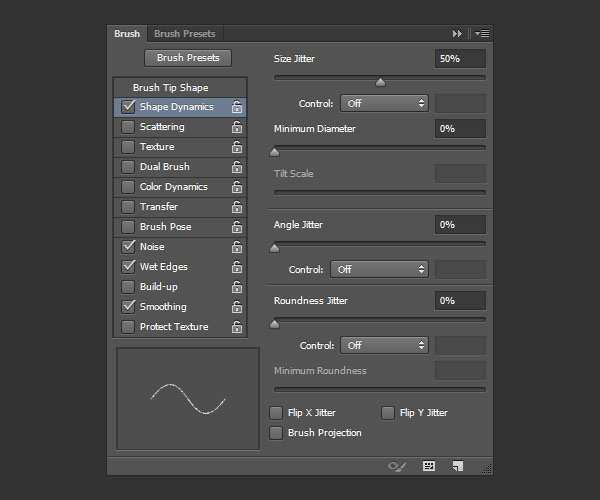
Shape Dynamics/Динамика формы:

Шаг 2
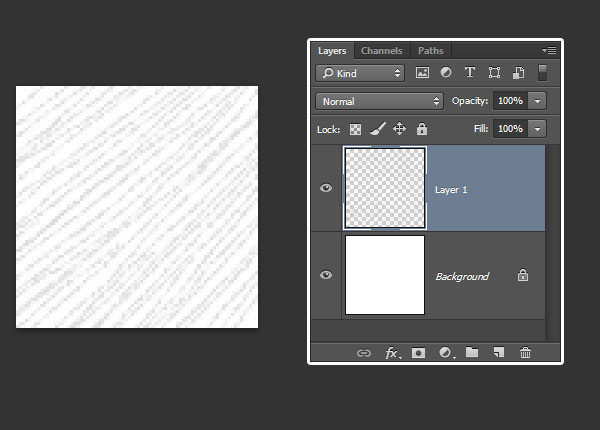
Создайте новый слой и нарисуйте в нем диагональные линии для создания паттерна.

Шаг 3
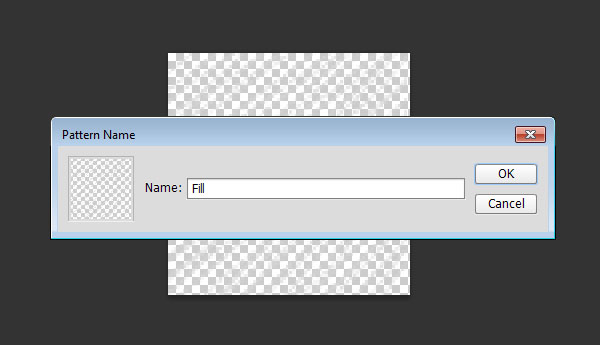
После того как вы закончите рисование линий, сделайте фоновый слой невидимым (кликнув по иконке глаза), затем в меню выберите Edit > Define Pattern/Редактировать>Определить узор, и укажите имя паттерну. Нажмите OK.

2. Создаем фон, текст и слои фотофильтров
Шаг 1
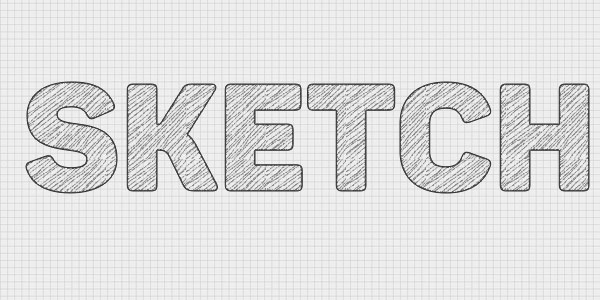
Создайте новый документ размером 1000 x 750px, возьмите инструмент Paint Bucket/Заливка, выберите в панели настроек Pattern/Узор и залейте фон любым понравившимся вам паттерном из набора 9 Tileable Notepad Patterns.

Шаг 2
Создайте текст черного цвета, используя шрифт Panton Black Caps размером в 150 pt.

Шаг 3
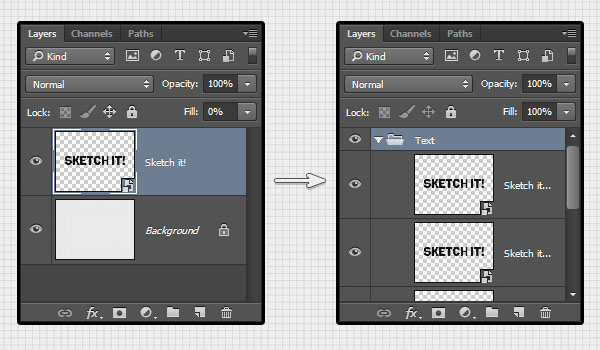
Кликните по слою с текстом правой кнопкой мыши и выберите Convert to Smart Object/Преобразовать в смарт-объект. После этого смените значение Fill/Заливка слоя со смарт-объектом на 0.
Дублируйте слой со смарт-объектом три раза, чтобы в итоге у вас получилось четыре одинаковых слоя.
Сгруппируйте все эти слои в одну группу под названием Text, и укажите им Blend Mode/Режим наложения Normal/Нормальный. Это позволит вам позже с легкостью изменить цвет текста.

Шаг 4
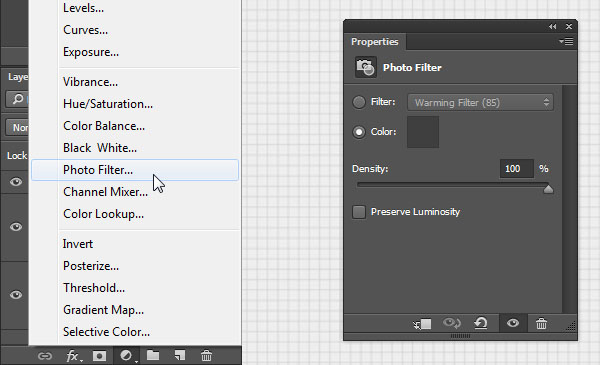
В нижней части палитры Layers/Слои кликните по иконке Create new fill or adjustment layer/Создать корректирующий слой или слой-заливку и выберите Photo Filter/Фотофильтр. Поместите слой с фотофильтром внутрь группы Text, поверх остальных слоев в группе.
Теперь давайте настроим сам корректирующий слой. Выберите опцию Color/Цвет и укажите цвет #3f3f3f на Density/Плотности в 100%, также отключите опцию Preserve Luminosity/Сохранить свечение.

3. Стиль для текста
Шаг 1
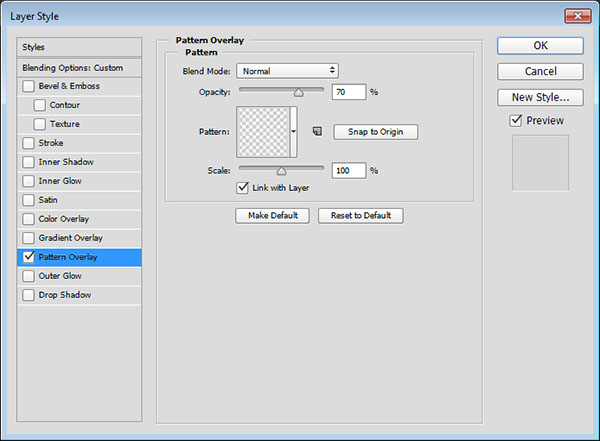
Кликните дважды по первому слою со смарт-объектом и примените к нему стиль слоя Pattern Overlay/Перекрытие узора, настроив его как показано ниже. Используйте паттерн, который мы создали в начале урока.

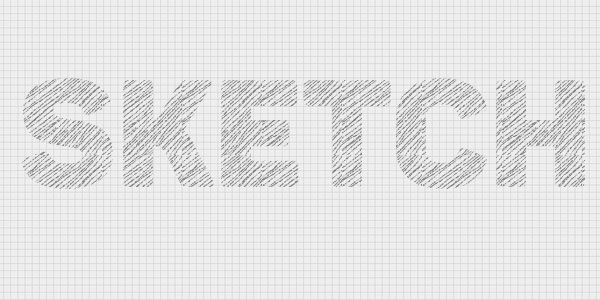
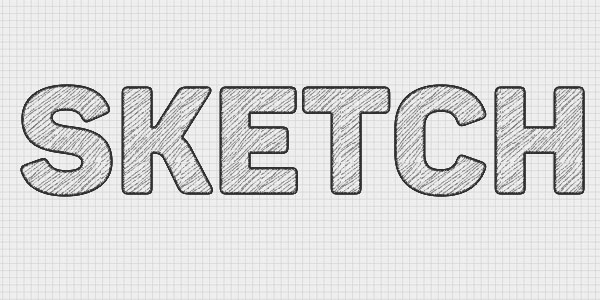
Вот что должно получиться.

Шаг 2
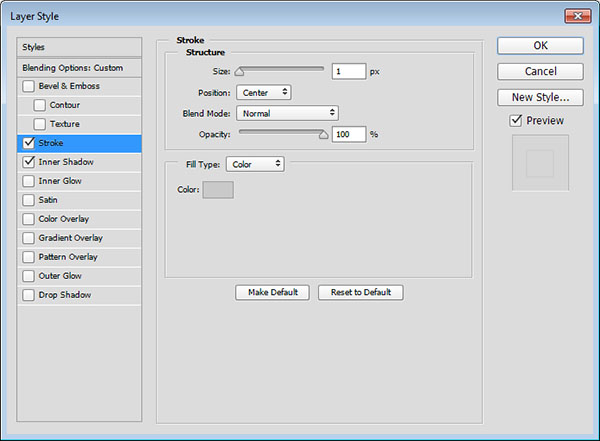
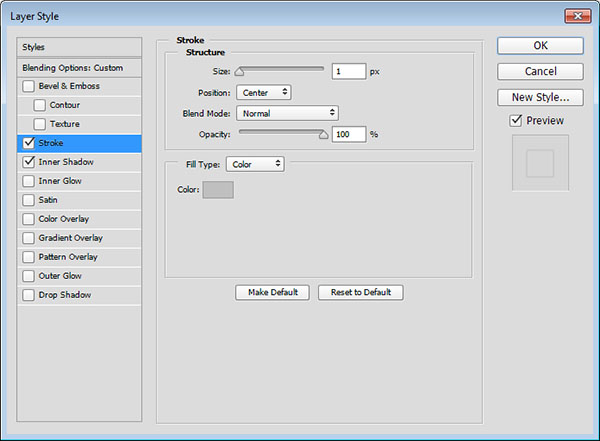
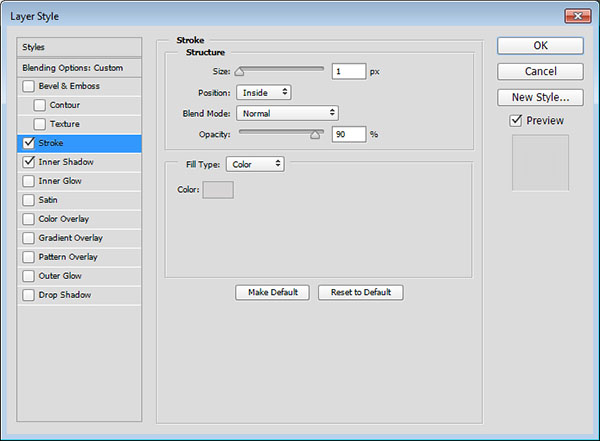
Кликните дважды по второму слою со смарт-объектом и укажите ему стиль слоя Stroke/Обводка. Используйте цвет #c9c9c9.

Шаг 3
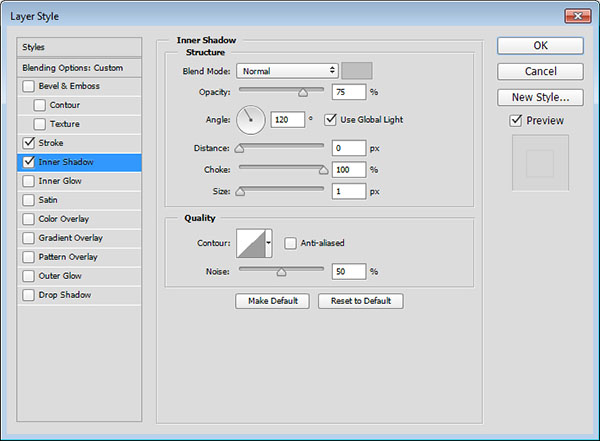
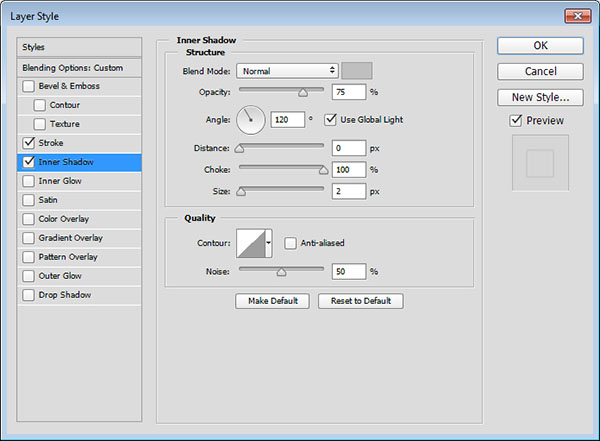
Также укажите этому слою стиль Inner Shadow/Внутренняя тень. Настройте параметры как показано ниже. Используйте цвет #bfbfbf.

Шаг 4
Так мы настроили первый слой с обводкой. Кликните по этому слою правой кнопкой и выберите Copy Layer Style/Копировать стиль слоя. Теперь выберите оставшиеся копии слоя, кликните по ним правой кнопкой и выберите Paste Layer Style/Вставить стиль слоя.

Шаг 5
Кликните дважды по второму слою со смарт-объектом, чтобы изменить некоторые параметры стиля слоя.
В стиле слоя Stroke/Обводка смените цвет на #bfbfbf.

Шаг 6
В стиле слоя Inner Shadow/Внутренняя тень смените размер (Size) на 2.

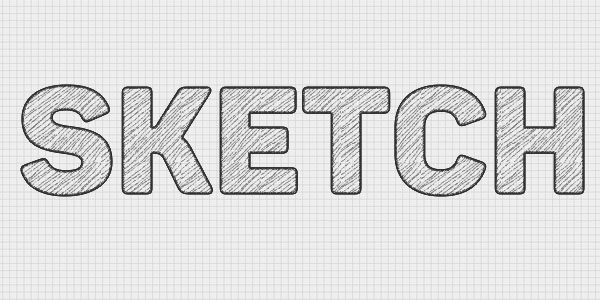
Вот что должно получиться.

Шаг 7Кликните дважды по третьему слою со смарт-объектом и внесите изменения в стиль слоя Stroke/Обводка. Настройте его как показано ниже. Используйте цвет #d6d4d4.

Результат:

4. Применяем фильтры
Шаг 1
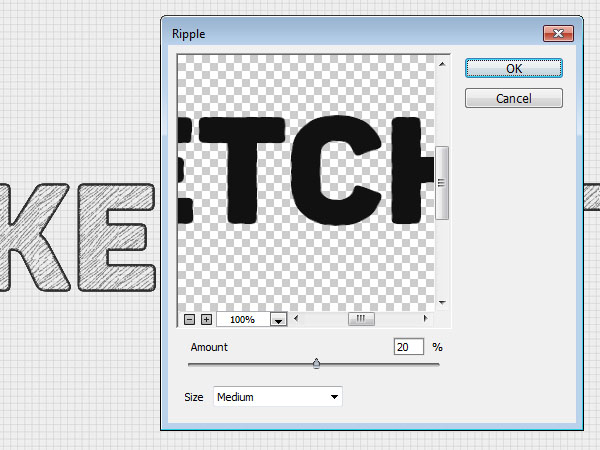
Выберите первый слой со смарт-объектом ив меню выберите Filter > Distort > Ripple/Фильтр>Деформация>Рябь. Настройте фильтр как показано ниже.

Шаг 2
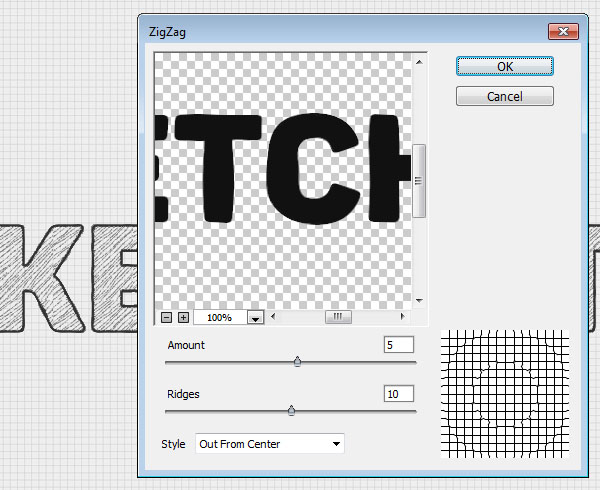
Выберите третью копию слоя со смарт-объектом и в меню выберите Filter > Distort > ZigZag/Фильтр>Деформация>Зигзаг. Настройте фильтр как показано на картинке ниже.

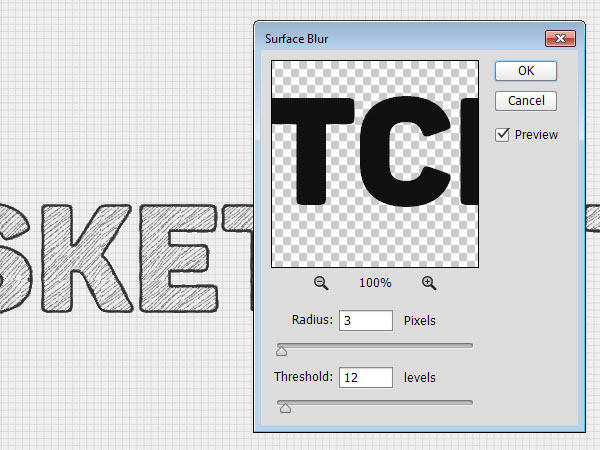
Шаг 3
Наконец в меню выберите Filter > Blur > Surface Blur/Фильтр>Размытие>Размытие поверхности. Настройте размытие как показано на картинке ниже.

5. Смещение текста и выбор цвета
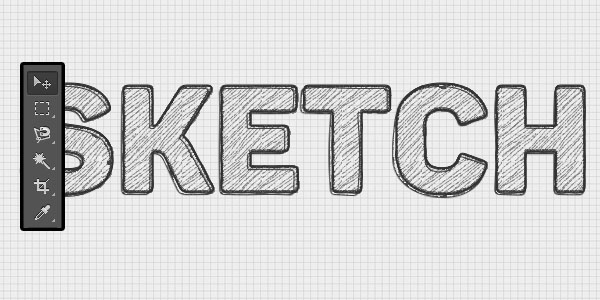
Шаг 1
Теперь вам нужно взять инструмент Move/Перемещение и с его помощью немного сместить каждый из слоев. Вы можете переместить все слои, или некоторые их них, в зависимости от желаемого эффекта.

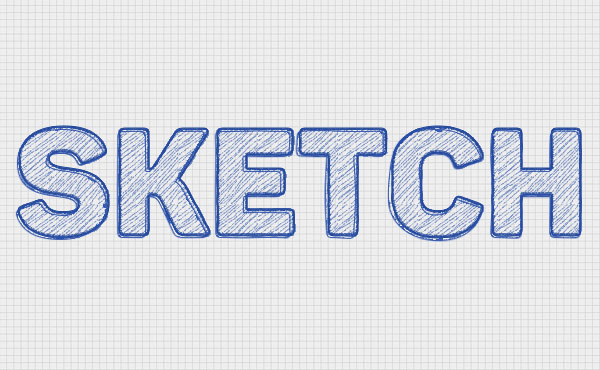
Шаг 2
Если вы хотите изменить цвет вашей надписи, выберите слой с фотофильтром и откройте его параметры. Вместо выбранного ранее цвета укажите желаемый вами. К примеру, #3060ce.

Результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:






26 августа 2015 в 12:52
Может я конечно совсем не умею пользоваться ФШ, потому что когда делаю пункт 2.Фон/ 4 шаг у меня получается следующее . В чем может быть проблема? (и бывало в других уроках, когда используется режим наложения Dodge, не выходит так как на скринах. Но сейчасне об этом)
. В чем может быть проблема? (и бывало в других уроках, когда используется режим наложения Dodge, не выходит так как на скринах. Но сейчасне об этом)