Пунктирная текстура в Adobe Illustrator
1 апреля 2015 | Опубликовано в Уроки | 1 Комментарий »
 Не так давно мы публиковали урок о применении текстуры карандаша к объектам в Adobe Illustrator. Если вы пропустили эту публикацию, посмотрите ее здесь. Сегодня автор этого урока Veerle Pieters порадует нас еще одной техникой. В прошлом уроке для применения текстуры мы использовали дискретную кисть. Но конечно есть множество других способов применения текстуры. На этот раз мы рассмотрим заливку паттерном, используя пунктир. Вы узнаете как создать такой узор, как применить его к иллюстрации в комбинации с маской и как сохранить набор этих паттернов в галерее образцов.
Не так давно мы публиковали урок о применении текстуры карандаша к объектам в Adobe Illustrator. Если вы пропустили эту публикацию, посмотрите ее здесь. Сегодня автор этого урока Veerle Pieters порадует нас еще одной техникой. В прошлом уроке для применения текстуры мы использовали дискретную кисть. Но конечно есть множество других способов применения текстуры. На этот раз мы рассмотрим заливку паттерном, используя пунктир. Вы узнаете как создать такой узор, как применить его к иллюстрации в комбинации с маской и как сохранить набор этих паттернов в галерее образцов.

Рисуем черную точку

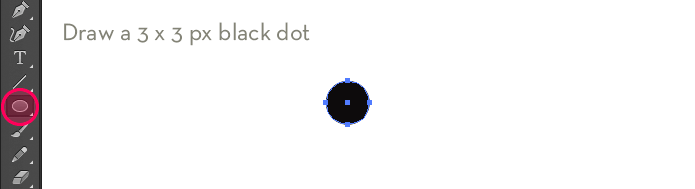
Начнем с создания обычной точки размером 3 на 3 px. Возьмите инструмент Ellipse/Эллипс, кликните в любое место на холсте и введите 3 px в параметры Height/Высота и Width/Ширина. Нажмите OK. Укажите точке черную заливку.
Трансформация

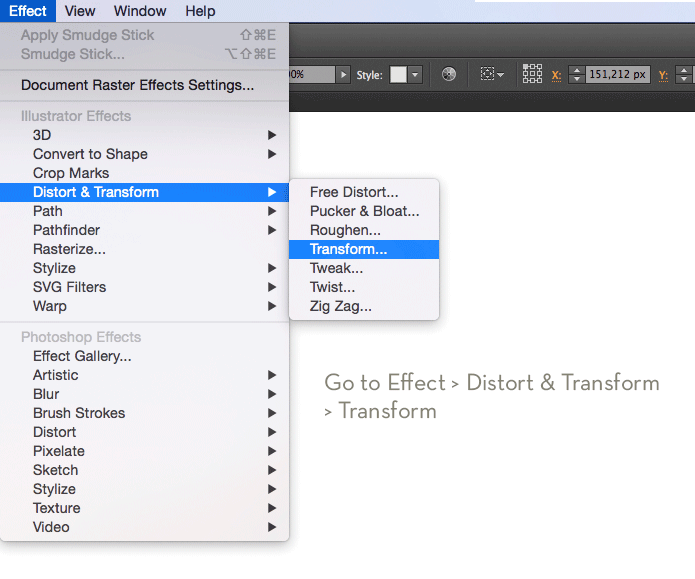
В меню выберите Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать.

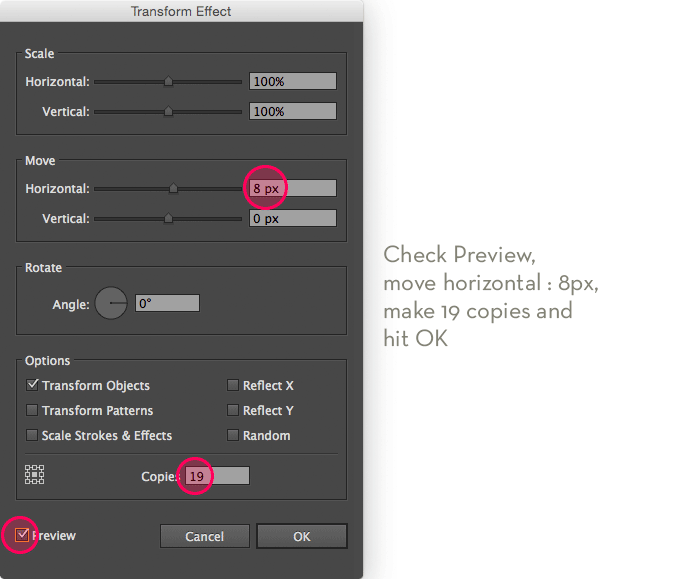
В появившемся коне включите опцию Preview/Просмотр, затем укажите 8 px в поле Move Horizontal/Переместить горизонтально, и введите 19 в число Copies/Копий. Нажмите OK.

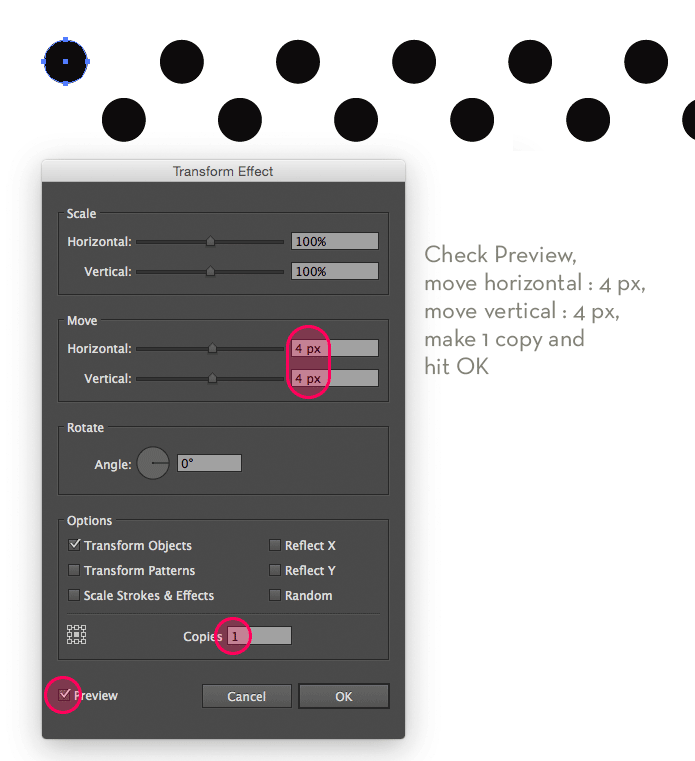
Вновь найдите в меню Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать. Нажмите OK в предупредительном окне, которое появится. Вновь включите опцию Preview/Просмотр. На этот раз укажите 4 px в полях Move Horizontal/Переместить горизонтально и Vertical/Вертикально, и укажите 1 в количестве Copies/Копий. Нажмите OK.

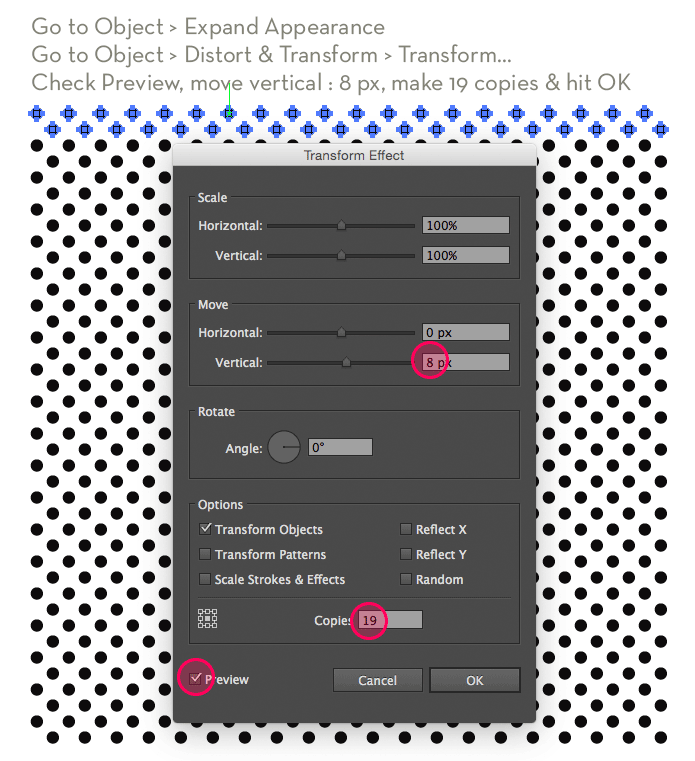
Не снимайте выделения с точек и в меню выберите Object > Expand Appearance/Объект>Разобрать оформление. Затем вновь в меню выберите Object > Distort & Transform > Transform/Объект>Исказить и Трансформировать>Трансформировать. Нажмите OK в предупредительном окне. Опять включите Preview/Просмотр. Укажите 8 px в поле Move Vertical/Переместить вертикально и введите 19 в количестве Copies/Копий. Нажмите OK. В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, чтобы точки стали полностью редактируемыми объектами.
Настраиваем параметры растрирования документа

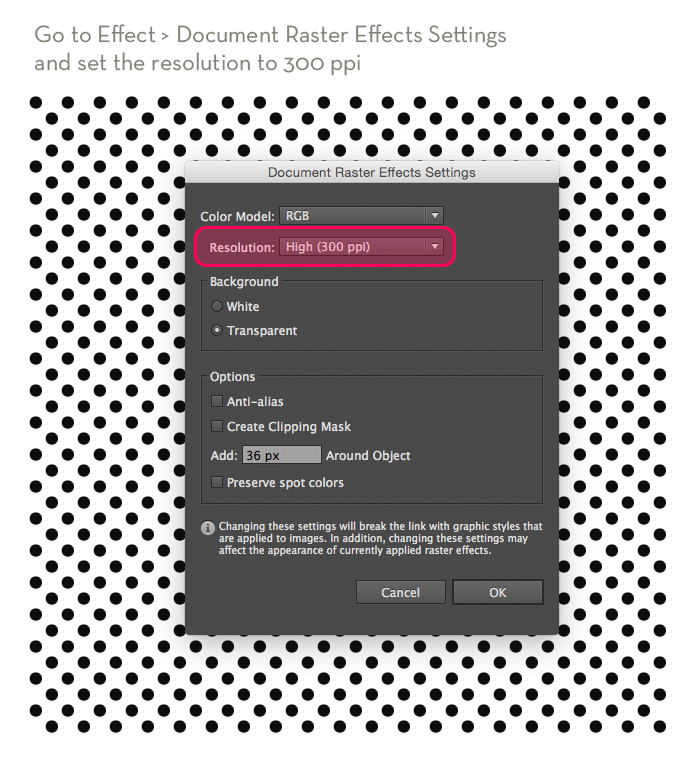
Далее нам нужно применить эффект Photoshop, а это значит что наши точки будут растрированы. Поэтому нам нужно убедиться что разрешения документа достаточно, чтобы получить качественный результат. В меню выберите Effect > Document Raster Effects Settings/Эффект>Параметры растровых эффектов в документе и смените Resolution/Разрешение на High/Высокое (300 ppi).
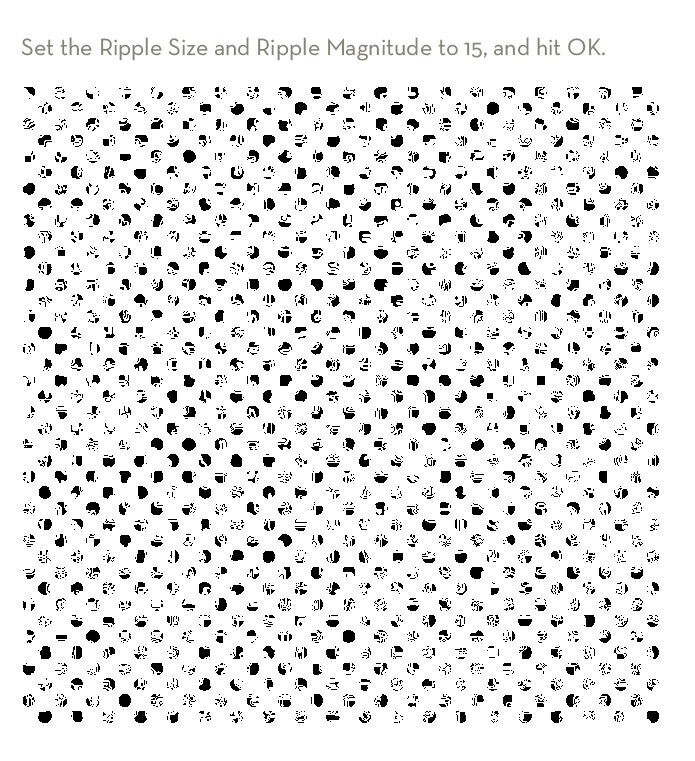
Применяем эффект океанских волн

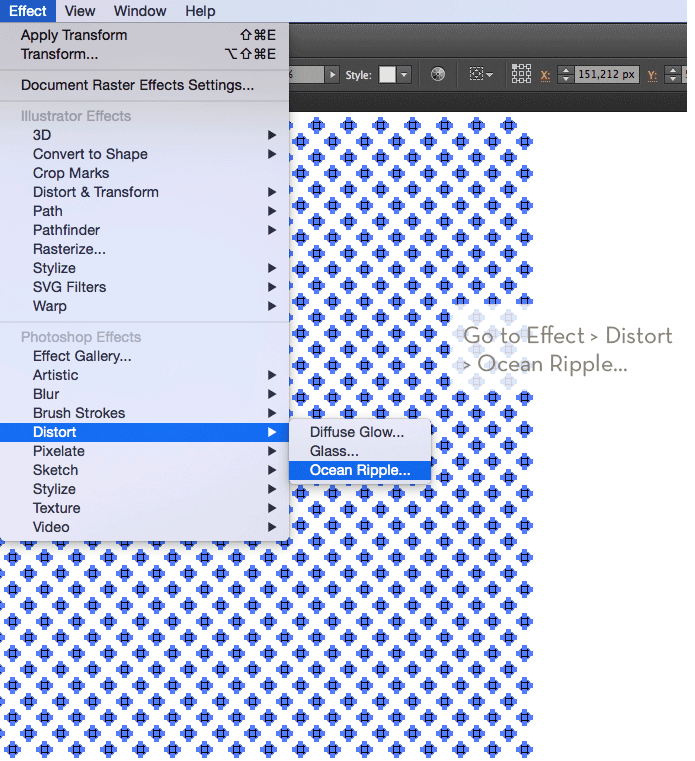
Убедитесь что выделены все точки. Теперь в меню выберите Effect > Distort > Ocean Ripple/Эффект>Искажение>Океанские волны.

Укажите значение 15 в настройках Ripple Size/Размер Волны и Ripple Magnitude/Амплитуда волны , затем нажмите OK. У вас должно получиться нечто похожее на картинку выше.
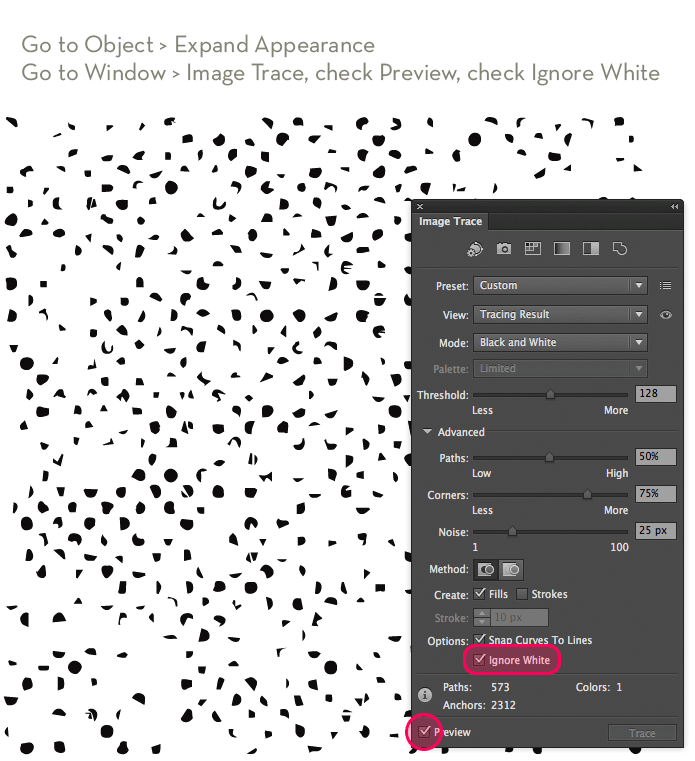
Трассировка изображения

Для начала в меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем Window > Image Trace/Окно>Трассировка изображения. Чтобы видеть результат в реальном времени, включите опцию Preview/Просмотр. При желании вы можете поэкспериментировать с настройками, но и параметры по умолчанию должны дать хороший результат. Включите только опцию Ignore White/Игнорировать белый. Если все смотрится хорошо, нажмите кнопку Expand/Разобрать в верхней панели настроек.
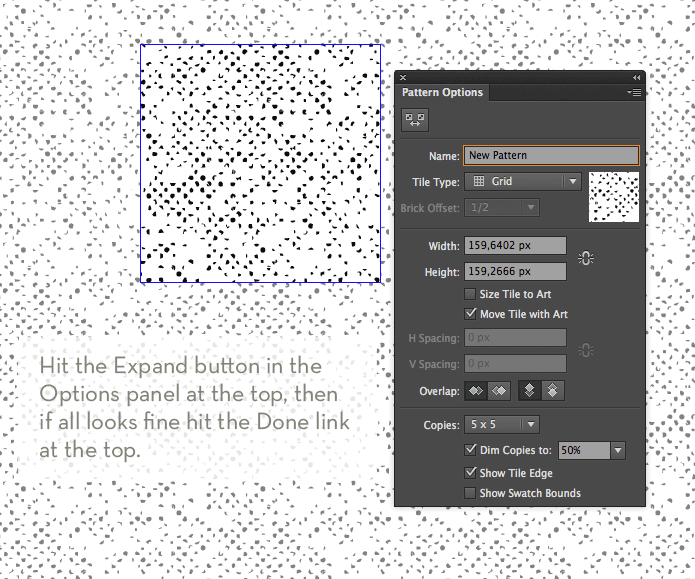
Создаем паттерн

Почти готово. Теперь нам нужно превратить то, что мы имеем в паттерн, чтобы можно было применять его к объектам. Убедитесь что ваш узор выделен полностью и в меню выберите Object > Pattern > Make/Объект>Узор>Создать. Illustrator покажет вам окно, в котором сообщит что узор будет создан в палитре Swatches/Образцы. Вам не нужно ничего редактировать в самом паттерне — он и так должен выглядеть бесшовным, поэтому просто нажмите Done/Готово. Ваш паттерн появится в палитре Swatches/Образцы.
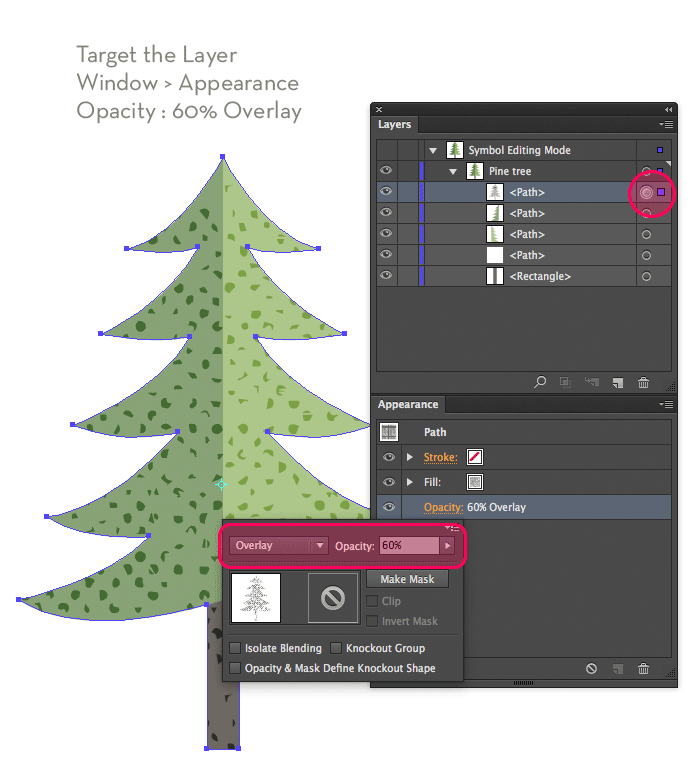
Применение паттерна к иллюстрации
Добавляем заливку паттерном
Вы можете применить заливку к объекту различными способами. Мы будем указывать паттерн дополнительным заливкам объектов. При этом эта заливка с паттерном будет в режиме наложения (blending mode) Overlay/Перекрытие на 60% opacity/непрозрачности. Overlay/Перекрытие в таких случаях подходит отлично, так как он замечательно подстраивается под нижний цвет. Дополнительную заливку вы можете создать в палитре Appearance/Оформление, кликнув по иконке Add Fill/Добавить заливку, расположенной в нижней части палитры.

В примере выше паттерн был добавлен для всей елки, хотя она состоит из трех разных объектов. Для этого нужно копировать все три объекта (cmd/ctrl+C), вставить копии на передний план (cmd/ctrl + F) и затем в меню выбрать Pathfinder > Unite/Обработка контура>Объединить. В палитре Layers/Слои кликните по круглой иконке справа от слоя и укажите 60 % Opacity/Непрозрачности и режим наложения Overlay/Перекрытие (это же вы можете сделать в палитрах Appearance/Оформление или Transparency/Прозрачность).
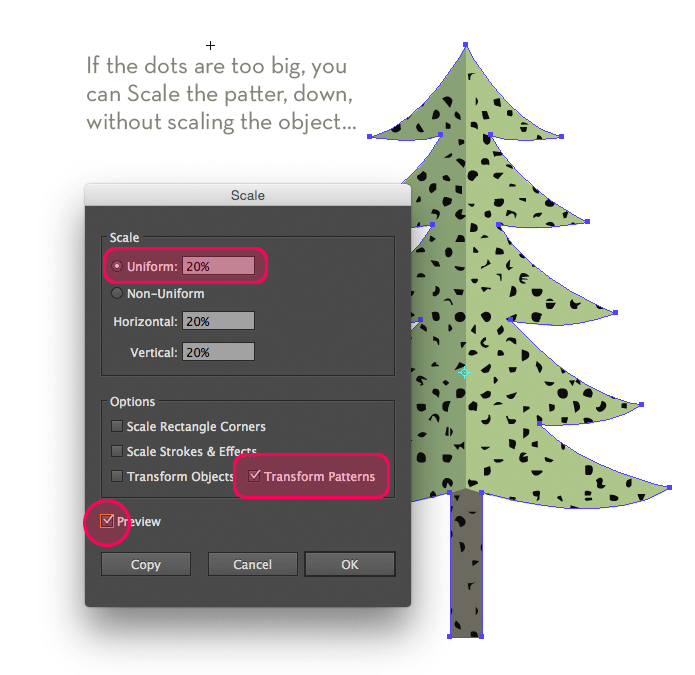
Масштабируем заливку паттерном

Иногда паттерн может оказаться слишком крупным или мелкими для вашего объекта. Вы можете легко его масштабировать, не трогая сам объект. Для этого включите только опцию Transform Patterns/Трансформировать узоры в окне Scale/Масштабировать, после того как выберите инструмент Scale/Масштабировать.
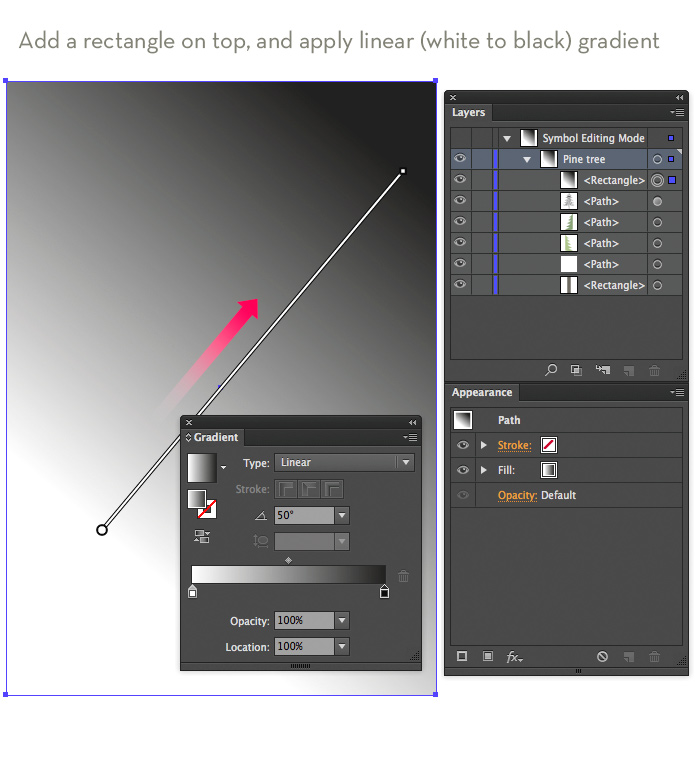
Добавляем маску

Иногда вы можете захотеть сделать так, чтобы паттерн был виден лишь в одной части объекта. В этом случае вам поможет Opacity Mask/Непрозрачная маска. В этом случае вам нужно чтобы ваш паттерн находился в отдельном объекте поверх остальных объектов. Нарисуйте фигуру, которая будет перекрывать объект с паттерном (это может быть обычный прямоугольник). Залейте этот прямоугольник градиентом от белого к черному цвету. После применения маски в местах с белым цветом ваш узор будет виден, а по мере появления черного — исчезать. Вы можете отредактировать этот градиент в любой момент, поэтому не очень переживайте о точности в момент создания.

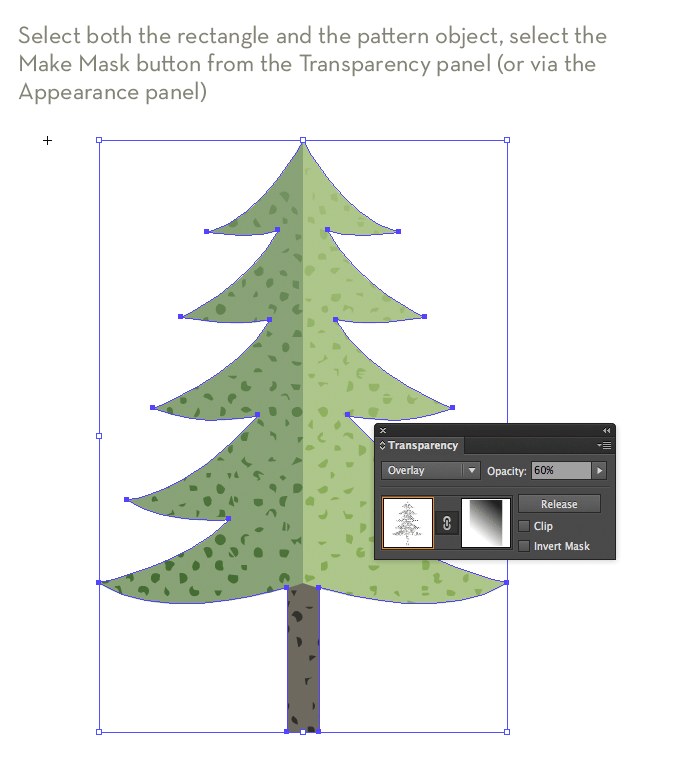
Теперь вам нужно выделить оба объекта: прямоугольник с градиентом и объект с паттерном, затем в палитре Transparency/Прозрачность кликните по иконке Make Mask/Создать маску. Если результат не очень вам нравится, вы можете кликнуть по иконке маски, войти в режим редактирования маски и поменять что-то в градиенте. На забудьте кликнуть по иконке с изображением, чтобы вернуться в нормальный режим, когда закончите.
Создаем набор паттернов
Такой паттерн может понадобится вам в будущем, поэтому иметь его под рукой будет удобно.
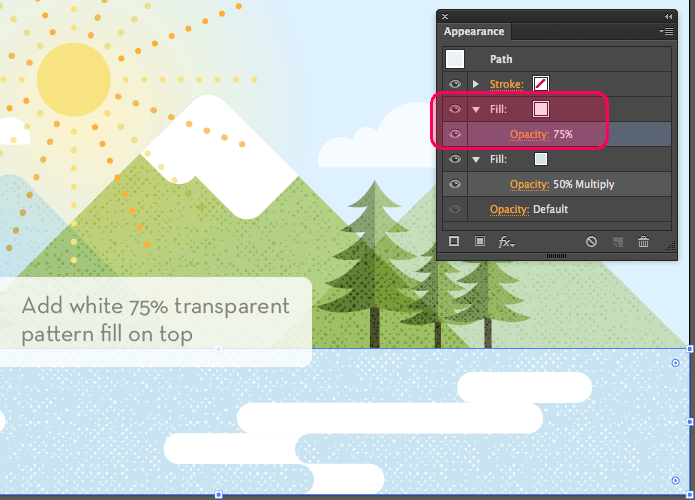
Белая версия
Проще всего создать белую версию нашего паттерна. Нам просто нужно сделать копию созданного нами ранее паттерна. Для этого кликните дважды по паттерну в палитре Swatches/Образцы, чтобы войти в режим редактирования паттерна. Теперь кликните Save a copy/Сохранить копию и укажите паттерну имя. Копия появится в палитре Swatches/Образцы. Кликните Done/Готово, так как вы все еще находитесь в режиме редактирования вашего первого паттерна. Теперь кликните дважды по копии паттерна в палитре Swatches/Образцы, выделите все элементы узора, укажите им заливку белого цвета и нажмите Done/Готово.

В примере выше вы можете видеть белый вариант паттерна в действии на 75% opacity/непрозрачности.
Вариации паттерна
Чтобы создать другие вариации паттерна, попробуйте изменить расстояния между точками, размер точек и попробуйте другие эффекты, чтобы трансформировать точки. Сохраните узор в белой и черной версиях и укажите им логичные имена, по которым вы потом легко определите паттерн.
Сохраняем файл образца
После того как вы создали желаемое количество различных вариаций паттерна, вы можете сохранить их как файл образца. Для этого вам нужно сначала очистить палитру Swatches/Образцы от всех остальных образцов, которые вы не хотите включать в набор. Когда в палитре останутся только файлы с нашими паттернами, нажмите кнопку со стрелкой в правой верхней части палитры и выберите Save Swatch Library File as AI/Сохранить библиотеку образцов как AI. Место сохранения выберите сами. Если вы хотите, чтобы этот набор появлялся в палитре образцов при каждой загрузке Illustrator, сохраните этот файл в папке иллюстратора Presets. Эта локация будет указана по умолчанию. Когда вам понадобится файл, вы можете загрузить его через меню Open Swatch Library > Other Library/Открыть библиотеку образцов>Другая библиотека, которое находится в палитре Swatches/Образцы.
Автор урока Veerle Pieters
Перевод — Дежурка
Смотрите также:





