Искрящийся бокал Мартини в Adobe Illustrator
14 августа 2014 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке вы узнаете как эффективно работать с простыми геометрическими формами, а затем научитесь создавать удивительные световые эффекты, используя различные режимы наложения и градиентные заливки. Символы и инструмент Распыление символов поможет вам быстро создать брызги для праздничного стакана с мартини. В результате, потратив немного усилий, вы сможете создать праздничную иллюстрацию и получите в распоряжение технику, которую сможете использовать и в других работах.
В этом уроке вы узнаете как эффективно работать с простыми геометрическими формами, а затем научитесь создавать удивительные световые эффекты, используя различные режимы наложения и градиентные заливки. Символы и инструмент Распыление символов поможет вам быстро создать брызги для праздничного стакана с мартини. В результате, потратив немного усилий, вы сможете создать праздничную иллюстрацию и получите в распоряжение технику, которую сможете использовать и в других работах.
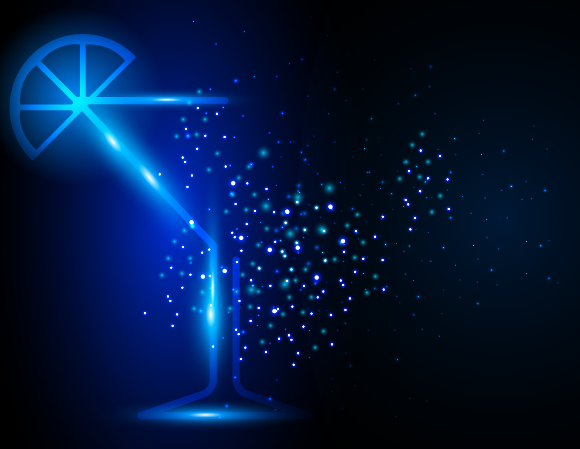
Результат
Шаг 1
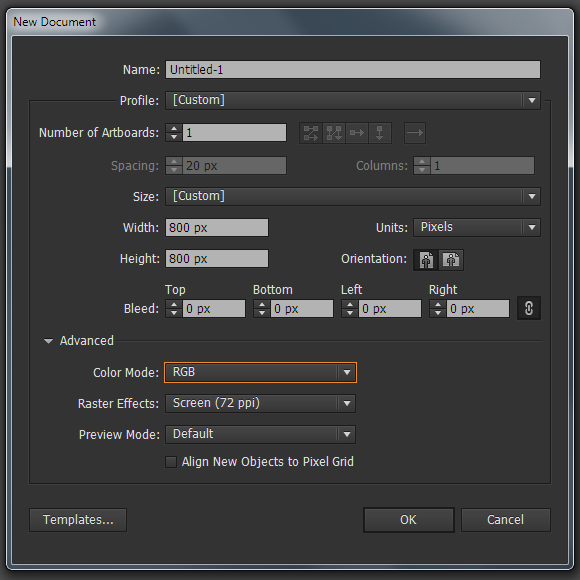
Создайте новый документ в Adobe Illustrator (File > New/Файл>Создать). Введите желаемый размер рабочей области и укажите цветовой режим RGB.
Шаг 2
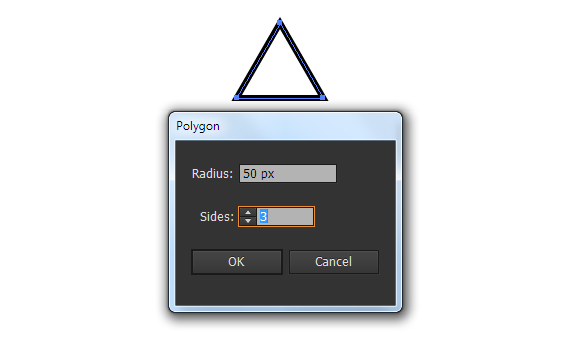
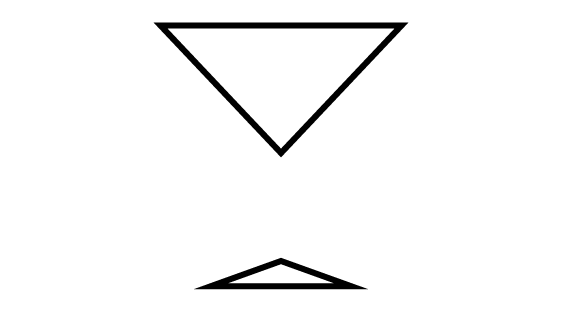
Возьмите инструмент Polygon/Многоугольник и кликните в рабочей области. В появившемся окне укажите три стороны, чтобы создать треугольник.
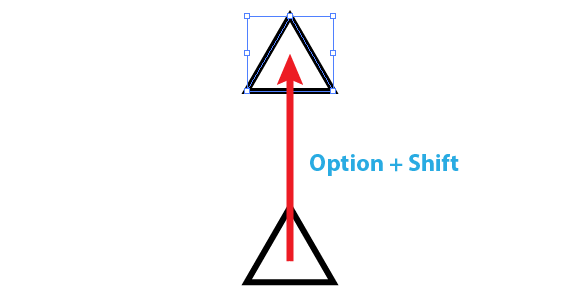
Потяните треугольник вверх, удерживая клавиши Opt / Alt и Shift. Так вы создадите копию треугольника и поднимите его по прямой строго вертикальной линии.
Шаг 3
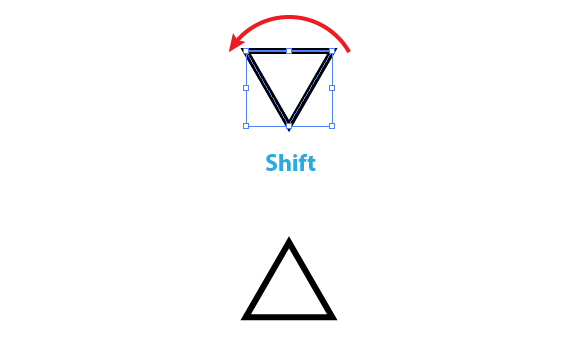
Поверните верхний треугольник на 180 градусов, используя инструмент Selection/Выделение (V) и удерживая Shift.
При помощи того же инструмента измените ширину и высоту верхнего треугольника, как показано на картинке ниже.
Шаг 4
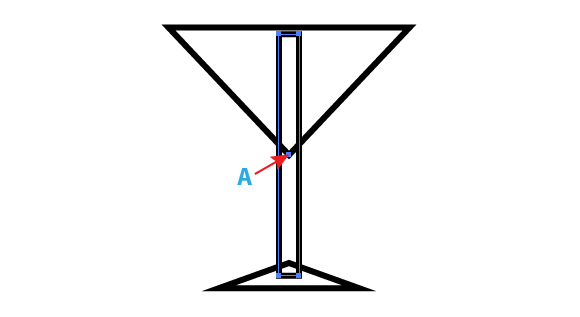
Возьмите инструмент Rectangle/Прямоугольник (M), и из точки A (показанной на картинке ниже), удерживая Opt / Alt, растяните прямоугольник, чтобы создать ножку.
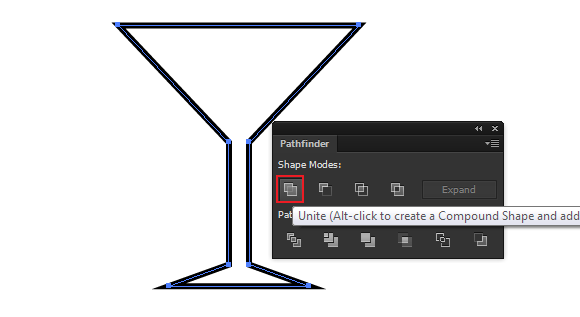
Выделите все объекты и нажмите на иконку Unite/Объединить в палитре Pathfinder/Обработка контура.
У нас получился бокал из самых простых геометрических фигур.
Шаг 5
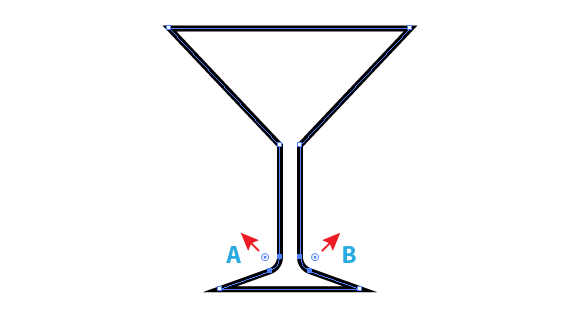
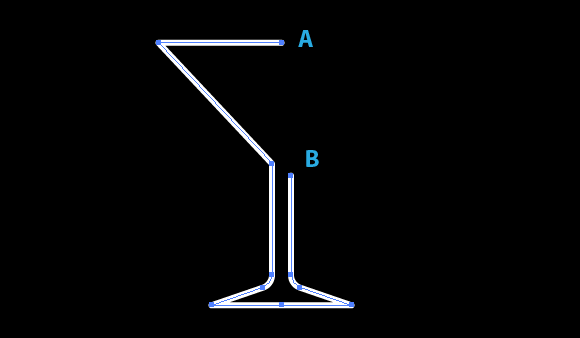
Инструментом Direct Selection/Прямое выделение (A) выделите углы A и B. Укажите им скругление при помощи Corner Widgets/Угловых виджетов (View > Show Corner Widget/Просмотр>Показать угловые виджеты). Эта опция доступна только в Adobe Illustrator (CC17 – CC2014). Если вы используете более раннюю версию программы, скачайте плагин VectorScribe plug-in.
Шаг 6
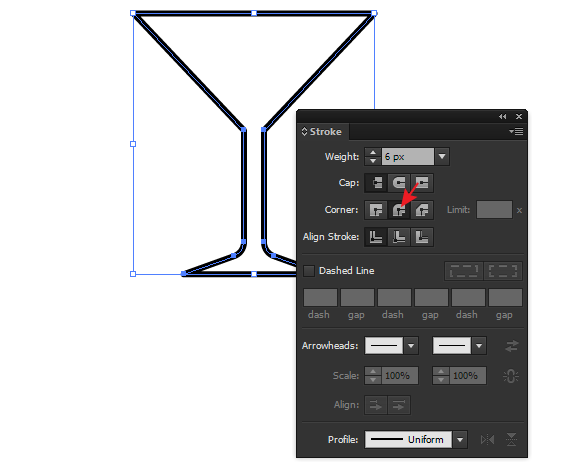
Укажите обводке бокала скругленные углы и толщину в 6 px в палитре Stroke/Обводка (Window > Stroke/Окно>Обводка). Это сделает базу для бокала не такой угловатой.
Укажите объекту отсутствие обводки. Теперь инструментом Rectangle/Прямоугольник (M) создайте фигуру черного цвета. Прямоугольник должен быть размера фона вашей иллюстрации. Поместите фигуру бокала поверх черного прямоугольника, и укажите ей обводку белого цвета.
Шаг 7
Инструментом Scissors/Ножницы © разрежьте контур в точках A и B. Теперь выделите и удалите меньшую часть контура.
Шаг 8
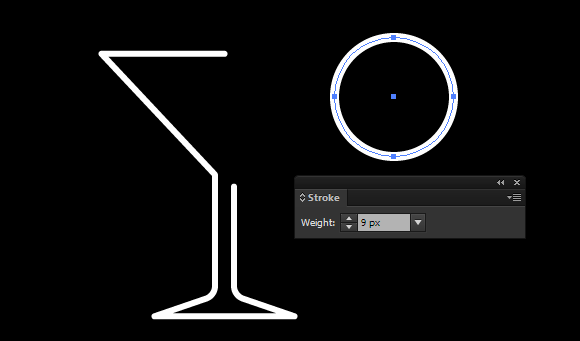
Теперь нарисуем лайм для украшения бокала. Инструментом Ellipse/Эллипс (L) нарисуйте круг без заливки и с белой обводкой толщиной в 9px.
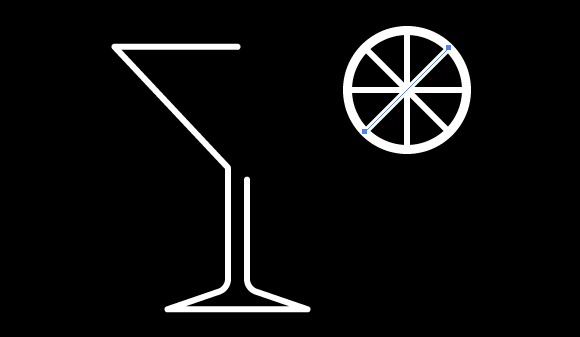
Инструментом Line/Отрезок линии (\) нарисуйте вертикальную линию между точками A и B.
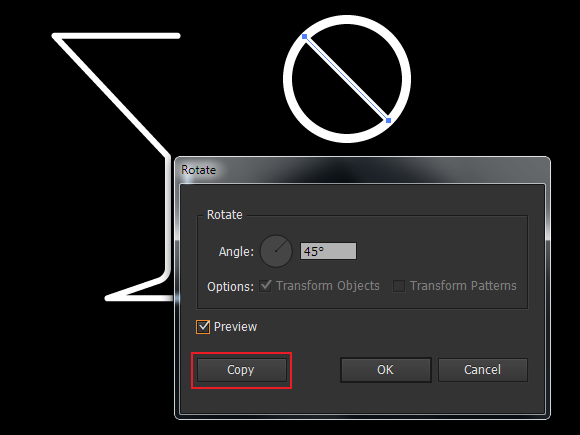
В меню выберите Object > Transform > Rotate/Объект>Трансформировать>Поворот в появившемся окне укажите угол поворота в 45 градусов и нажмите кнопку Copy/Копия.
Дважды нажмите Cmd / Ctrl + D, чтобы повторить последние действия.
Шаг 9
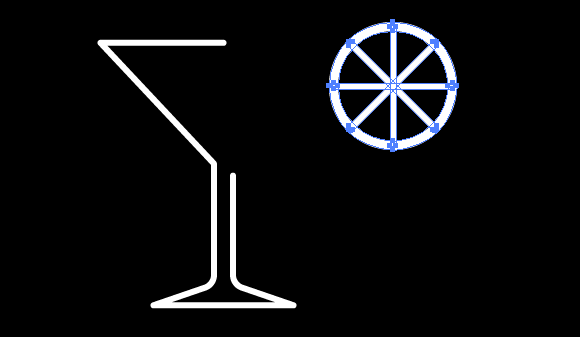
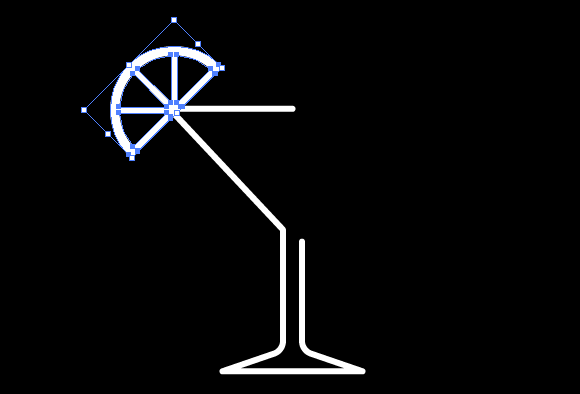
Выделите все элементы лайма и в меню выберите Object > Path > Outline Stroke/Объект>Контур>Преобразовать обводку в кривые.
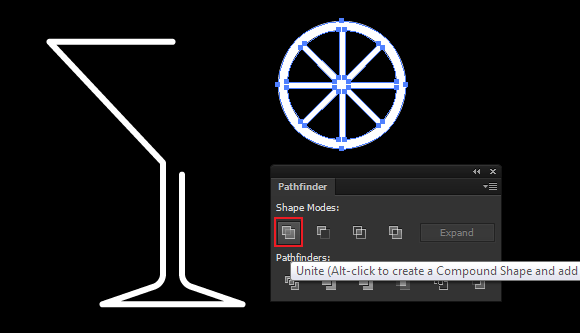
Теперь нажмите на иконку Unite/Объединить в палитре Pathfinder/Обработка контура.
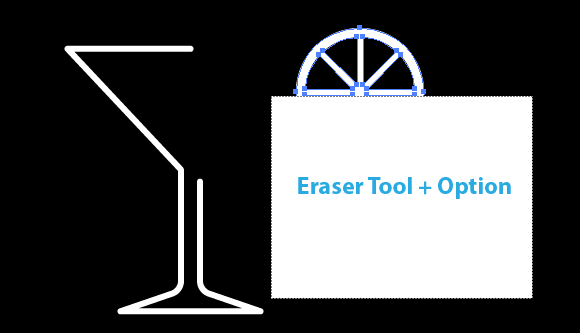
Возьмите инструмент Eraser/Ластик (Shift + E). Удерживая Opt / Alt, удалите нижнюю часть лайма.
Поверните ломтик на 45 градусов при помощи инструмента Selection/Выделение (V) (удерживая Shift). Разместите его на левом краю бокала.
Сгруппируйте бокал и лайм (Cmd / Ctrl + G).
Шаг 10
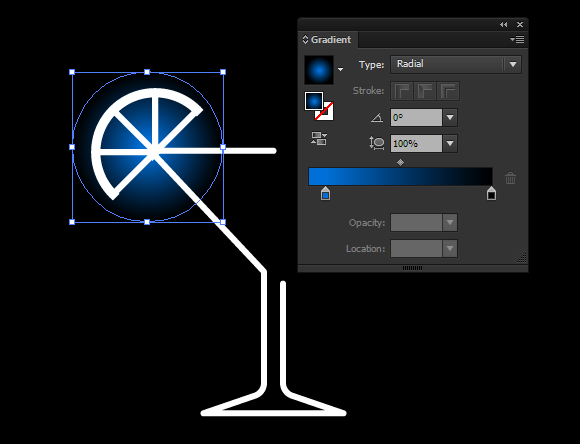
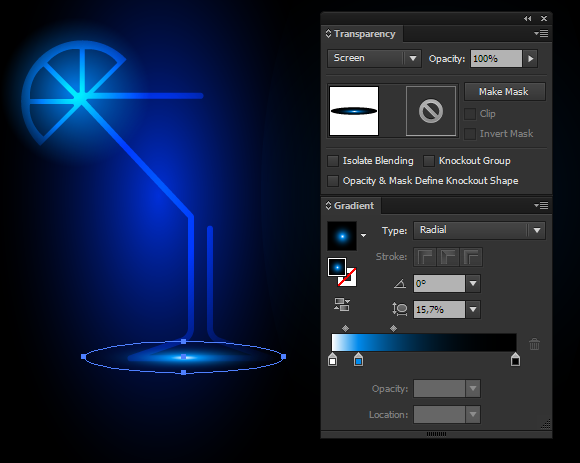
Переходим к созданию световых эффектов. Нарисуйте круг инструментом Ellipse/Эллипс (L) и залейте его радиальным градиентом от синего к черному. Поместите круг под группой с бокалом, как показано ниже.
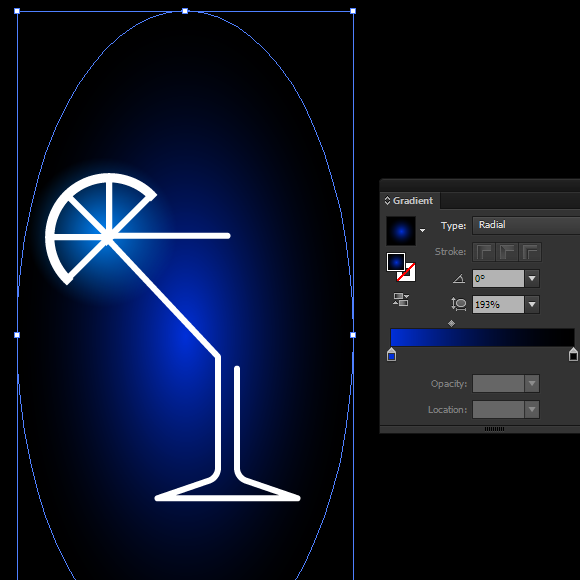
Нарисуйте еще один круг с таким же градиентом и превратите его в овал при помощи инструмента Selection/Выделение (V).
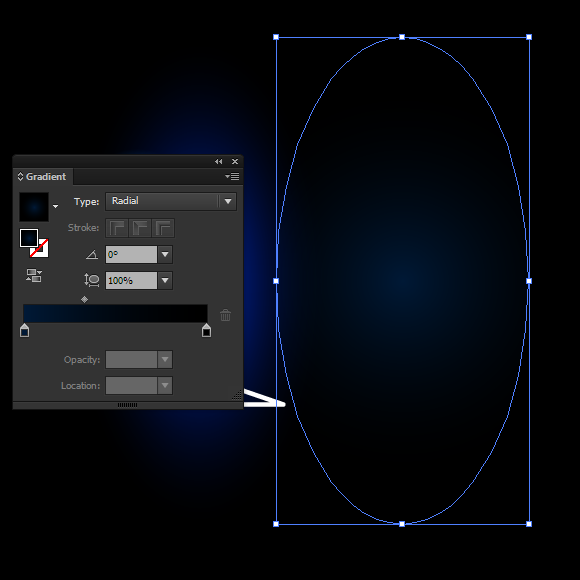
Таким же образом создайте еще один овал правее. Синий цвет в градиенте этого овала должен быть темнее предыдущих.
Шаг 11
Выделите все три эллипса и укажите им Screen/Осветление в параметре Blending mode/Режим наложения в палитре Transparency/Прозрачность.
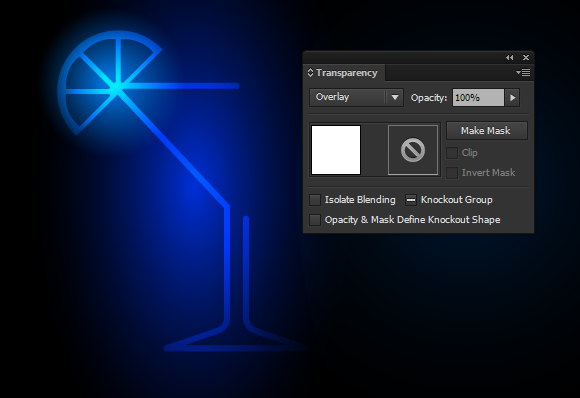
Выделите группу с бокалом и укажите ей Blending mode /Режим наложения Overlay/Перекрытие в палитре Transparency/Прозрачность.
Шаг 12
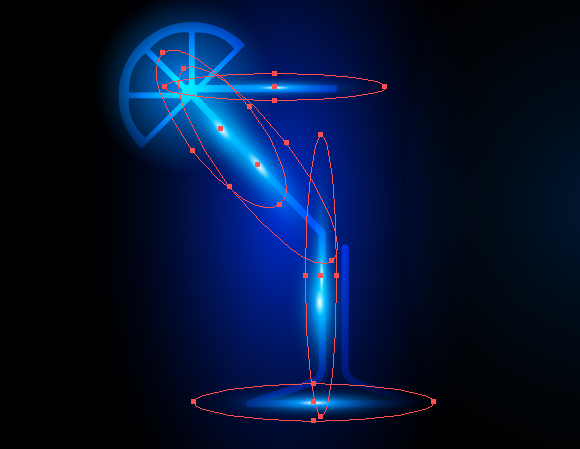
Теперь приступим к созданию бликов по краям бокала. Создайте круг, залитый радиальным градиентом из двух белых цветов, синего и черного. Трансформируйте круг в овал, затем укажите ему режим наложения Screen/Осветление.
Разместите такие овалы в местах, где хотите придать бокалу бликов.
Шаг 13
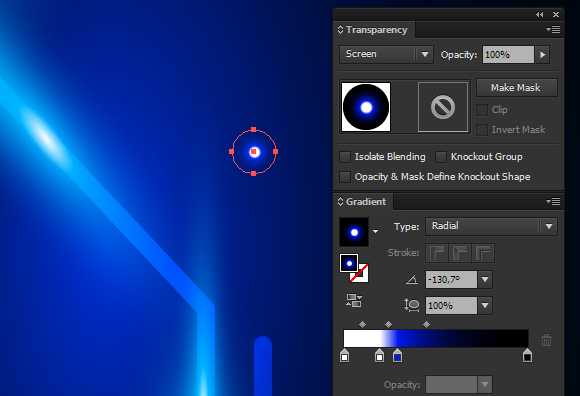
Теперь возьмемся за брызги света. Нарисуйте круг с радиальным градиентом как у предыдущего круга (два белых, синий и черный). Примените к нему режим наложения Screen/Осветление.
Сохраните этот круг как символ в палитре Symbols/Символы. Нарисуйте еще один круг с радиальным градиентом, на этот раз от синего к черному, и также укажите ему режим наложения Screen/Осветление.
Сохраните и этот круг как символ в палитре Symbols/Символы.
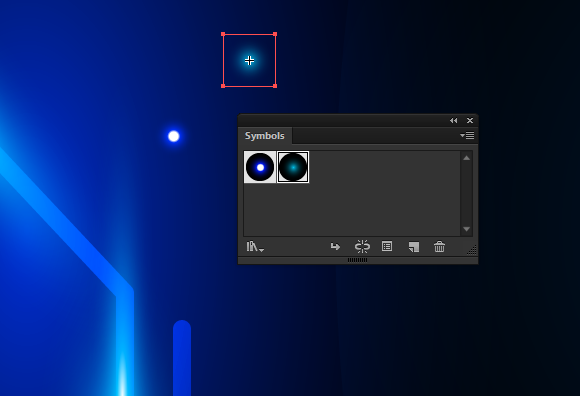
Шаг 14
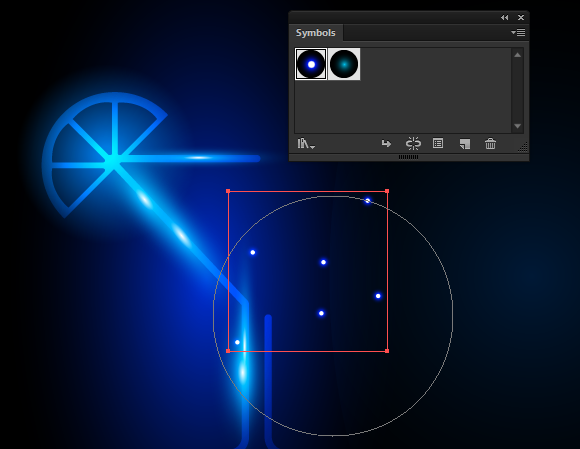
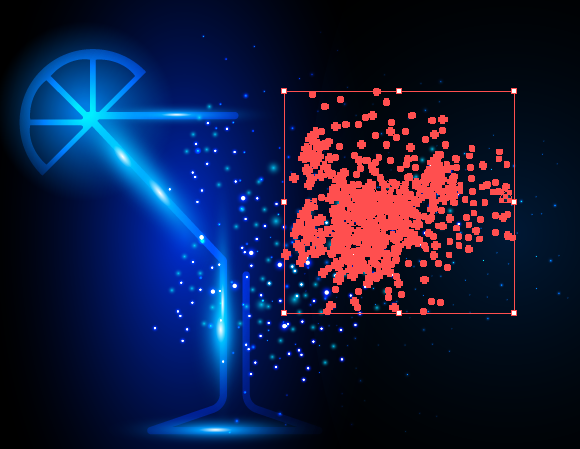
Возьмите инструмент Symbol Sprayer/Распыление символов (Shift + S), выберите первый символ и распылите его по рабочей области.
Теперь выделите второй символ и распылите его тоже.
Шаг 15
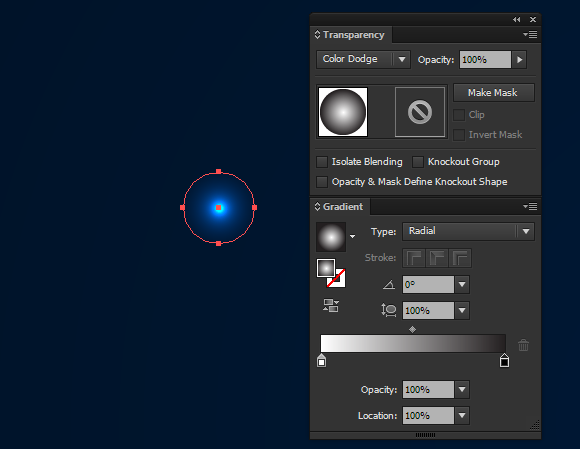
Создайте менее плотные брызги. Нарисуйте круг 3 на 3px с радиальным градиентом от белого к черному и укажите ему режим наложения Color Dodge/Осветление основы.
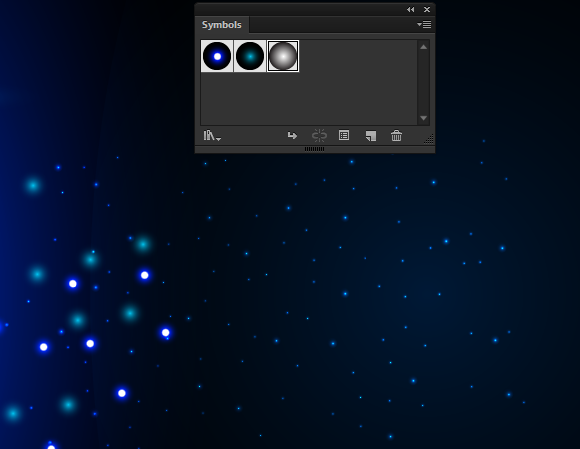
Сохраните и этот объект в качестве символа и распылите его по фону.
Продолжайте создавать символы меняя размер, и распыляйте их по иллюстрации.
Шаг 16
После экспериментов с символами ваша иллюстрация будет выглядеть примерно вот так:
Теперь мы усилим искристость брызг. Выделите все объекты, составляющие брызги и сгруппируйте их (Cmd / Ctrl + G). Дублируйте группу, масштабируйте и поверните копии и разместите их там, где они просятся.
Результат
Автор урока Iaroslav Lazunov
Перевод — Дежурка
Смотрите также:










































14 августа 2014 в 21:06
Комментарий скрыт из-за рейтинга