Создаем бронзовый текст в Adobe Photoshop
28 мая 2014 | Опубликовано в Уроки | 1 Комментарий »
 В этом уроке мы займемся быстрым созданием эффекта бронзового текста. Мы будем работать со стилями слоя, что весьма удобно, так как создает недеструктивный эффект. Кстати, применить его вы можете не только к тексту, но и к другим графическим объектам. Несмотря на то, что урок не займет у вас много времени, получившейся эффект выглядит весьма эффектно.
В этом уроке мы займемся быстрым созданием эффекта бронзового текста. Мы будем работать со стилями слоя, что весьма удобно, так как создает недеструктивный эффект. Кстати, применить его вы можете не только к тексту, но и к другим графическим объектам. Несмотря на то, что урок не займет у вас много времени, получившейся эффект выглядит весьма эффектно.
Результат
Исходники
- Шрифт Old London.
- Текстура Old Wooden Planks Texture от goodtextures.
- Паттерн Iron Grip от Tony Kinard.
- Градиенты Gold Gradients GRD от IsPSD.
- Free Floral & Swirls Designs.
Шаг 1
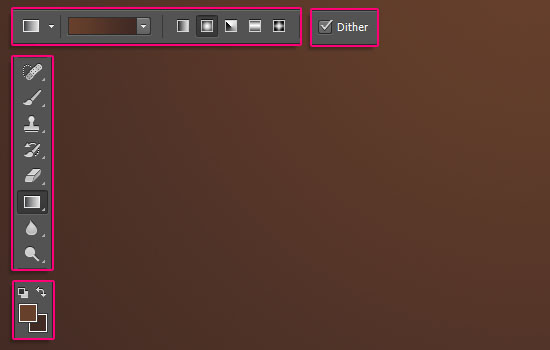
Создайте новый документ размером 1200 x 800 px, а также разрешением (Resolution) 200. Укажите в качестве первого цвета #67402c, а в качестве фонового #412a24. Возьмите инструмент Gradient/Градиент, выберите радиальный градиент от первого цвета к фоновому.
Растяните градиент от верхнего правого угла документа к нижнему левому углу.
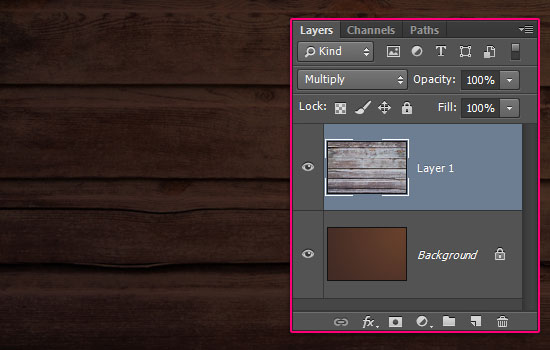
Поместите в документ текстуру Old Wooden Planks Texture поверх фонового слоя. Затем смените Blend Mode/Режим наложения слоя с текстурой на Multiply/Умножение.
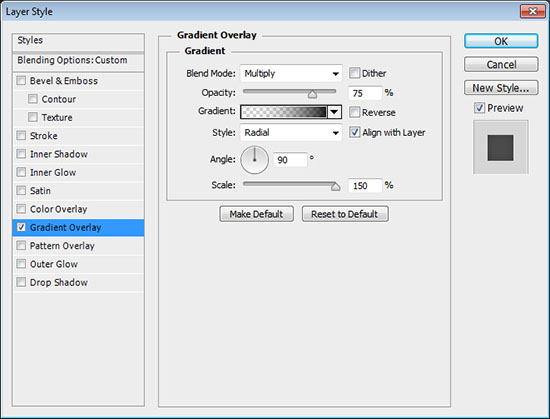
Кликните дважды по иконке слоя с текстурой, чтобы применить к нему Layer Style/Стиль слоя. Выберите Gradient Overlay/Перекрытие градиента. Настройте стиль как показано ниже.
Это затемнит углы нашего документа.
Шаг 2
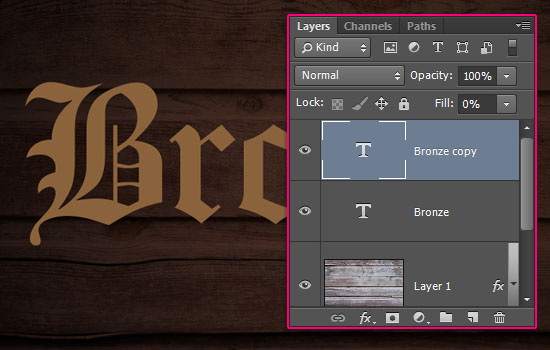
Создайте надпись, используя шрифт Old London. Укажите тексту цвет #8a623b и размер в 100 pt.
Дублируйте слой с текстом и снизьте для копии параметр Fill/Заливка до 0.
Шаг 3
Кликните дважды по оригинальному слою с текстом, чтобы применить к нему следующие Layer Styles/Стили слоя:
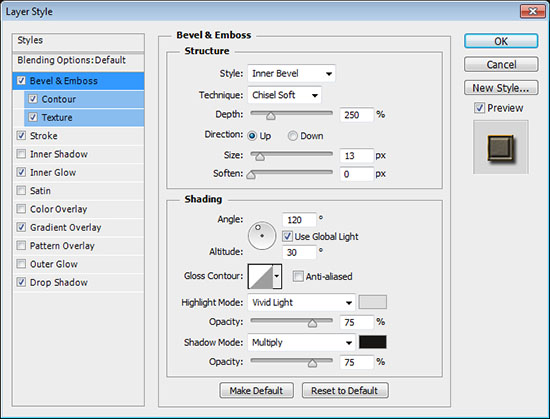
– Bevel & Emboss/Тиснение
- Используйте цвет:
#dedede - Цвет тени:
#171514
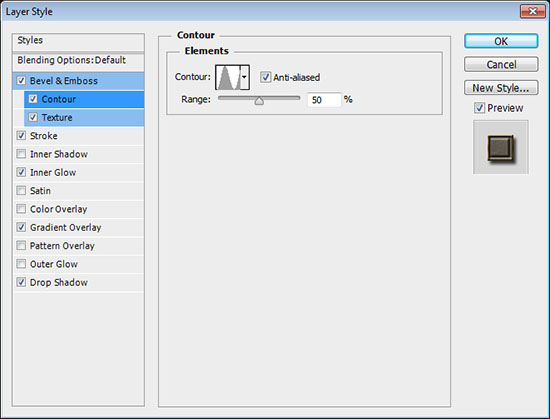
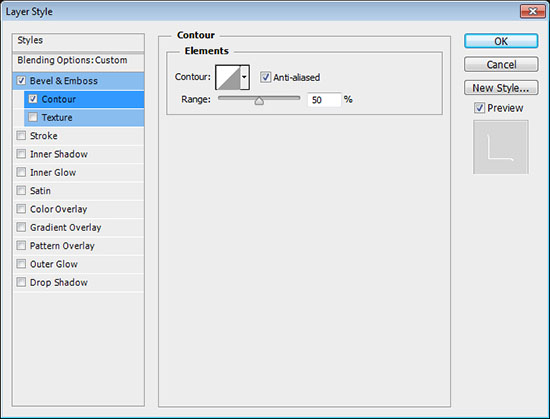
– Contour/Контур
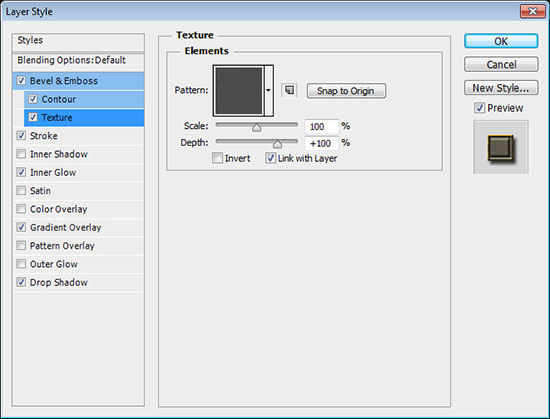
– Texture/Текстура
- Используйте паттерн: Iron Grip
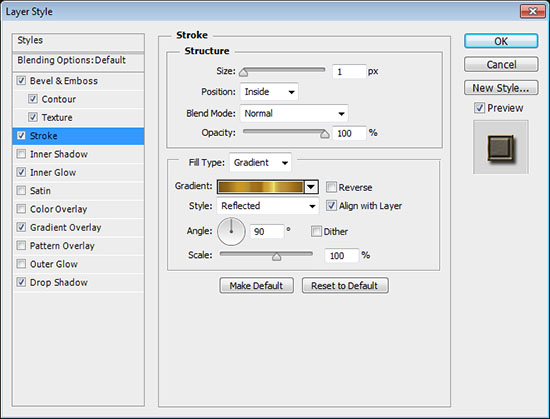
– Stroke/Обводка
- Используйте градиент Gold Label 230w.
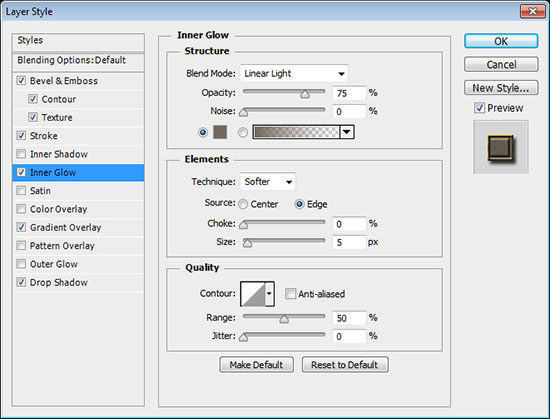
– Inner Glow/Внутреннее свечение
- Цвет:
#74675b
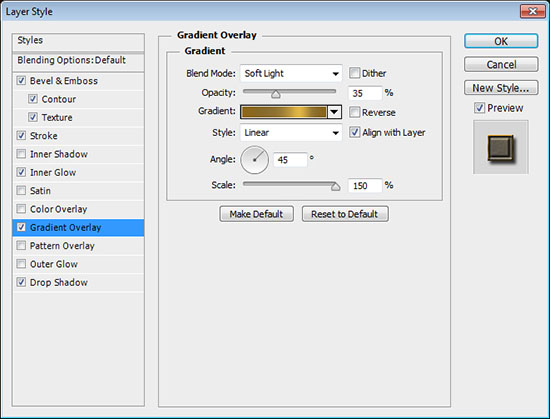
– Gradient Overlay/Перекрытие градиента
- Используйте градиент Gold 24k – 20L.
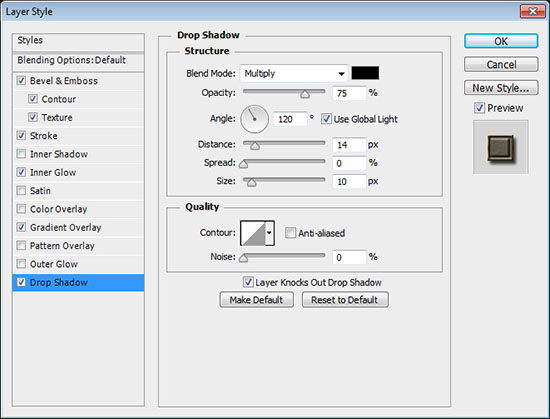
– Drop Shadow/Тень
Вот что получится:
Шаг 4
Кликните дважды по копии слоя с текстом, чтобы применить к нему следующие Layer Styles/Стили слоя:
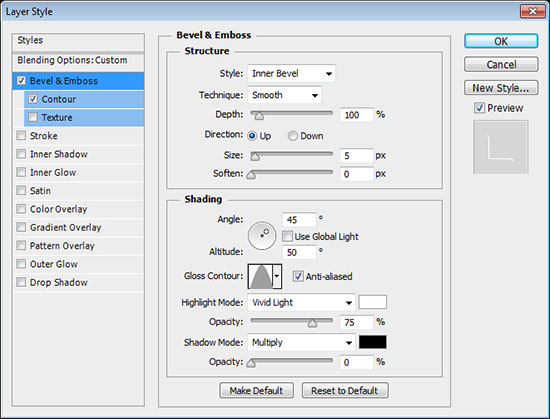
– Bevel and Emboss/Тиснение
– Contour/Контур
Это добавит света и четкости.
Вы также можете применить эти же стили слоя к элементам из набора Free Floral & Swirls Designs, чтобы украсить надпись.
Результат
Автор урока textuts
Перевод — Дежурка
Смотрите также: