Рисуем ёжика в Inkscape
13 ноября 2013 | Опубликовано в Уроки | 10 Комментариев »
 В этом уроке мы нарисуем милого векторного ёжика, используя программу Inkscape. Обычно, когда речь заходит о векторе, Дёжурка публикует уроки Adobe Illustrator. Но сегодня мы решили отдать предпочтения другому графическому редактору, разнообразия ради. Этот урок подходит для изучения самых базовых и простых инструментов Inkscape.
В этом уроке мы нарисуем милого векторного ёжика, используя программу Inkscape. Обычно, когда речь заходит о векторе, Дёжурка публикует уроки Adobe Illustrator. Но сегодня мы решили отдать предпочтения другому графическому редактору, разнообразия ради. Этот урок подходит для изучения самых базовых и простых инструментов Inkscape.
Финальный результат
1. Рисуем тело
Шаг 1
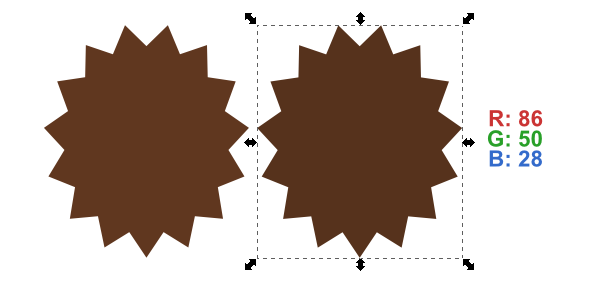
Начнем с иголок. Выберите инструментPolygon и выберите тип Star. Затем в параметре Corners укажите значение 15, а в Spoke ratio — 0.8. Теперь нарисуйте многоугольник с заливкой коричневого цвета. Размер на данном этапе не важен.
Шаг 2
Теперь масштабируйте фигуру до размеров 410px х 465px.
Шаг 3
Чтобы в последующих шагах добиться эффекта объема, дублируйте многоугольник и залейте его немного более темным коричневым. Позднее мы используем эту фигуру.
Шаг 4
Задайте второму (более темному) многоугольнику обводку шириной в 13px (того же цвета что и заливка). Таким образом он увеличится в объеме.
Шаг 5
Выделите оба многоугольника и откройте вкладку Object > Align and Distribute. Нажмите иконку Center on vertical axis и Align top edges. Фигуры должны выровняться так:
Шаг 6
Теперь нам нужно нарисовать внутреннюю часть тельца. Выберите инструмент Ellipse и нарисуйте круг, зажав клавишу Control. Пока круг выделен, выберите в меню Path > Object to Path, чтобы мы могли редактировать эту фигуру в дальнейшем. Укажите кругу заливку как на картинке ниже.
Шаг 7
Теперь при помощи инструмента Nodes мы превратим круг в тельце ёжика, как на картинке ниже. Итоговый размер вышел 366px на 266px.
2. Рисуем глазки
Шаг 1
Инструментом Polygon нарисуйте равносторонний треугольник. (Укажите количество углов, равное трем и удерживайте ctrl, чтобы фигура была правильной). Пока треугольник выделен, в меню выберите Path > Object to Path.
Шаг 2
Инструментом Nodes выделите все узлы и нажмите иконку Make selected nodes symmetric.
Шаг 3
Это будут темные участки под глазами. Расположите фигуру так, как указано на рисунке ниже. Мы специально перенесли фигуру на тело ёжа, чтобы было лучше видно как она смотрится...
Шаг 4
Рисуем глаз. Берем инструмент Ellipse и удерживая Control рисуем круг. Закрашиваем его темно-серым цветом.
Шаг 5
Теперь рисуем еще два маленьких круга и заливаем их белым цветом.
Шаг 6
Когда закончите работу над первым глазом, отразите его копию по горизонтали. Однако не отражайте блики!
3. Рисуем мордочку
Шаг 1
Инструментом Ellipse рисуем овал. В меню выбираем Path > Object to Path. После этого редактируем узлы, чтобы вышло как на картинке ниже.
Шаг 2
Теперь рисуем нос: тем же инструментом Ellipse рисуем сперва темно-серый овал, а следом небольшой белый, который будет бликом на носу.
На этом этапе мы должны получить примерно такой результат, как вы видите на картинке ниже. Можете экспериментировать с расстоянием мёжду глазами, размерами мордочки, носа и т. д.
4. Рисуем уши
Шаг 1
Чтобы не усложнять задачу, для создания ушей мы просто скопируем фигуру области под глазами. Только сделайте фигуру больше и поверните.
Шаг 2
Укажите ушку обводку толщиной в 12px. Задайте уху заливку розового цвета, а обводку сделайте цвета кожи ёжика. Также разместите ухо под фигурой внутреннего тельца ёжа, но над иголками. Чтобы сделать это, выделите ухо нажимайте Page Up и Page Down (Object > Raise/Lower).

Шаг 3
Дублируйте ухо и отразите его горизонтально.

5. Используем сужающиеся линии для лап
Шаг 1
Способ создания произвольных штрихов в Inkscape заключается в создании фигуры, которая будет повторять необходимый путь. В данном примере нам нужны сужающиеся на концах линии. Для этого мы нарисовали квадрат, повернули его на 45 градусов и сплющили до указанных на картинке ниже размеров.

Также мы округлили верхние узлы.

Шаг 2
Теперь выберите инструмент Pencil. Параметр Smoothing выставите на значение 50, а в графе Shape выберите From clipboard. Значение «From clipboard» означает, что к вашему контуру будет применяться то, что вы скопировали перед тем как его нарисовать. Так что копируйте наш сплющенный квадрат (Control + C) и попробуйте нарисовать любую линию. Вот например так:

Шаг 3
После того как вы опробовали инструмент Pencil, ничего не меняя, нарисуйте ёжику лапку. Вы можете подредактировать линию при помощи узлов, если не вышло нарисовать идеально от руки. Теперь, когда вы зададите линии коричневый цвет, вы обнаружите что это заливка вместо обводки. Чуть позже мы объясним это.

Шаг 4
Дублируйте лапку и разместите ее зеркально.

6. Рисуем ножки
Шаг 1
Ножки мы будем рисовать так же, как рисовали лапки. Вы можете просто скопировать линии, если хотите. Разместите линию в нижней части тела ёжа. Вы заметите, что нам не хватает заливки, хотя (как мы уже выяснили) как раз заливка у линий ног есть. Давайте решать эту проблему!

Шаг 2
Дублируйте линию ножки и вынесите ее за пределы ёжового тела. Поместите линию на квадрат телесного цвета (Object to Path). Сейчас мы вырёжем необходимую нам фигуру из квадрата при помощи операций с контуром. Выделите линию ножки и квадрат и в меню выберите Path > Intersection.

Должна получиться вот такая фигура:

Шаг 3
Теперь вы можете расположить заливку для ножки под линией ножки. Чтобы сделать все ровно используйте Align and Distribute. Теперь дублируйте ножку и расположите зеркально копию.

7. Добавляем тень
Шаг 1
Давайте добавим эффект объема. Дублируйте фигуру тельца ёжа и залейте ее темно-коричневым цветом.

Шаг 2
Мы расположим эту фигуру под тельцем, ушами и ногами, но над иголками. Расположите фигуру так, чтобы она была на 10 пикселей правее и на столько же ниже фигуры тельца.

Шаг 3
Теперь сделаем тень для всего ёжика. Дублируйте фигуру иголок, задайте ей черный цвет заливки и прозрачность (Alpha): 50.

Шаг 4
Поместите тень на самый задний план (Lower to Bottom или клавиша End). После этого выделите всего ёжика вместе с тень и сгруппируйте все элементы, чтобы дальше было проще работать.

Шаг 5
Добавим зеленый фон. Нарисуйте квадрат зеленого цвета размером 600 x 600px.

8. Рисуем листья
Шаг 1
Используя инструмент Pen нарисуйте фигуру из четырех узлов треугольной формы. После этого выделите нижние три узла и округлите их.

Шаг 2
После того как вы получите желаемую форму листа, тем же инструментом Pencil рисуйте детали как на картинке ниже.

Шаг 3
Давайте выкрасим лист в осенний цвет, а линии сделаем полупрозрачными.

Шаг 4
Не забываем о стебле. Просто нарисуйте его тем же инструментом Pencil, и укажите толщину в 2 пикселя и округленный кончик (rounded cap). Цвет выберите темно-серый. Также скорее всего вам придется поместить его под сам лист.

Шаг 5
Чтобы получилось совсем замечательно, дублируем листик дважды и раскрашиваем копии в разные цвета. Теперь сгруппируйте каждый листик отдельно.

9. Разбрасываем листья
Шаг 1
Теперь нам нужно раскидать листья по фону. Начнем с первого листа. Выделите его и сразу после этого выберите инструмент Spray. Выставите параметры так, как показано на картинке ниже.

Шаг 2
Теперь вы можете просто кликая и удерживая левую кнопку мыши разбрасывать листья.

Шаг 3
Ту же процедуру повторите с листьями остальных цветов. После того как закончите, выделите все листья (удерживая shift) и сгруппируйте их.

Шаг 4
Не снимайте выделения с группы листьев. Зайдите в меню Filters > Shadows and Glows > Drop Shadow. Укажитенастройки как показано на картинке ниже.

Шаг 5
Теперь мы может отправить все листья под ёжа и над зеленым фоном.

Ёжик готов!
Автор урока — Aaron Nieze.
Перевод — Дежурка.
Смотрите также:
























15 ноября 2013 в 22:40
Это он загорает? =)
16 ноября 2013 в 13:13
Cпасибо! Больше инскэйпа! :)
15 октября 2014 в 7:27
Комментарий скрыт из-за рейтинга
октября 15, 2014 at 7:37 дп
Комментарий скрыт из-за рейтинга
9 мая 2015 в 17:16
Спасибо за урок.
Только я не понял, как в конце обрезать ненужные части листвы?
апреля 8, 2017 at 7:16 дп
Я так думаю, что мы просто выносим ёжика на передний план, а листву на задний
24 сентября 2017 в 18:23
Дублируйте линию ножки и вынесите ее за пределы ёжового тела. Поместите линию на квадрат телесного цвета (Object to Path). Сейчас мы вырёжем необходимую нам фигуру из квадрата при помощи операций с контуром. Выделите линию ножки и квадрат и в меню выберите Path > Intersection. какое то издевательство. ничего не вырезается. вырезается блять только контур по цвету квадрата
9 апреля 2018 в 9:18
Как перевести на русский Path > Object to Path. Неплохо бы для русскоязычной версии писать команды, или хотя бы указывать клавиши.
9 апреля 2018 в 9:33
Как по русски инструмент Nodes